Galleria larghezza 100% 
Autore: Salvo M.
Visite 1311,
Followers 3,
Condiviso 0
Salve a tutti,
avrei bisogno di inserire una galleria con (justified gallery..o altro) a tutto schermo come larghezza a 100%.
ho provato ad inserire nella sezione esperto della pagina questo codice:
#imPageRow_12{
margin: 0px;
padding: 0px;
width: 100%;
}
tra ovviamente style, dove 12 è il numero della riga corrispondente alla galleria...ma non funziona...c'è qualche errore nel codice? o cosa?
Postato il

Metti un link, hai calcolato bene il numero della riga, considera che se hai tre righe legate viene conteggiata come 1 riga
Autore
una riga singola è...non è pubblicato il sito :(
Prova ad aggiungere important
In teoria non dovrebbe servire
#imPageRow_1 div {
padding: 0;
width: 100%;
}
Autore
no, ho provato ma niente da fare, ci sono sempre i margini :(
Autore
l'effetto che vorrei è QUI sotto la voce our menu, dove utilizzo una galleria con 4 immagini in una sola riga, e non avere dunque i bordi ma avere tutto lo spazio disponibile
Ciao Salvo, se hai seguito i consigli non puoi sbagliarti quello è il codice da inserire e l'unica variante è il numero della ROW ...
naturalmente per vederlo devi forzare l'anteprima con CTRL + Anteprima...
diversamente o mi invii il progetto oppure lo metti online su uno spazio free per poterlo vedere ...
... domanda .. quante immagini ci sono in orrizzontale ?
io Salvo non ho l'oggetto justified gallery ma ho la masonry che credo cambi poco
ed utilizzando questo codice
#imPageRowContent_12,
#imPageRow_12 div[id^="imCell"] {
padding: 0;
width: 100% !important;
height: auto!important;
}
@media (min-width: 720px) {
#imPageRow_12 .masonry > div > div {
width: 20% !important;
}
}
il risultato è questo...
http://www.giancarloweb.it/template/b&b/galleria.html
Autore
su "imcell" cosa metto??
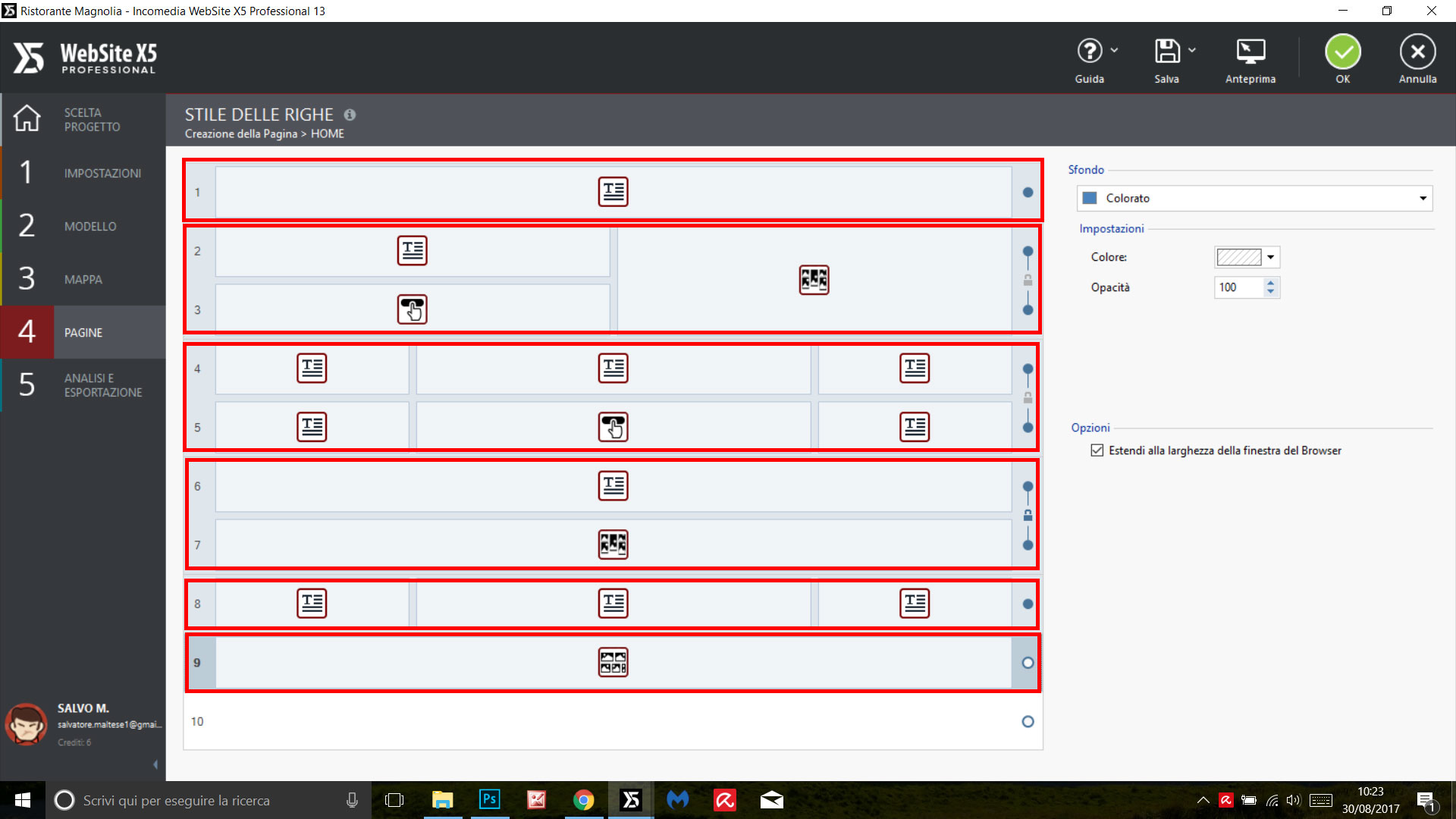
per intenderci questa è la riga 9 con la galleria
su proprieta PAGINA ESPERTO ho messo questo codice:
<style>
#imPageRowContent_9 div {
padding: 0;
width: 100%;
}
</style>
se metto il codice che mi dici tu Giancarlo, come va messo? nel senso su imcell?? E PERCHè Width 20% ?? :D
fai lo screeshot dello stile righe
Autore
ovviamente ancora devo sistemare il responsive.
la row è la 6
le legate valgono per una
Autore
ok ho capito adesso come si conta, il codice esatto che devo mettere dunque quale sarebbe? a parte ok cambiare la row in 6 l'ho fatto ma non cambia
Autore
allora mettendo row 6 diventa così, ma tutto spostato a sinistra :D
Ok Salvo ora hai capito come si conta la row ripeto il codice sotto è per la Masonry non ho l'oggetto justified gallery
se tu avessi la Masonry questo sarebbe il codice per 5 immagini orrizzontali il 20% = 100%/5 immagini
#imPageRowContent_6,
#imPageRow_6 div[id^="imCell"] {
padding: 0;
width: 100% !important;
height: auto!important;
}
@media (min-width: 720px) {
#imPageRow_6.masonry > div > div {
width: 20% !important;
}
}
Autore
grazie mille risolto chiudo