Struktur füür Mobilgerät 
Autore: Markus W.
Visite 2034,
Followers 1,
Condiviso 0
Mein Problem mit der Struktur für Mobilgerät ist nocht nicht gelöst.
Wo kann ich den Header für Mobilgeräte so wie für PC. Ich habe alle Schritte gemacht die ich konnte - siehe Anhang. Wie muss ich wieter machen? Danke für eure Hilfe.
Gruss
Postato il

Du bist im Menü! Du musst umschalten auf "Header" damit du den Header bearbeiten kannst.
Autore
Danke
Wie kann ich umschalten? Siehe Bild. Ich gehe auf "Struktur der Vorlage für Mobilgeräte" und dann...
Hallo Markus W.
du meinst bestimmt diese Optionen oder?
Autore
Hallo
Ja, wo finde ich die Option. Ich habe nur Header uns Fusszeile für Desktop PC gefunden, aber nicht für Mobilgerät.
Danke
Dann klick mal links die Breakpoint durch.
Da wo es bei mir auf dem Bild Gelb ist. Da kommst du in die mobilen Ansichten.
Autore
Sorry, ich finde kein Breakpoint.
Autore
Momentan will ich nur diese Option für Mobilgerät aktivieren. Später will ich auf die neueste Version wächsel. Ich denke, dass wird einfacher sein.
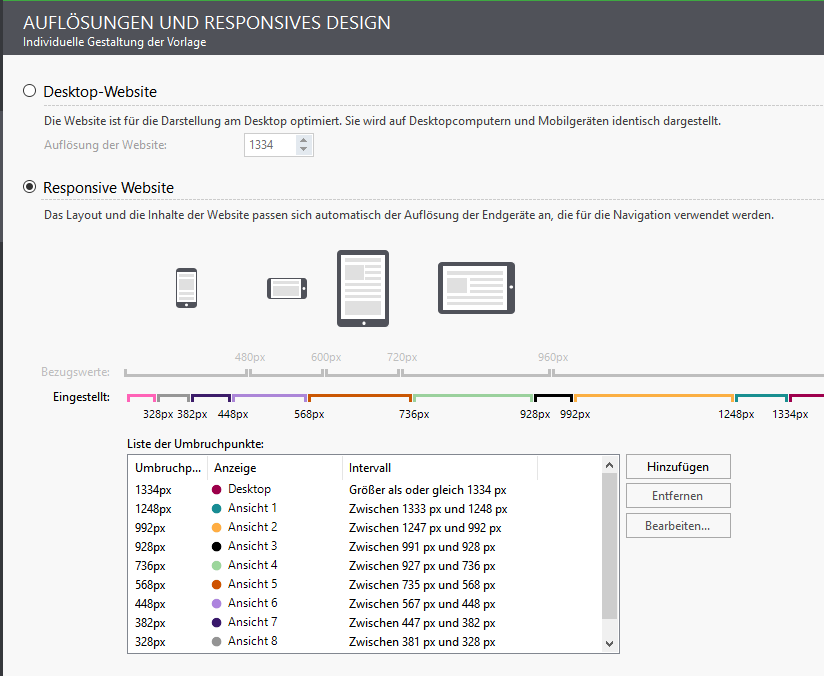
Dann kannst du hier die Breakpoints festlegen.
Welche Version nutzt du denn?
Ich zeige die Beispiele an der V13.

Sollte deine Version älter sein, oder keine responsives Webdesign unterstützen, dann solltest du upgraden!
Autore
V12
Hallo!
In der V.12 gibt es noch nicht so viele Einstellmöglichkeiten.
Aber wenn Du das Häkchen gesetzt und die Breakpoints (die farbigen Linien) eingestellt - oder die Standardeinstellung so übernommen - hast siehst Du bei der internen Vorschau diese farbigen Breakpoints oben am Rand des Browsers. Verkleinerst Du ihn jetzt siehst Du die Auswirkungen.
In der Seitenansicht gibt es oben den Button "Responsive". Dort kannst Du Elemente Ein- und ausblenden bzw. die Reihenfolge ändern.
Autore
Danke. Ich habe eine V14 gekauft.