Webfonts e googlefonts 
Autore: Marco Z.Buongiorno a tutti
ho aperto un'altra discussione sullo stesso argomento tempo fa senza riuscire a trovare una soluzione.
Utilizzando sia i webfonts che i googlefonts i problemi che riscontro sono due:
1. sui dispositivi mobili: il carattere visualizzato è quello standard e non quello impostato e che su tutti i browser su desktop viene correttamente interpretato.
2. su tutti i dispositivi (sia desktop che mobile) e su tutti i browser (chrome, firefox, iexplorer, safari) le lettere accentate non vengono visualizzate correttamente; al loro posto caratteri strani (èòà ùì al posto di èòàùì). Questo problema si verifica anche nel preview in locale, sia con webfonts che con googlefonts (e ne ho provati diversi)
Qualcuno sa aiutarmi per risolvere i due "problemini" ?
grazie mille in anticipo!
Marco

... dovresti postare il link della pagina in cui fai uso di tali fonts altrimenti il tutto resta aleatorio...
... oltre che approfondire il tuoi Topic precedenti, puoi consultarne altri con lo stesso > tema...
... comunque dovrebbe essere sufficiente seguire attentamente la Guida del programma per ottenere il risultato corretto...
... per quanto riguarda le lettere accentate, potrebbe dipendere dal tuo server non abilitato alla codifica UTF-8...
... in ogni caso serve il link delle pagine che presentano i relativi problemi per permettere agli esperti di valutare...
... per semplificare il tutto, fin quando non hai imparato e sei diventato padrone di queste funzioni, prova con semplici progetti di prova da pubblicare in rete per i test reali e le verifiche del caso...
.
Autore
@KolAsim: grazie per la risposta.
. ho fatto una pagina di prova (non visibile sul sito online): http://www.marcozanoli.it/prova.html
come si nota i caratteri accentati èòàùì non sono visualizzati correttamente e inoltre il googlefont roboto condensed light è visualizzato come times new roman). Sui dispositivi mobili i caratteri segoe ui - segoe ui light - roboto condensed light sono visualizzati come times new roman
. ho già letto molti topic sull'argomento senza risolvere questo problema
. non può essere un problema del server perchè si verifica anche con il preview in locale
. dato che la funzione webfont e googlefont è implementata in website non mi pare ci sia necessità di grande padronanza nel gestirle, mi sembra tutto molto semplice (ho letto ed eseguito passo passo le istruzioni).
Peraltro ha sempre funzionato tutto, solo dopo il penultimo aggiornamento di website ho iniziato ad avere problemi coi font.
Ad ogni modo allego gli screenshots delle impostazioni (magari ho effettivamente sbagliato qualcosa)
Gli screenshots sono relativi alle impostazioni webfont, googlefont e al preview in locale.
I caratteri che ho implementato sono: Segoe UI (webfont) Segoe UI Light (webfont) Roboto Condensed (Googlefont) Roboto Condensed Light (Googlefont)
grazie.
... non posso dirti molto, ma vedo che hai importato solo questo:
Roboto Condensed 300 | Roboto Condensed 400 ...
... nel caso resta in attesa degli esperti...
... hai commesso degli errori inserendo del codice personalizzato in HEAD tra commenti errati che potrebbero creare problemi alla lettura del codice da parte del browser; ... per controllare, apri in Firefox il tuo link, aziona Ctrl+U, e vedrai evidenziati tutti gli errori in rosso...
... in rete gli accenti sono regolari...
... se in anteprima locale vedi caratteri errati, probabilmente avrai fatto copia/incolla del testo proveniente da word processor di terze parti...
... prova ad incollare il testo nel blocco note di windows, assegnando al Salva la codifica UTF-8, e poi ricopiarlo da qui...
.
Autore
@KolAsim: grazie per la risposta.
. Gli import sono relativi al Roboto Condensed 300 (light) e 400 (Regular); sono quelli proposti da googlefont, io li ho solo copiati e incollati nell'apposita sezione di website.
. Si avevo inserito in HEAD dei codici per utilizzare i font quando ho iniziato ad avere problemi, ora li ho eliminati gli accenti sono visibili.
Permane comunque il problema di visualizzazione:
su Desktop: il carattere Roboto Condensed Light è sbagliato
su Mobile: i caratteri Segoe UI - Segoe UI Light - Roboto Condensed Light sono sbagliati
Attendo le tue osservazioni in merito o quelle di altri utenti che possano dare una mano. Anche quelle di Incomedia.
grazie!
... forse non hai seguito la procedura corretta indicata nella Guida; ...adesso l'unico font importato risulta essere Roboto Condensed 400
... in HEAD vedo una stringa di STYLE anomala, che non penso sia stata generta dal programma...
... resta comunque in attesa di eventuali esperti ...
.
ciao
Buongiorno Marco,
come scritto da KolAsil il font settato nel file css corettamente è solo Roboto Condensed 400. Forse all'interno del file del font è presente un nome non corretto che non corrisponde al nome scritto nel codice @import.
Prova a controllare che il file inserito sia corretto e che il codice di import sia:
<style>
@import url('https://fonts.googleapis.com/css?family=Roboto+Condensed:300');
</style>
Facci sapere.
Autore
Buonasera Riccardo
il codice import è corretto, quindi non si spiega come mai il programma importi solo uno dei due font.
Inoltre, come segnalato, su mobile i caratteri Segoe UI e Segoe UI Light (webfont) non vengono visualizzati correttamente (mentre su desktop e su tutti i browser sono corretti).
grazie
Buongiorno Marco,
che dispositivo usi e che browser? Potrebbero essere non compatibili con il tuo dispositivo.
Il codice presente sul tuo sito è: @import url('https://fonts.googleapis.com/css?family=Roboto+Condensed:400&subset=latin-ext');
che è diverso dal mio.
Prova a eliminare il font e reinserilo correttamente. Inoltre dovresti anche verificare di non avere qui font installati nel sistema perchè se no WebSite X5 potrebbe non inserirli nel progetto ma considerarli come font di sistema.
In questo caso devi rimuoverli da windows e poi reinserirli solo in WebSite X5.
Se hai difficoltà prova anche a inviarmi il file di progetto .iwzip così da poter verificare. (puoi usare il servizio: https://wetransfer.com/ e scrivermi il link per il download del progetto.)
Autore
Buongiorno Riccardo
i font Segoe UI e Segoe UI Light risultano installati di default su tutti i miei dispositivi windows (1 desktop e 3 laptop): mi stai dicendo che devo disintallarli dal sistema? In questo modo devo rinunciare ad utilizzare il font che scelgo per ogni eventuale sito web che realizzo in qualsiasi altra applicazione (wordprocessing ecc.)? L'utilità di utilizzare un webfont in Website X5 dovrebbe essere quella di poter visualizzare, esportandolo sull'host, quello specifico font anche su computers che non lo abbiano preinstallato nel sistema senza, ovviamente, dover rinunciare all'utilizzo dello stesso in locale per ogni eventuale altro uso che si desideri fare.
Comunque nell'editor interno di Website X5 i font sopracitati hanno a fianco la "T" che li identifica come Webfont correttamente caricati ma continuo a non vederli sui dispositivi mobili (con browser Safari, Firefox, Chrome).
Altro problema: ho fatto numerosi altri test. Ho fatto caricare a Website X5 altri quattro webfont (Roboto Condensed Regular - Roboto Condensed Light - Raleway Regular - Raleway Light) che ho verificato non essere presenti nei font di sistema. All'interno dell'editor di Website X5 nel menu a tendina dei font vengono riportati solo Roboto Condensed e Raleway....ne mancano due e non capisco come mai.
Buongiorno Marco,
che dispositivo usi e che browser? Potrebbero essere non compatibili con il tuo dispositivo.
Il codice presente sul tuo sito è: @import url('https://fonts.googleapis.com/css?family=Roboto+Condensed:400&subset=latin-ext');
che è diverso dal mio.
Il mobile che ho utilizzato per i test è un Iphone 6S (testato con Safari-Firefox-Chrome con gli stessi risultati).
In che senso il codice è diverso dal tuo?
Ho visto anche io che l'unico codice di importazione è quello relativo al googlefont Roboto Condensed Regular (400) e che manca la versione Light (300) dello stesso font, ma la procedura che ho utilizzato per incorporarli è la stessa (e nelle preferenze di Website X5 sono entrambi caricati); se funziona per il primo non capisco perchè non funzioni per il secondo.
Attendo tue notizie, grazie mille.
Marco
... in attesa degli esperti, ... per lo STAFF ormai dal prossimo giorno lavorativo permettendo, ... ... questi fonts se fanno parte del SO non potrai condividerli in rete, o meglio, potranno vederli solo coloro che nel loro SO sono dotati di quei fonts; ... gli altri vedranno un font alternativo tra quelli di cui sono provvisti...
... non bisgnerebbe abusare di fonts speciali, webfont e simili, se non per particolari titoli o piccole sezioni, in quanto la presenza di questi appesantisce notevolment la navigazione del sito...
... per una corretta condivisione bisognerebbe far uso dei fonts standard presenti nella maggior parte dei dispositivi o che ne hanno di simili in alternativa...
... comunque, ...non si dovrebbero incontrare difficoltà di sorta nell'utilizzo dei webfont e dei googlefont, questi ultimi magari più condivisibili...
... considera che il formato TTF è quello che viene utilizzato in runtime nel programma; ...in rete invece vanno usati gli altri semi, EOT, WOFF, SVG, ecc.
... intanto fin quando non ne prendi dimestichezza, fai dei test in rete con dei nuovi progetti di prova, semplificati al massimo, di facile riscontro...
.
Autore
@KolAsim: Se il font viene caricato sull'host, nel nostro caso con il metodo previsto da WebsiteX5, deve essere visualizzato anche da coloro che non ce l'hanno installato nel SO...lo scopo della funzione è proprio quella o sbaglio?
I font (nei vari formati WOFF,EOT,SVG) pesano 30-40bk cadauno, quindi non mi pare possano appesantire più di tanto la navigazione.
Comunque attendo le osservazioni degli esperti di Incomedia.
M.
... questi semi saranno quelli che potrebbero essere condivisi...
... usare in preferenza i google fonts, ed i web fonts; ...se operi correttamente tutto dovrebbe funzionare ad hoc... ... prova con famiglie diverse...
... per far pratica prova su progetti semplici e leggeri pubblicati in rete, magari di una sola pagina per avere riscontri immediati...
... riguardo alla pesantezza della pagina, non sono i KB della famiglia che contano, ma le elaborazioni matematiche del browser e della CPU; ... trattandosi di formati vettoriali, ogni lettera corrisponde ad una immagine complessa il qui aspetto viene calcolato lettera per lettera...
... se ne son visti di siti arricchiti da inesperti, e con il mio PC datato ne risentirei subito, in quanto spesso risultati innavigabili per me, e che quindi evito e non prendo in considerazione...
.
...quelli marcati in quel modo sono, anzi erano i cosidetti "safe fonts" , cioè come dice il manuale " font presenti praticamente su tutti i dispositivi e per i quali, quindi, non è necessaria alcuna pubblicazione."
Purtroppo l'evoluzione ed il propagarsi di nuovi browser e nuovi dispositivi ha fatto si , che non sia più vera quell'affermazione.
Se vuoi avere la certezza assoluta e anche guardando al futuro ti consiglio di integrare nel tuo sito i Google fonts.
Con quelli se integrati in modo corretto, non avrai problemi di visualizzazione su nessun dispositivo.
La stessa versione 14 uscita da poco , ne incoraggia e ne semplifica al massimo l'integrazione.
La scelta dei google font è anche vasta e variegata, sicuramente troverai un font che fa per te...
Autore
Grazie Claudio.
Con i googlefonts ho fatto molte prove e, attualmente, non riesco ad ottenere ciò che voglio.
Sembra che si riesca ad incorporare solo la versione "regular" e non la "light" dei fonts (ho provato diversi e numerosi googlefonts verificando sempre lo stesso inconveniente).
Per quanto invece riguarda i webfont a me hanno sempre funzionato fino al penultimo aggiornamento di Website X5, dopodichè gli stessi webfont incorporati nel mio progetto hanno smesso di funzionare su mobile; il che mi fa supporre che ci sia qualcosa che non va nel suddetto aggiornamento del programma.
Ciao!
Buongiorno Marco,
attualmente sul sito http://www.marcozanoli.it/prova.html da mobile vedo correttamente i font, hai provato anche con un altro dispositivo per vedere se si vedono?
Autore
Buongiorno Riccardo e buon anno.
Premesso che su mobile ho a disposizione solo un Iphone continuo a riscontrare strane incongruenze.
Ho realizzato un'altra pagina di test (esportando un minisito di prova) all'indirizzo:
http://www.marcozanoli.it/test
A questo indirizzo tutti i browser (compresi safari,chrome e firefox da mobile) visualizzano correttamente i fonts tranne IExplorer 11 da desktop.
Ho poi aperto e riesportato il sito principale (http://www.marcozanoli.it) dove utilizzo i webfont Segoe UI e Segoe UI Light: in questo caso tutti i browser (compreso IExplorer 11 desktop) visualizzano correttamente i fonts tranne i browser su mobile che continuano a visualizzare un carattere di default.
Le impostazioni relative ai webfont sono le stesse dato che si impostano prima di aprire un determinato progetto, quindi mi chiedo dove sbaglio o dove sia il problema che genera queste stranezze.
Grazie!
M.
... non mi sembra regolare:
.
Buongiorno Marco,
il fatto che non si visualizzi con IE11 è perchè manca il formato del font .woff, devi trovare un pacchetto font che abbia nache questo formato e inserirlo come Offline Web Font.
Anche per il Segoe potrebbe essere il pacchetto font a non essere corretto.
Prova ad inviarmi qui l'archivio che contiene i file di questi font che usi così da analizzarli.
Fammi sapere.
Autore
Buongiorno Riccardo,
Ti assicuro che il file .woff esiste per entrambi i fonts ed li ho correttamente caricati dall'apposito menu di WebsiteX5.
Comunque ti allego uno zip contenente i files che allego come webfont.
Grazie
Fammi sapere
... per quanto in rete, non avevo postato per niente; ...situazione invariata...!...
... se hai manovrato correttamente, e per il resto, attendi gli esperti...
.
Buongiorno Marco,
grazie per il file, ho provato in un progetto nuovo e tutto funziona correttamente, anche online si vede correttamente.
Forse o non hai inserito i font correttamente con i file giusti oppure hai già il font presente in windows e quindi non viene letto correttamente.
Ti allego qui il progetto così da confontarlo con il tuo. Lo puoi scaricare da qui: https://we.tl/J2VY7PTwj6
Autore
Grazie Riccardo per il tuo supporto. Purtroppo il progetto non riesco ad aprirlo perchè io uso la versione 13 di WebsiteX5
Autore
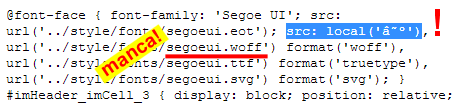
@Riccardo: sul mio sito http://www.marcozanoli.it ho notato che nel file index.css l'istruzione @font-face è specificata solo per il font "Segoe UI" e manca quella per il font "Segoe UI Light".
Inserendola manualmente e facendo l'upload manuale del file css i font sono corretti anche su mobile (tranne invece che per IExplorer 11 desktop....cosa che ancora non mi spiego).
Questa procedura andrebbe ovviamente ripetuta per tutte le pagine del sito e, ovviamente, dopo ogni aggiornamento effettuato da WebsiteX5 dato che i files css vengono ogni volta riscritti sul server in fase di upload del sito...un sacco di lavoro inutile a cui dovrebbe pensare in automatico Website.
A me pare quindi un bug del programma che andrebbe al più presto risolto....
Attendo le tue osservazioni
grazie
M.
Autore
Buonasera
ho finalmente, e autonomamente, risolto inserendo questo codice CSS nella sezione:
Impostazioni-Avanzate-Statistiche,SEO e Codice-Esperto-Dopo l'apertura del tag HEAD:
<style>
@font-face { font-family: 'Segoe UI'; src: url('../style/fonts/segoeui.eot'), url('../style/fonts/segoeui.woff') format('woff'), url('../style/fonts/segoeui.ttf') format('truetype'), url('../style/fonts/segoeui.svg') format('svg'); }
@font-face { font-family: 'Segoe UI Light'; src: url('../style/fonts/segoeuil.eot'), url('../style/fonts/segoeuil.woff') format('woff'), url('../style/fonts/segoeuil.ttf') format('truetype'), url('../style/fonts/segoeuil.svg') format('svg'); }
</style>
Non è altro che ciò che dovrebbe fare WebsiteX5 in automatico ma che evidentemente non fa o non gestisce bene: trovo che questo problema debba essere risolto con urgenza.
Con l'inserimento di questo codice ora funziona tutto bene su tutte le piattaforme (desktop e mobile) e su tutti i browser (Firefox-Safari-IExplorer-Chrome).
Rimane un altro problema che non ho saputo risolvere; alcuni webfonts, correttamente caricati in WebsiteX5, non vengono proposti nell'elenco dei caratteri quando scrivo del testo nell'oggetto testo, nonostante nel menu webfont siano presenti.
Spero vivamente che Incomedia ponga rimedio al più presto.
Grazie a tutti
M.
Buongiorno Marco,
scusami, il progetto allegato è stato fatto con la versione 14 non con la 13 è per questo che non riesci ad aprirlo.
Provando però con un nuvo progetto con la versione 13 anche il segoe light viene correttamente visualizzato. Forse dipende dal tuo progetto. Per una analisi più dettagliata puoi allegarmelo qui, progetto e font.
Per i font che non vengono visualizzati nella scelta ti invito ad aprire un nuovo topic così da racchiudere solo le informazioni su questo altro argomento in un'altra discussione.
Grazie.