Responsive layout question/problem 
Autore: Tom G.
Visite 1539,
Followers 2,
Condiviso 0
Here is my problem.
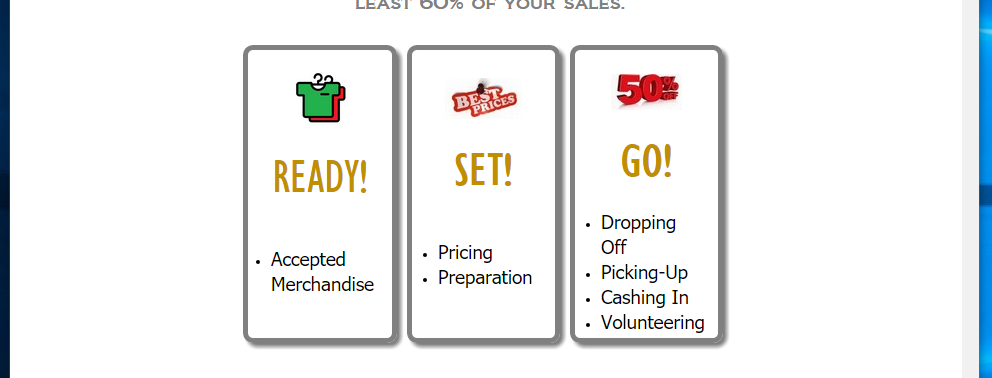
I have three objects in the line:

With resolution over 960px they are in the page center and look like this:

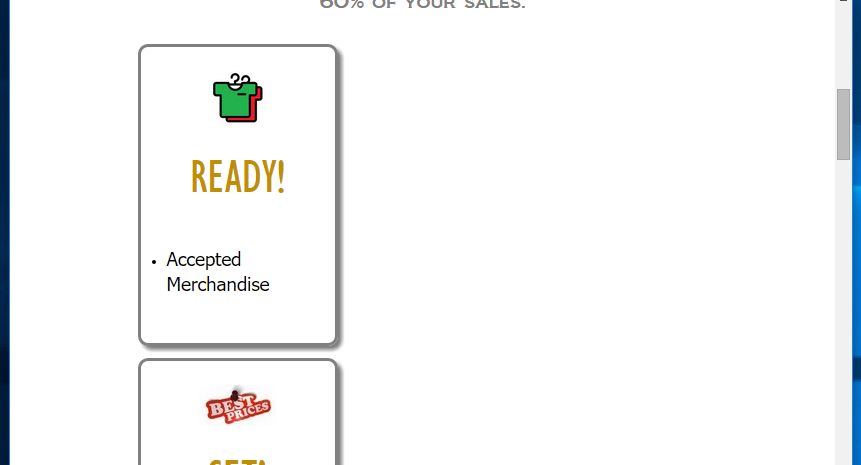
After inserting line breakes for resolution below 960px

the page looks like this:

The three elements are now aligned left.
How can I get them centered for resolution below 960px?
Thanks in advance for the advice!
Tom
Postato il

Autore
I got the answer myself!
In "MAP / Propertirs... / Expert" area, I put the following code between <style>... </style> for resolution less than 960px:
Without "margin: auto;" the elements are not centered. They are positioned to the left and margin area all the way to the right. The highlighted line positions object in the center of the screen and makes symetrical margin areas on the left and right sides:
#imCellStyle_7 (and _8 and _9) information can be found by analyzing information in "Inspect Source".
I hope that someone will find it useful.
Tom