Google Speed Test : risolvete questi problemi nella v15 
Autore: Tommaso Tarallo
Visite 1911,
Followers 3,
Condiviso 0
Salve staff,
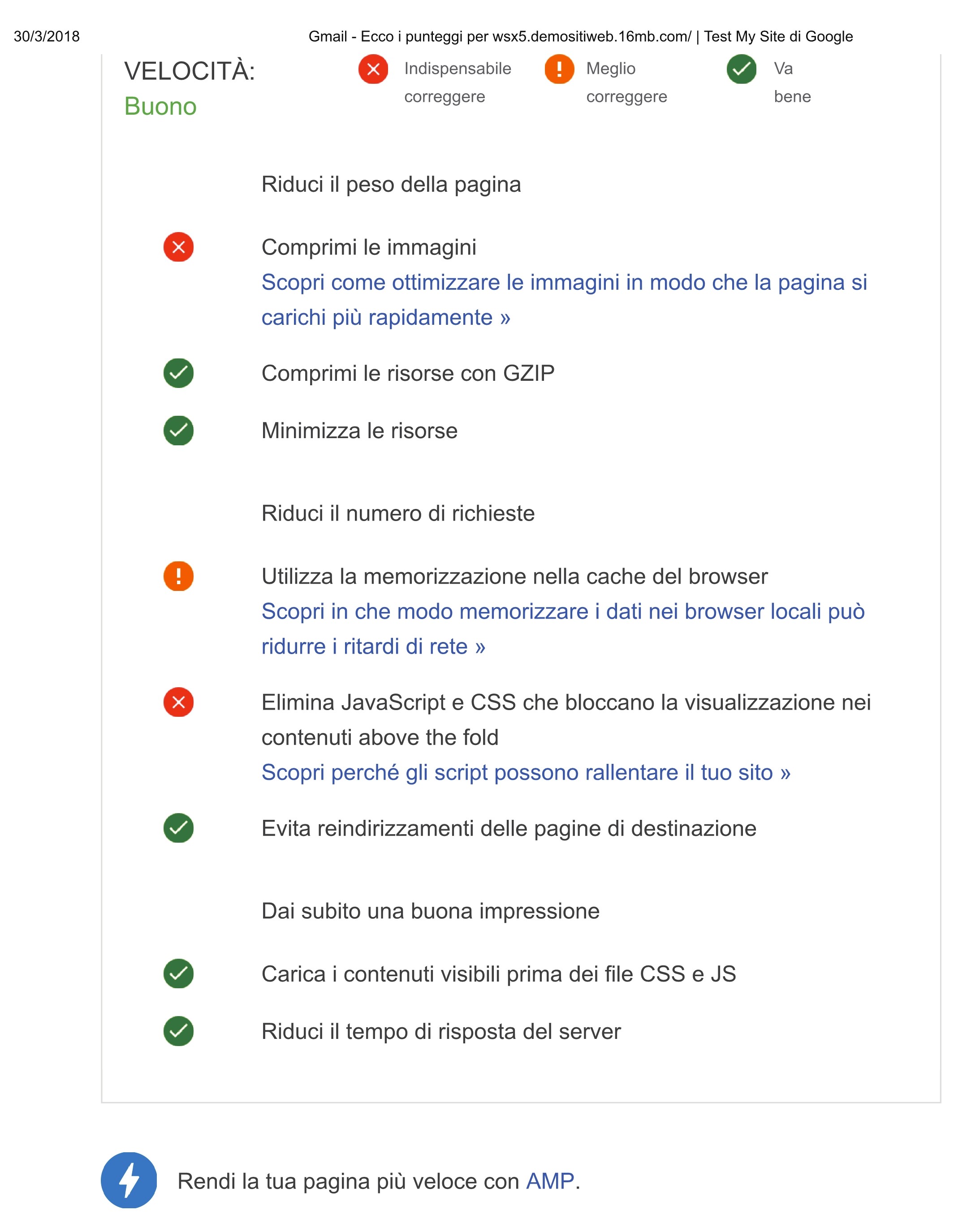
volevo far notare che caricando un progetto vuoto "Store Online 33" creato con la versione Pro 15 http://wsx5.demositiweb.16mb.com/ e facendo il test su https://testmysite.withgoogle.com/intl/it-it
mi compaiono questi errori. Li potete risolvere al più presto? Appoggiate il mio post.
Postato il

Autore
neanche le immagini di default risultano compresse...
Autore
nessun moderatore risponde?
Non c'è nulla da dire e se ne è già parlato più volte e ti ripeto , è tutta fuffa , col SEO non centra ...
A parte il discorso del javascript e css (above the fold) , Website si comporta benissimo...
questo uno dei miei siti...
Le immagini fornite nel template in dotazione sono di esempio, sta a te metterci immagini adeguate.
Fai per curiosità un test su siti fatti con WordPress o con Joomla e poi mi dici !
...ti assicuro che Website da quel lato lì si comporta benissimo ...
Autore
io ho fatto test con Wordpress + WooCommerce ed era tutto perfetto.
Come hai risolto il di utlizzare la memorizzazione nella cache del browser?
come hai detto tu...quelle sono solo Demo per prendere una spunta, poi sta all'utente che le utilizza, renderle migliori...
e i moderatori non ti rispondono perchè a nessuno di noi interessa i risultati di quei siti di test... prova a controllare quel sito che hai linkato....troverai anche li diversi errori... ogni sito di test dice la sua...
Cavolo...ci ho messo troppo a scrivere...

ho appena controllato il mio sito personale su quel sito....ogni 5 min. una prova
la prima volta mi ha detto 9sec.
la seconda volta mi ha detto 12sec.
la terza volta mi ha detto 6sec...
quindi penso anche dipenda dalla connessione che si ha in quel momento...
e alla quarta:
...vai a rivedere i post dove ne avevamo parlato ...
devi attivare la cache tramite htaccess
https://gtmetrix.com/leverage-browser-caching.html
io ho fatto test con Wordpress + WooCommerce ed era tutto perfetto.
io tutti quelli che ho testato mi hanno dato errori per l'above the fold e tempi lenti rispetto ai siti fatti con Website
...e poi come già scritto, è tutta fuffa
In pratica è una sorta di Cloudflare?
come mai se pigio sul pulsante non funiziona?
https://testmysite.withgoogle.com/intl/it-it
è una cache...
Quindi occhio , che se l'attivate con valori alti e poi aggiornate spesso le immagini mantenendo gli stessi nomi , gli utenti che vi hanno già visitato potrebbero vedere immagini vecchie
prova con un altro browser , anche a me con chrome non funge...
percui, di che parliamo ... non fasciatevi la testa
Autore
lo sai che vi dico, non apro più post che tanto non solo non lo staff non risolve niente ma anzi cerca di non capire.
Ho solo attestato che ho perso 3 anni della mia vita ad andare appresso a voi spendendo tempo e denaro.
Buongiorno Sitiweb App,
dallo screenshot che hai messo ci sono due errori che però non sono penalizzanti.
Probabilmente le immagini non sono compresse, se vuoi puoi passare il progetto in WebSite X5 Optimizer per comprimerle. Invierò comunque una segnalazione affinchè si ottimizzino di più le imamgini dei template interni.
Sia questo che l'altro errore possono essere trascurati. Un sito ottimale al 100% non dovrebbe avere files css/javascript associati, ma quasi la totalità dei siti in internet usa questo sistema proprio per rendere il sito più gradevole con effetti e script. I siti di controllo se rilevano questi file avvisano l'utente che potrebbero rallentare il sito ma è una informazione che si può trascurare.
Prova anche ad analizzare i siti internet più famosi (lo stesso Google https://validator.w3.org/nu/?doc=https%3A%2F%2Fwww.google.it%2F ), notarai che ottenere il 100% di validazione del css che superi tutti i controlli è molto difficile. Anche perchè ogni sito che effettua questi controlli agisce in maniera diversa. Stesso discorso per la "velocità" del sito. Puoi trascurare gli avvisi sulla presenta di codici css e script.