Responsiv v15 pro 
Autore: Patrick L.
Visite 1456,
Followers 1,
Condiviso 0
Hallo Zusammen
Ich komme leider nicht weiter. Ich habe ein aktuelles Template gekauft "Runaround". Ich konnte die Seite gem. meinen Wünschen anpassen. Aber bei der responiver Einstellung habe ich Probleme.
Beim Shop muss ich zusätzliche Zeilen einfügen, dies hat zur Folge, dass die responive Einstellung verändert wird

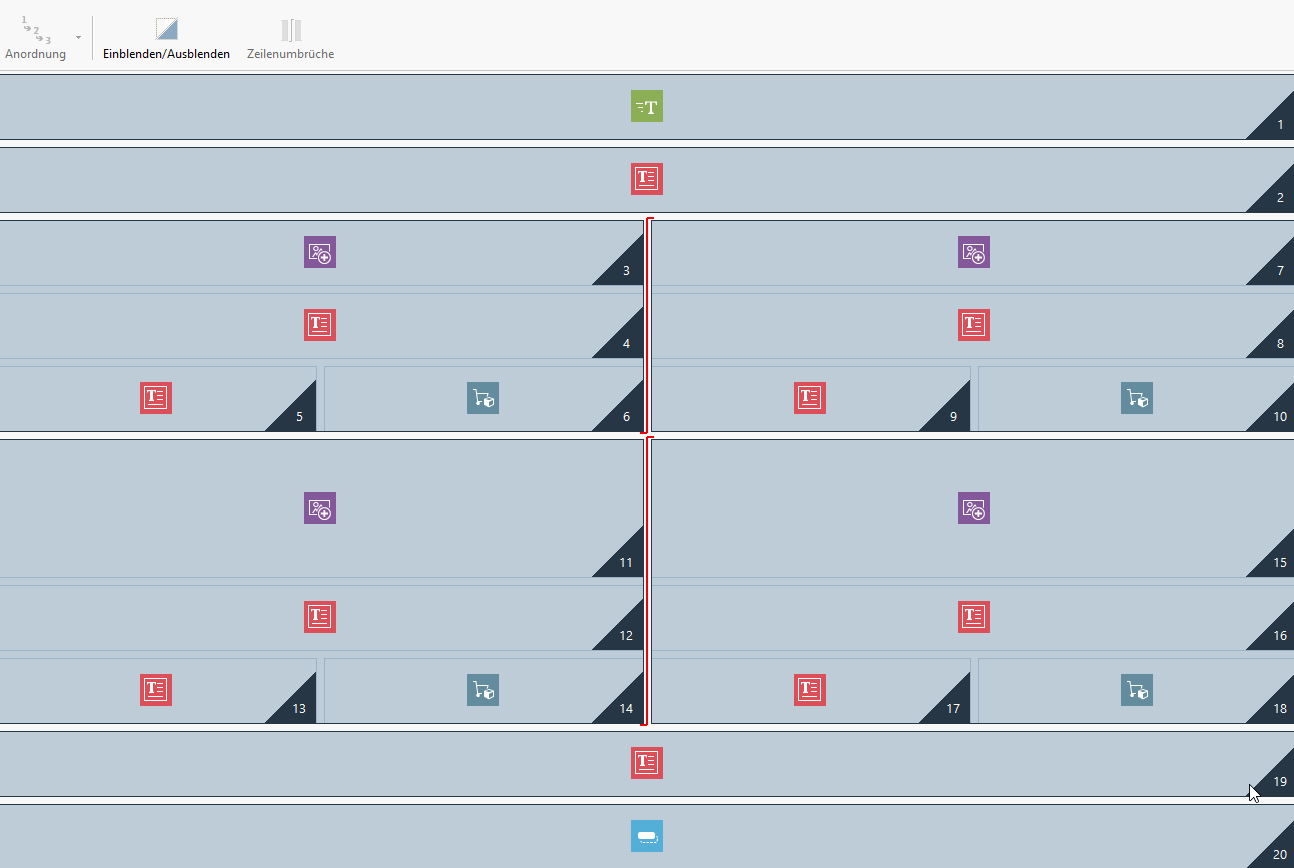
Ich habe die Blöcke neu nummeriert, dies hat aber den gewünschten Effekt nicht gebracht. Ich möchte die Einstellung wie in der unten erwähnten Abbilung abändern.

Ich kann aber die Zeilenumbrüche nicht verändern und die Blöcke kann ich auch nicht umbauen, dass die Darstellung so wie in der Abbildung aussieht.
Thx vielmal für die Unterstützung
Patrick
Postato il

Wenn du uns noch sagen würdest welchen "gewünschten Effekt" du haben willst bei der Anordnung? Theoretisch kann man mit der Nummerierung das meiste hinbekommen wie man es wünscht, solange man die resposiven Regeln befolgt.
"Ich kann aber die Zeilenumbrüche nicht verändern und die Blöcke kann ich auch nicht umbauen, dass die Darstellung so wie in der Abbildung aussieht."
Schritt 4 - Responsive Einstellungen. Siehe Anhang!
Autore
Danke für das erste Feedback. Ich wünsche den folgenden Effekt bei der Einstellung 480px
Der Aufbau für diese Struktur sieht wie folgt aus:
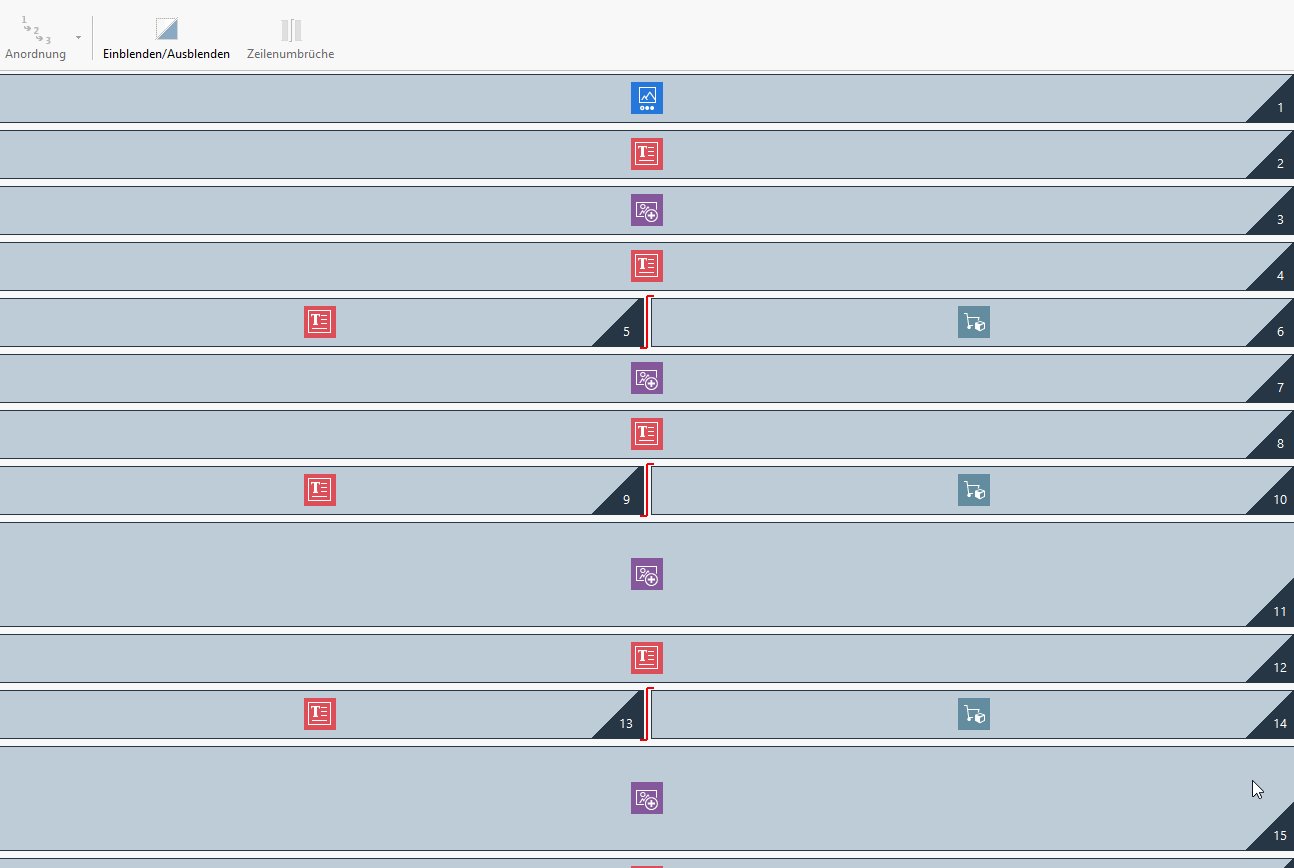
Wenn ich aber neue Zeilen einfüge, dann wird die Responsive Einstellung geändert und sie sieht dann wie folgt aus:
Ich würde mir wünschen, wenn zum Beispiel die Nr. 3 die komplette Zeile ausfüllt und nicht wie in der zweiten Abbildung die Nr 3 und 7 auf einer Zeile ist. Ich möchte die Baugruppe so umstellen das die Abbildung 2 aussieht wie die Abbildung 1
Besten Dank
Dann musst du bei der Nummerierung wenn die Nr. 3 dran kommt nicht unten weitermachen sondern rechts davon, dass dieses dann die Nr. 4 wird. Möglicherweise muss man aber die Klammern Einstellungen einen Breakpoint vorher machen.
Autore
Die Nummerierung habe ich neu gemacht, die Nr. 3 teilt aber immer noch die Zeile mit der Nummer 4. wenn ich zu der Einstellung 480px wechsle kann ich die Klammern zwar anklicken aber es passiert nichts, in dieser Einstellung ist alles blockiert.
Wie kann ich nun die Darstellung in der Abbilundung 2 ändern, dass diese so aussieht wie die Abbildung 1? Wie erwähnt kann ich bei responiven Einstellung 480-720px keine Änderungen vornehmen, die klammern können nicht gelöst werden. Bei der Desktop Auslösung kann ich die Klammern bearbeiten, ich habe mal gehört, dass es sich hier evtl. um einen Systemfehler handelt.
Bitte klären, besten Dank
In der letzten Einstellung (BReakpoint) kann man nichts umändern weil es nachher nichts gibt zum umändern.
Es handelt sich nicht um einen Systemfehler sondern um responsive Regeln die eingehalten werden müssen. Anscheinend hast du noch nicht bemerkt, dass man bei einem gewissen Breakpoint z.B. 480-720px den vorhergehenden Breakpoint bearbeiten muss um die regeln dort anzuwenden. Die Nummerierung kann man nur in der Desktopversion machen.