Rendere icona menù hamburger personalizzabile 
Autore: Gianfranco M.
Visite 3320,
Followers 1,
Condiviso 0
Come bene sappiamo non appena la propria lista del menù è troppo lunga, compare l'icone del menù hamburger.
Questa icona viene visualizzata quasi sempre nella "versione smartphone" poichè non c'è spazio.
Siccome io, come sicuramente altri, utilizzo più di un menù che inserisco dentro le pagine, volevo proporre di poter modificare questa icona. La modifica più utile sarebbe quella di inserire accanto un testo, in modo da indentificare il tipo di menù.
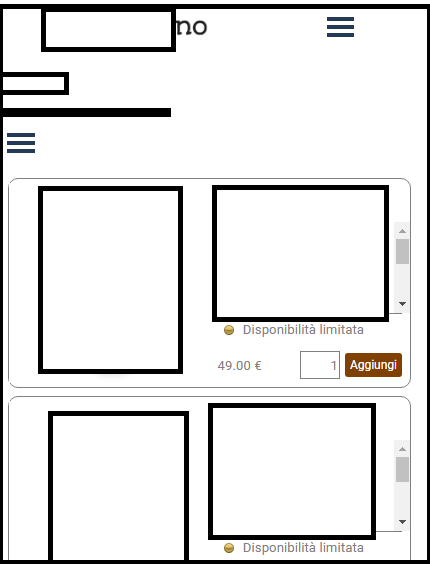
In basso ho messo lo screen dove si vedono due icone menù uguali, non distinguibili.
Ovviamente ho tagliato logo, immagini e descrizioni prodotti. Lo screen è solo per vedere le due icone menù uguali.

Postato il

Ciao, se il menù lo hai inserito nel corpo pagina, sulla griglia di impaginazione per intenderci, allora puoi usare lo "Stile" dell'Oggetto che ti interessa....
Nello stile puoi personalizzarti il Titolo nel Tab "Testi"...
e il risultato che ottieni è molto vicino a quello che credo volevi tu...
oppure con codice come qui:
http://www.mirboprova.altervista.org/ws-12/
Autore
I tuoi consigli sono stati molto utili per fare diverse modifiche. Però il problema che dico io non si risolve del tutto in questo modo.
Prova a fare l'anteprima in "modalità smartphone" (Anteprima Mobile) e vedi come visualizzi questo menù che hai inviato. Se puoi invia lo screen da smartphone.
Sicuramente saprai come si fa l' "Anteprima Mobile", ma se non lo dovessi sapere si trova in alto a destra della finestra "Anteprima" (è una icona che raffigura uno smartphone). Ti apparirà un QR Code che devi leggere con il telefonino.
Ciao Gianfranco, si, so come si fa l'anteprima... Ora verifico. Però considera che ci sarebbero da regolare le impostazioni responsive per riga e ogni oggetto (con la pro si può) per avere una disposizione ottimale di tutti gli oggetti alle risoluzioni più basse... Controllo comunque quel che mi hai detto tu e ti faccio sapere. ciao
Gianfranco, naturalmente io ho messo lo sfondo giallo al menù inserito nella pagina per evidenziare tutta la cella ma tu puoi benissimo toglierlo e ti appare una cosa del genere a 360px...
Poi agendo sul margine interno nello "Stile dell'Oggetto", puoi ottenere un menù hamburger centrato rispetto al testo che utlizzi per identificare il tipo di menù...
Autore
Grazie Giuseppe, mi stai dando consigli utilissimi che mi serviranno in futuro.
Però se l'icona del menù hamburger si potesse modificare sarebbe l'ideale anche perchè le modifiche che dici tu si devono adattare non solo alla risoluzione più bassa ma a tutte. Invece modificando l'icona, apparirà solo quando non entra tutto il menù nella pagina (invece a modalità smartphone è sempre attiva l'icona, anche se è un menù piccolissimo).
Comunque io ho la versione professional del software ma a risoluzioni basse non mi fa modificare le impostazioni responsive (forse non so come fare).
Ad esempio tu come hai fatto a spostare tutto a sinistra il menù (come nel tuo screen)?
Faccio due screen delle mie impostazioni responsive (uno screen per la massima risoluzione massima e uno per la minima):
Come puoi vedere nella risouluzione più bassa non mi fa modificare niente e mette automaticamente una singola cosa per riga.
Si alla risoluzione piú bassa i contenuti credo che vengano verticalizzati in automatico. Io ho inserito un ulteriore breakpoint di 360 px e a 360 si verticalizza tutto per forza...
Non ho capito se l'icona del menú hamburger vuoi che appaia solo alle risoluzioni piú basse o a tutte, anche quelle desktop.
Autore
L'icona del menù la volevo anche evitare ma alla risoluzione più bassa si mette automaticamente. E se dovessi inserire, come mi hai consigliato tu, il nome del menù (attraverso l'impostazione "stile") non viene bene esteticamente oppure viene bene esteticamente solo per la risoluzione più bassa oppure solo per le altre (in base a dove metti il nome menù e in base agli effetti che metti).
Grazie alla tua bellissima idea di inserire un altro breakpoint più basso, in questo caso 360, il problema è stato risolto poichè lo smartphone non mi visualizza più l'ultima risoluzione ma la penultima. Quindi l'icona del menù non mi compare nello smartphone.
Se invece uno volesse l'icona, sarebbe meglio poterla personalizzare per renderla diversa dalle altre, in modo anche da far capire subito, a chi naviga nel sito, di che menù si tratta.
Un'altra bella idea sarebbe quella di poter mettere il menù come collegamento di un'immagine, testo o altro.