Pulsante pinterest 
Autore: Vincenzo Errico
Visite 2047,
Followers 1,
Condiviso 0
Salve,
per ottenere il pulsante pinterest sulle immagini del blog, ho inserito lo script fornito da pinterest:
<script async defer data-pin-hover="true" data-pin-tall="true" data-pin-round="true" src="//assets.pinterest.com/js/pinit.js"></script>
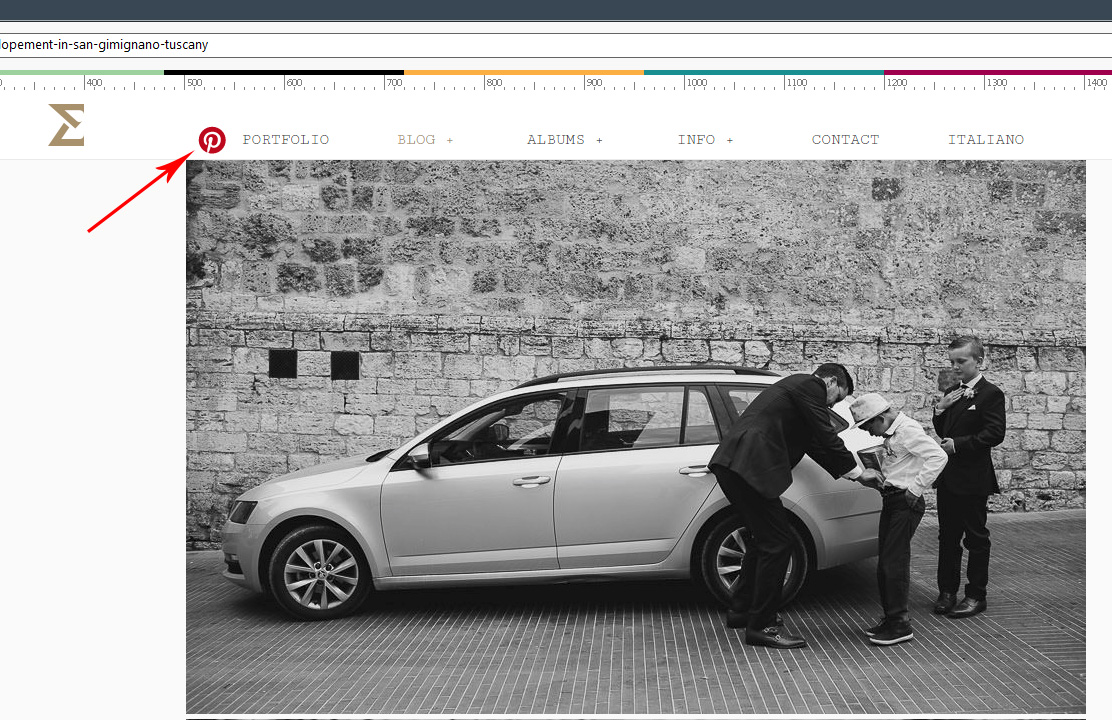
Funziona perfettamente ma, si puo notare (da screenshot) come il pulsante emerge sopra la sticky Bar.
E' risolvibile? Grazie!

Postato il

... come ti hanno detto di inserirlo...?...
... l'icona normalmente dovrebbe apparire nella cornice dell'immagine...
... in Anteprima potrebbe non funzionare...
.
Autore
Ciao kol, il pulsante pinterest appare correttamente sulle immagini anche in anteprima, solo che scorrendo le immagini, il pulsante emergere sopra la sticky Bar. Andrebbe cambiato il valore della z-index del pulsante, credo.
Autore
Ah, lo script l'ho inserito nelle proprità del blog > prima della chiusura del tag BODY
Autore
Puoi verificare tu stesso da questo link: https://www.vincenzoerrico.com/en/blog/?romantic-elopement-in-san-gimignano-tuscany
Tranne la prima foto che fa da copertina, al passaggio del mouse compare il pulsante e scorrendo la pagina potrai notare che il pulsate rimane visibile anche attraversando la stiky bar.
... si visto; ...è difficile rendersene conto, non disturba molto ma può sovrastare la barra menu, ...potrebbe dipendere proprio dal codice fornito che prende controllo della pagina...
... sembra che quell'oggetto prenda "z-index: 8675309;" ...
... visto così su due piedi non penso che lo sia, ma se fattibile, prova controllare gli z-index in gioco...
... magari attendi altri esperti che possano provare...
ciao
Buongiorno Vincenzo,
credo che dovresti agire sullo z-index come suggerito da KolAsim. Più di così purtroppo non posso aiutarti.