Cómo crear una galería de imágenes a 
Autore: Incomedia
Compatibilidad:
WebSite X5 Evolution y Professional a partir de la versión 17.
Cada día las páginas web deben adaptarse brillantemente a situaciones "extremas": desde a las pequeñas pantallas de los smartphones, donde todo se concentra y se lineariza, a las grandes pantallas de escritorio con resoluciones elevadas, donde los mismos contenidos corren el riesgo de "perderse" en grandes espacios vacíos. El desafío es pues encontrar soluciones eficaces para que en todas estas situaciones las páginas funcionen siempre del mejor modo y ofrezcan al usuario la mejor experiencia de uso posible.
Hay diferentes formas de "llenar" una página y evitar que, cuando se visita a pantalla completa, resulte vacía. Por ejemplo se puede hacer lo siguiente:
- utilizar una foto como fondo de la plantilla, eligiendo como Repetir el elemento Ajustar a ventana (para la sección Fondo de la página en el Paso 2 - Ajustes de la Plantilla | Estructura de la Plantilla);
- hacer que el encabezado y el pie de página sean siempre tan anchos como la ventana del navegador, activando la opción Extender hasta el ancho de la ventana del Explorador (para las secciones Encabezado y Pie de página en el Paso 2 - Ajustes de la Plantilla | Estructura de la Plantilla);
- establecer una imagen o un color como estilo de las filas para crear franjas (en el Paso 4 - Creación de la Página mediante la opción Estilo de las Filas).
Con la versión 17 puede también hacer que un objeto, por ejemplo una galería de imágenes, ocupe siempre todo el ancho de la ventana del navegador también en caso de que esta cambie su tamaño y se presente a pantalla completa. A continuación se explica cómo debe proceder para obtener este resultado.

Cómo preparar las imágenes
Para crear una galería, una de las cosas más importantes que debe hacer es preparar las imágenes de forma que tengan todas el mismo formato y las dimensiones adecuadas.
Dado que nuestra intención es crear una galería que pueda ocupar todo el ancho de la ventana del navegador, debemos tener fotos con un tamaño suficiente para cubrir el espacio entero, y al mismo tiempo que no resulten demasiado pesadas. Podemos pues preparar las imágenes con un ancho de 1920 px, que corresponde a la resolución máxima más difundida, y una altura de 350 px, apropiada para obtener una franja.
 #consejo - Etiquetado de las fotos. Cuando prepare el archivo de fotos para utilizar en su proyecto, recuerde renombrar los archivos: nombres significativos le permitirán gestionar mejor los recursos y son útiles también para la SEO.
#consejo - Etiquetado de las fotos. Cuando prepare el archivo de fotos para utilizar en su proyecto, recuerde renombrar los archivos: nombres significativos le permitirán gestionar mejor los recursos y son útiles también para la SEO.
Cómo configurar una galería a Ancho Completo
Ahora que las imágenes están listas, podemos ocuparnos de implementar la galería en nuestra página. WebSite X5 ofrece diferentes tipos de galería: uno que se presta especialmente bien para nuestro objetivo es el Objeto Galería.
- Abra su proyecto en WebSite X5 y acceda a la página en la que quiere trabajar.
- Pulse sobre el Objeto Galería, arrástrelo a la Rejilla de maquetación e introdúzcalo en una celda de la primera fila. Es importante que la fila de la Rejilla no contenga otros Objetos además de la galería.
- Haga doble clic sobre el Objeto Galería añadido (o selecciónelo y pulse el botón
 ) para acceder a la ventana con todas las opciones necesarias para configurarlo.
) para acceder a la ventana con todas las opciones necesarias para configurarlo. - En la sección Lista pulse el botón Añadir para importar todas las imágenes que ha preparado.
- Abra la sección Estilo y como Tipo de Galería elija Presentación clásica. Ajuste el Tamaño máximo a 1920 x 35 px (el mismo que ha usado para preparar las fotos).
- Utilice las opciones disponibles para configurar la galería como prefiera, después confirme para volver a la ventana Creación de la Página.
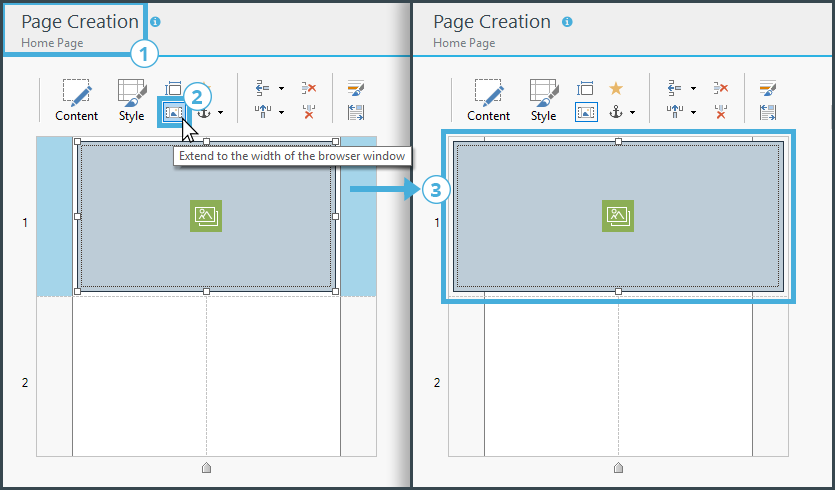
- En la Rejilla de maquetación, seleccione el Objeto Galería que acaba de crear y pulse el botón
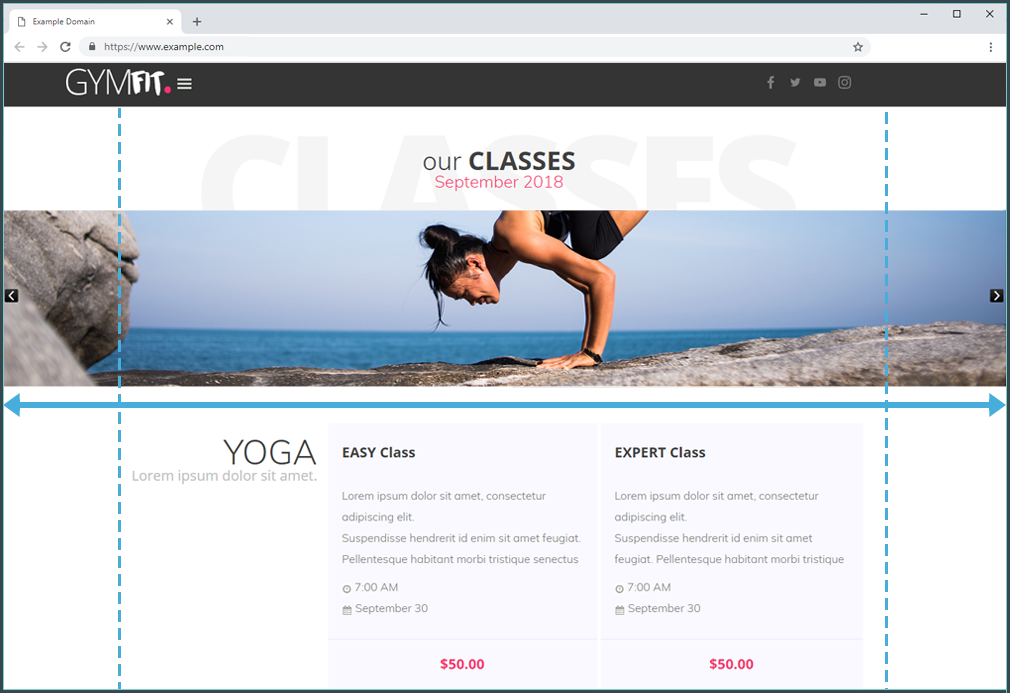
 Extender hasta el ancho de la ventana del Explorador. Como puede ver ya por la representación de la Rejilla, ahora la galería va más allá del ancho de la página (determinado por la Plantilla usada), ocupando toda la ventana del Navegador.
Extender hasta el ancho de la ventana del Explorador. Como puede ver ya por la representación de la Rejilla, ahora la galería va más allá del ancho de la página (determinado por la Plantilla usada), ocupando toda la ventana del Navegador.

Cómo se comporta una galería a Ancho Completo
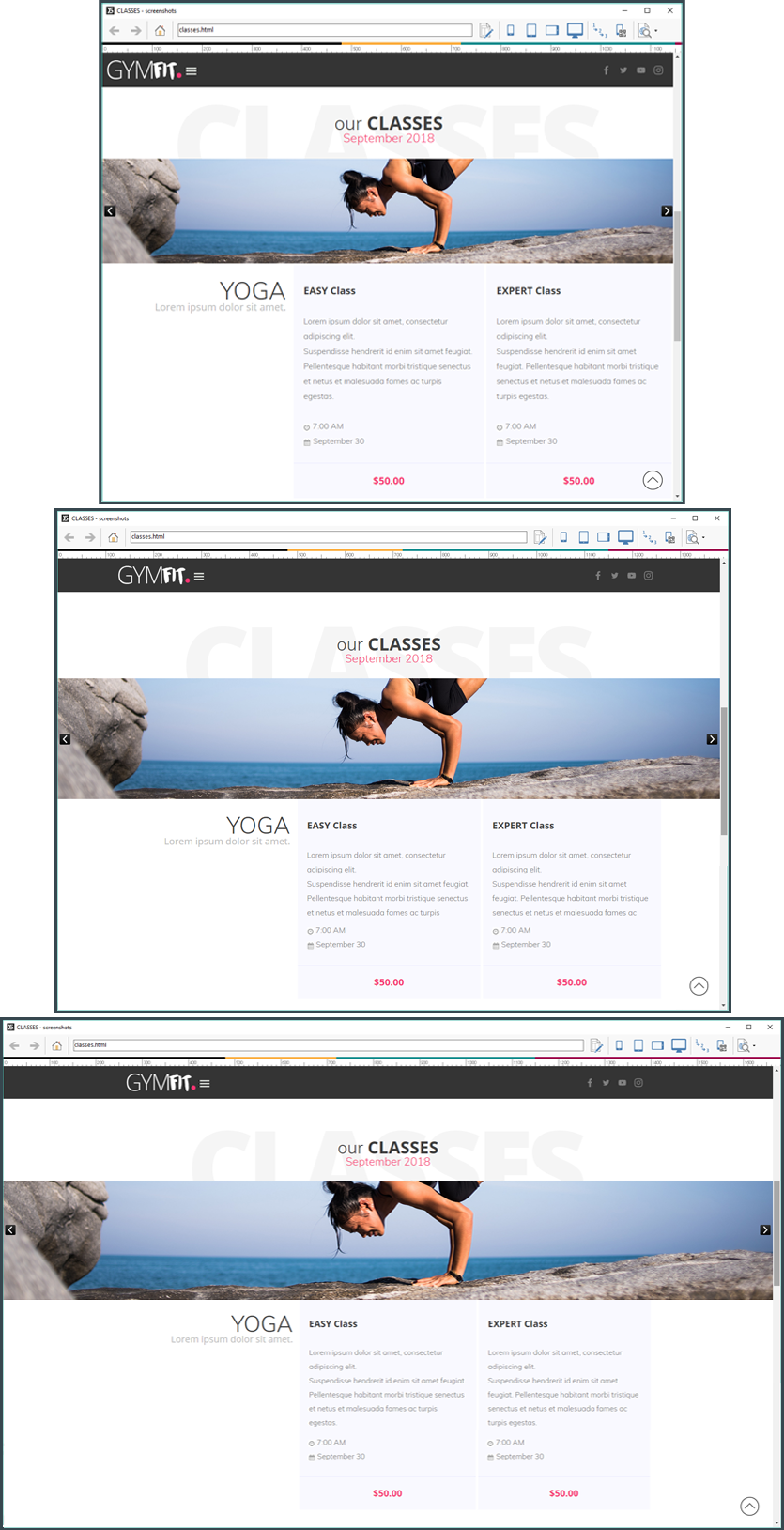
Ahora ya puede disfrutar el fruto de su trabajo. Pulse el botón Vista Previa para abrir la página en la ventana de Vista Previa local y comprobar qué sucede al cambiar de tamaño la ventana del navegador.
La galería debe mostrarse correctamente también en dispositivos móviles. Por esto, si reduce la ventana del navegador por debajo del punto de interrupción Escritorio, verá la galería reducirse manteniendo la proporción original entre el ancho y el alto de las imágenes.
Si por contra intenta anchear la ventana del navegador hasta resoluciones superiores a la establecida para el punto de interrupción Escritorio, comprobará que la galería aumenta sus dimensiones para ocupar siempre todo el espacio disponible a lo ancho. En el caso del Objeto Galería, en cualquier caso las imágenes no aumentarán su tamaño más allá del original, es decir, 1920 x 350 px en nuestro ejemplo.
En modalidad Ancho Completo, en cambio, el comportamiento varía de Objeto a Objeto. El Objeto opcional Swiper Animated Slider, por ejemplo, al contrario que el Objeto Galería, contempla que las imágenes se agranden más allá de su tamaño original.
Así pues, si hubiésemos usado el Objeto Swiper Animated Slider, habríamos visto que mientras la altura de la galería sea inferior a los 350 px establecidos como tamaño máximo del Objeto, el aumento del tamaño se efectúa respetando el factor de proporción original. Continuando más allá, el ancho de la imagen sigue aumentando, pero no la altura, que permanece fija en el valor máximo establecido, 350 px. Como consecuencia de ello, la imagen experimenta un zoom, y resulta cortada y centrada. Este comportamiento sirve para evitar que los usuarios que ven el sitio web a pantalla completa en un monitor con resoluciones muy elevadas estén obligados a largos desplazamientos de página para poder acceder a los contenidos siguientes.