Responsive Tabellen 
Autore: Anke D.
Visite 2552,
Followers 3,
Condiviso 0
Hallo. ich möchte Tabellen einfügen, dei auch responsiv sind. Wie mache ich das bzw. gibt es Einstellmöglichkeiten dazu?
Postato il

Hallo Anke,
von Haus aus sind die Tabellen leider nicht responsiv. Mit einem html oder text-objekt geht es.
<html>
<head>
<style>
#customers {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#customers td, #customers th {
border: 1px solid #ddd;
padding: 8px;
}
#customers tr:nth-child(even){background-color: #f2f2f2;}
#customers tr:hover {background-color: #ddd;}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<table id="customers">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Berglunds snabbköp</td>
<td>Christina Berglund</td>
<td>Sweden</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Königlich Essen</td>
<td>Philip Cramer</td>
<td>Germany</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
<tr>
<td>North/South</td>
<td>Simon Crowther</td>
<td>UK</td>
</tr>
<tr>
<td>Paris spécialités</td>
<td>Marie Bertrand</td>
<td>France</td>
</tr>
</table>
</body>
</html>
Im text-objekt muss Du den Code Makieren und auf den Button klicken. Dann wird dieser als HTML Code erkannt.
klicken. Dann wird dieser als HTML Code erkannt.
(It > De) ... ... Ihr LINK würde Ihnen erlauben, auszuwerten ...
... ohnehin gibt es meinen EXTRA-Code, um die "elastischen" Tabellen zu erstellen ("no! responsive"):
<style> table {word-break: break-word;} </style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
... Code zum Einfügen in den Abschnitt:
>> Schritt 3 - Sitemap > Eigenschaften der Seite Fenster > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code: >- Vor dem </HEAD> Tag
.
ciao
.
KolAsim, DANKE! Hat soeben super funktioiert.
... ...
...  ...
...
Hallo KolAsim,
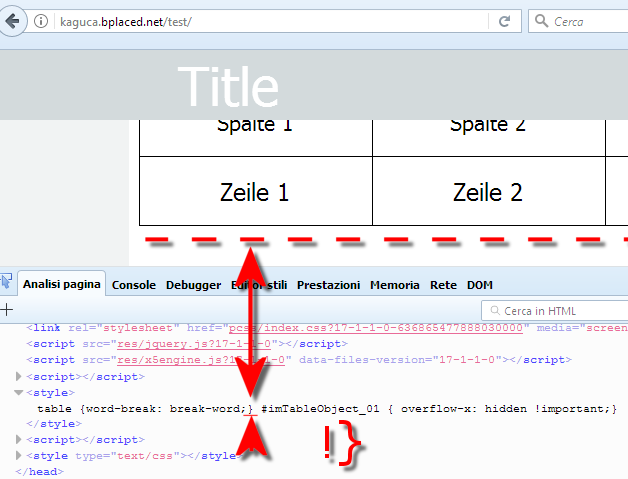
ab einer Auflösung von 480px wird ein horizontaler Scrollbalken angezeigt (Link). Gibt es eine Möglichkeit das zu verhindern?
+ #imTableObject_01 { overflow-x: hidden !important;}
...
<style> table {word-break: break-word;} #imTableObject_01 { overflow-x: hidden !important;} </style>
.
ciao
.
So habe ich es eingefügt, aber der Scrollbalken wird trotzdem angezeigt.
<style> table {word-break: break-word;} #imTableObject_01 { overflow-x: hidden !important;} </style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
... im Link Ihrer Seite im Netz sehe ich den geänderten Code nicht ...
... lass es mich wissen, also kann ich nachschauen ...
ciao
Sorry, hier ist die Seite mit dem geänderten Code.
Da fehlt eine "}" Klammer beim Selektor "Table" !
... bestätige ich ...

<style> table {word-break: break-word;} #imTableObject_01 {overflow-x: hidden !important;} </style>
.
@KolAsim und Andreas S.
Perfekt!
Mein Fehler, sorry und vielen Dank nochmals für den Code und die Hilfe!
Ich verstehe nicht, wieso die "INCO-Entwickler" es nicht schaffen, diese zwei Codezeilen einzupflegen?
Euer Einverständnis unterstellt werde ich daher hierzu einen neuen Beitrag eröffnen, so dass dieses "Problem" mit dem nächsten Update behoben werden kann.
... OK ... ...
...
... aber im TEST/ im Netz habe ich die Korrektur nicht gesehen ... hallo, ciao ...
.
Link
... test OK ... perfekt ... ...
...