Guía de instalación TPV Redsys en WebsiteX5 - Probada y funcionando 
Autore: Jose Raúl H.Tras consultar varios hilos del foro, otras guías, cero ayuda del departamento técnico de Redsys etc, y bastantes horas de trabajo, por fin he logrado conectar con éxito el TPV virtual a mi web www.artelicor.com
Hay varios hilos donde se comenta el tema, pero en todos hay errores en los códigos a utilizar, no me voy a centrar en los errores, sólo voy a poner los códigos y procedimientos que me han funcionado para que pueda servir de ayuda a otros usuarios que quieran instalar el TPV en su web.
Hay que seguir un orden en los pasos para hacerlo, y hay cosas que podemos hacer desde WebSite X5 y cosas que tendremos que retocar despues en los archivos subidos al servidor.
Trabajos en Website X5, solo 4 cosas:
1.- Tener el carro de la compra completamente preparado, con artículos, precios, imágenes, modos de envío y en cuanto a la forma de pago que nos ocupa, que sería con tarjeta de crédito, lo configuraríamos en ajustes/carrito de la compra/agregar tipo de pago(le llamamos tarjeta de crédito)/tipo-pago inmediato/código personalizado. ahí añadimos el siguiente código html.
<a href="http://www.elnombredetuweb.com/cart/tpv.php?amount1=[PRICE,100,####]&order1=[ORDER_NO]"><button><font color="#0000cc"><strong>INICIAR PROCESO DE PAGO</strong></font></button>
</a>
Esto creará el botón "iniciar proceso de pago" (le puedes llamar de otra forma si te gusta más) que se mostrará una vez finalizado el pedido y asignado el numero de pedido, y lo que hace es una llamada al siguiente proceso.
2.-También tenemos que crear una página oculta en website x5, le llamaremos tpv y hay que darle extensión php No hay que escribir nada dentro , porque despues, al subirla al servidor, website escribe un montón de cosas que no nos van a servir y habrá que editarla de nuevo en el servidor para poner el codigo necesario.
3.- Crear una pagina oculta, le llamaremos ok , que es para la confirmación de que el pago se ha recibido correctamente, una vez acabado el proceso de compra. Esta página la puedes adaptar al estilo de tu web
4.- Crear una pagina oculta, le llamaremos ko, que es para enviar al usuario en caso de que haya un error o un fallo en el proceso de compra.
*consejo: al crear la páginas (tpv,ko,ok) ojo con las mayusculas y minusculas, luego hay que enlazar y si no se pone igual el enlace no funcionará, mi recomendación es que todo en minusculas.
Y hasta aquí todo lo que se puede hacer desde WebsiteX5, hay que subir la web al servidor y el resto toca currarselo en el propio servidor (al menos así lo hice yo)
TRABAJOS DESDE EL SERVIDOR
1.- Editamos el archivo que hemos llamado tpv.php para escribir en él tooodo este código sustituyendo los datos de tu web y los datos que te proporciona redsys (datos en negrita):
<?php
// Se incluye la librería
include 'apiRedsys.php';
// Se crea Objeto
$miObj = new RedsysAPI;
// VALORES PASADOS DEBOTO DE LIST TIPOS DEPAGO
$order = $_GET['order1'];
$amount = $_GET['amount1'];
// Valores de entrada
$fuc="numeroquetefacilitaredsys";
$terminal="1";
$moneda="978";
$trans="0";
$url="https://www.elnombredetuweb.com/cart/tpv.php?amount1=[PRICE,100,######]&order1=[ORDER_NO]";
$urlOKKO="https://wwwelnombredetuweb.com/cart/RecepcionPet.php";
$urlOK="https://elnombredetuweb.com/ok.html";
$urlKO="https://wwwelnombredetuweb.com/ko.html";
$id=time();
$cien=100;
$precio=$amount/100;
// Se Rellenan los campos
$miObj->setParameter("DS_MERCHANT_AMOUNT",$amount);
$miObj->setParameter("DS_MERCHANT_ORDER",strval($order));
$miObj->setParameter("DS_MERCHANT_MERCHANTCODE",$fuc);
$miObj->setParameter("DS_MERCHANT_CURRENCY",$moneda);
$miObj->setParameter("DS_MERCHANT_TRANSACTIONTYPE",$trans);
$miObj->setParameter("DS_MERCHANT_TERMINAL",$terminal);
$miObj->setParameter("DS_MERCHANT_MERCHANTURL",$url);
$miObj->setParameter("DS_MERCHANT_URLOK",$urlOK);
$miObj->setParameter("DS_MERCHANT_URLKO",$urlKO);
//Datos de configuración
$version="HMAC_SHA256_V1";
$kc = 'clave de cifrado que te da redsys';//Clave recuperada de CANALES
// Se generan los parámetros de la petición
$request = "";
$params = $miObj->createMerchantParameters();
$signature = $miObj->createMerchantSignature($kc);
?>
<html lang="es">
<head><meta http-equiv="Content-Type" content="text/html; charset=gb18030">
</head>
<body>
<form name="frm" action="https://sis-t.redsys.es:25443/sis/realizarPago" method="POST" target="_blank">
<input type="hidden" name="Ds_SignatureVersion" value="<?php echo $version; ?>"/></br>
<input type="hidden" name="Ds_MerchantParameters" value="<?php echo $params; ?>"/></br>
<input type="hidden" name="Ds_Signature" value="<?php echo $signature; ?>"/></br>
<br><center><IMG SRC="aquiponer la url de una imagen de vuestra web, como el logo, el nombre etc.png"></center>
<br>
<br>
<br><center><input type="submit" value="Ir a pasarela segura de Redsys para realizar el pago" ></center>
<br>
<br><center><IMG SRC="aqui poner la url de una imagen de vuestra web"></center>
<br>
<br>
</form>
</body>
</html>
cerramos y guardamos los cambios del archivo tpv.php y copiamos este archivo dentro de la carpeta cart del servidor.
La última parte del código que he puesto arriba, donde dice aquiponer la url de una imagen de vuestra web, como el logo, el nombre etc.png , es para hacer una pagina un poco mas bonita en la que se crea un botón para acceder a la plataforma de redsys, que segun ese codigo se llamará Ir a pasarela segura de Redsys para realizar el pago, si quieres cambiarle el nombre, lo cambias ahí y listo.
Ahora vamos a poner más archivos dentro de la carpeta cart, serán necesarios para el funcionamiento de todo. Estos archivos los encontrarás en la web de redsys, http://www.redsys.es/comercio-electronico/modulos/API_PHP.zip descomprimimos el archivo y nos quedamos con la carpeta redsysHMAC256_API_PHP_4.0.2, dentro, copiamos todos los archivos (menos el de ejemploGeneraPet) y los subimos al servidor dentro de la carpeta cart.
Una vez subidos, renombramos el archivo ejemploRecepcionaPet y lo dejamos como RecepcionaPet. Esto es por la línea de código que he puesto antes urlOKKO="https://www.elnombredetuweb.com/cart/RecepcionPet.php"; que es la linea que se encarga de recibir la respuesta del tpv, si es buena como ok y si es mala como ko y redireccionar a la pagina que corresponda (las que hemos creado como ok y ko )
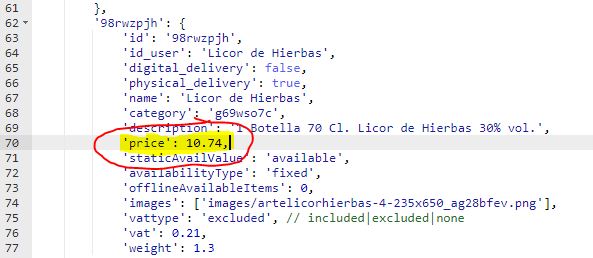
Con todo eso debería de funcionar ya bien el sistema, pero pueden surgir otros errores como a mi me ha pasado, que me volví loco hasta que di con la solución que os pongo,Por ejemplo, los precios de los artículos tienen que tener 2 decimales, pues en website, si ponemos 13€ por ejemplo, lo interpreta como 13 al subirlo al servidor, entonces toca un paso más, que es editar el archivo x5cart.js que se encuentra dentro de la carpeta cart y añadir los 2 decimales en la linea 'price' de cada uno de los artículos, como en el ejemplo que pongo

Y poco más, recalcar que mucho cuidado cuando se cambien archivos dentro del servidor, porque con una coma mal puesta, o comillas o mayuscula etc, puede hacer que algo no funcione,
Suerte a los que intenteis instalarlo y que os funcione bien,

Excelente tutorial, solo una pregunta, ¿que permisos se deberian poner a los ficheros subidos al servidor?