Layout sfasato a risoluzioni differenti 
Autore: Ettore P.Ciao, como posso fare al fine di visualizzare lo stesso layout creato per risoluzioni dai 1200px?
Mi spiego meglio: Con website 13 ho impostato il sito in responsive mode ed ho curato la grafica su un monitor da 1366*1368. Su smartphone verticale e tablet verticale monocolonna è tutto ok MA sul tablet da 1900*1200 di risoluzione e con visualizzazione orizzontale mi si sballano le colonne e mi trovo l'mmagine della colonna di destra che si rimpicciolisce molto mentre il testo della colonna sinistra sembra restare identico come dimensione e quindi occupa molto spazio, allungandosi e sfasando l'equilibrio delle 2 colonne affiancate.
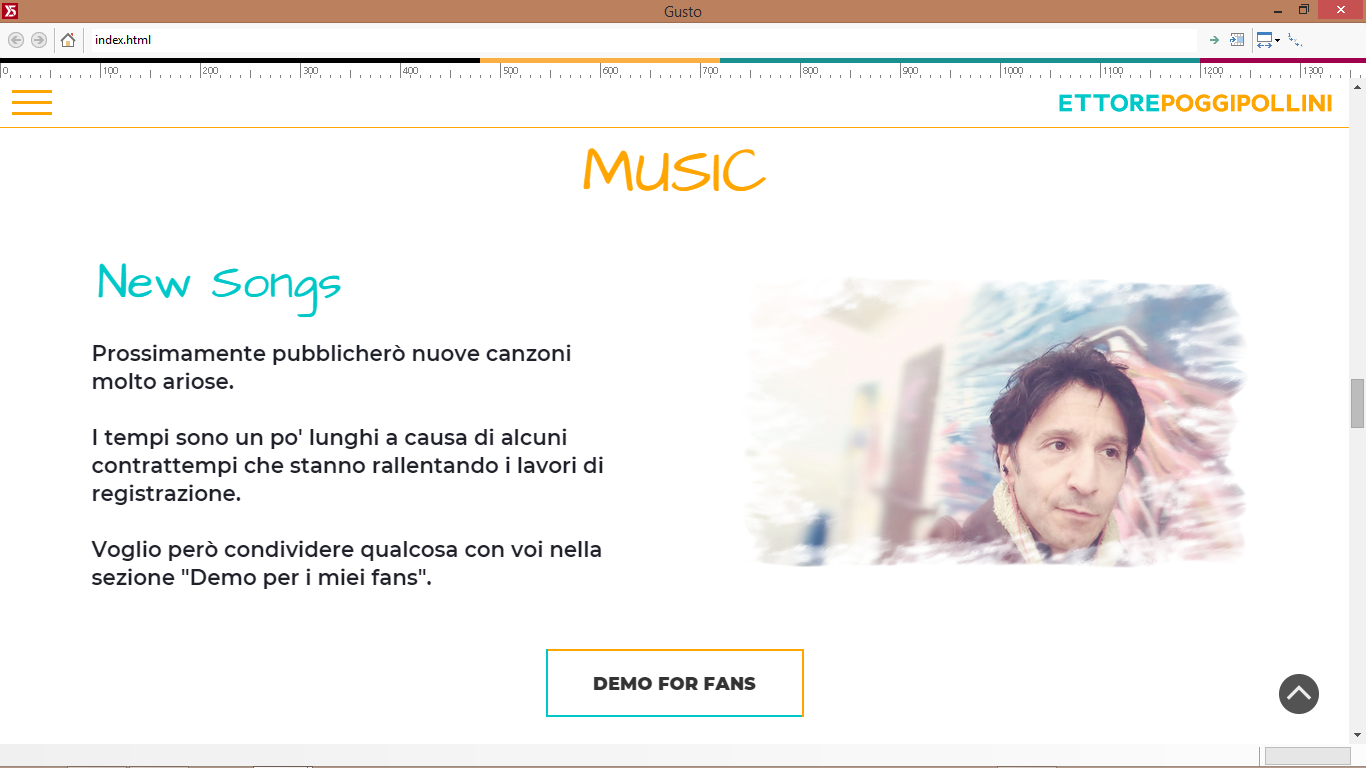
Posto le 2 schermate. La prima è la visualizzazione corretta
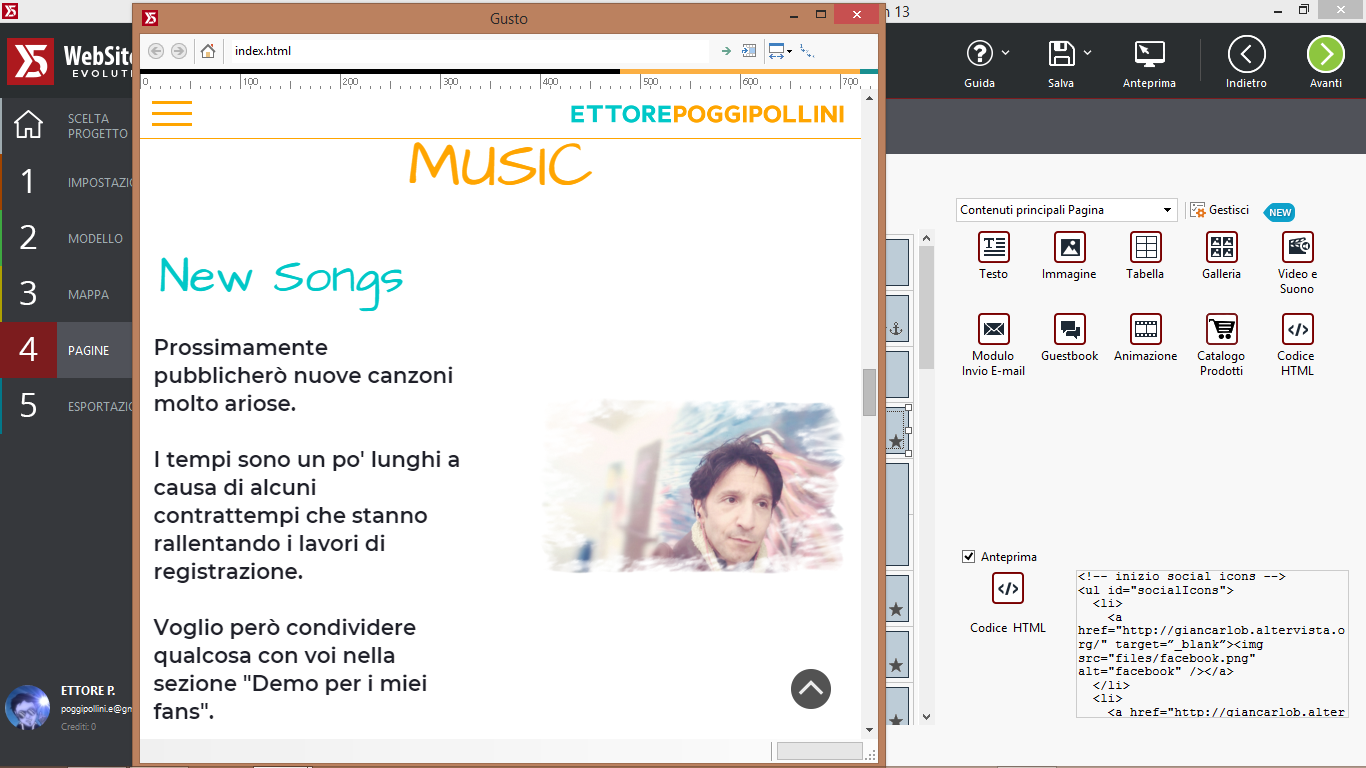
 Nella seconda schermata si nota invece il testo che aumenta chiaramente di righe e l'immagine che risulta piccola e decentrata.
Nella seconda schermata si nota invece il testo che aumenta chiaramente di righe e l'immagine che risulta piccola e decentrata.

Qualche consiglio?
Altra cosa: perchè quando verifico la sezione "responsive" (quella dove posso decidere l'ordine di visualizzazione delle pagine) compare, in alcune celle, una linea rossa verticale?
Grazie in anticipo.

... comportamento corretto; ...ovviamente l'immagine viene ridimensionata rispetto allo spazio disponibile, ed il testo fluttua adattandosi al nuovo spazio disponibile...
... la linea rossa dovrebbe essere la delimitazione per l'incolonnamento gruppi di oggetti in base alla larghezza della pagina; ...prova e te ne renderai conto; ...in questo caso potresti fare in modo che a risoluzioni inferiori l'immagine si disponga sotto al testo...
.
Autore
L'ideale sarebbe poter sostituire l'immagine usata per un tipo di risoluzione con un'altra vericale adatta alla risoluzione "sfasata" ... :)
... non ho il programma per verificare, ma se non puoi provvedere diversamente, allora potresti sostituire l'immagine ai vari brakpoint con semplice codice EXTRA (media query e/o altro)(*)...
... ma, se ti interessasse, allora devi postare il LINK dell'esempio in rete, in modo che io possa valutare, ...altrimenti come non detto ed attendi gli eventuali esperti del programma...
.
(*) - fra i vari metodi, potresti usare semplicemente un Oggetto Codice HTML a cui assegnare lo sfondo con immagine e con il metodo CSS COVER su cui puoi documentarti in rete...
.
Autore
Interessanti entrambe le soluzioni :)
Il link temporaneo è il solito https://ettorepoggipollini.com
... ad occhio e croce ...prova con:
<style> @media (max-width: 1199px) and (min-width: 720px) { #imCellStyle_122{ background-image: url('images/et-murales-sx.png'); background-repeat: no-repeat; background-position: center;} .image-0 {display:none}} </style>
.
Autore
Sembra che funzioni, l'immagine viene ovviamente tagliata, provo a cambiare l'url con un altro che punti ad altra immagine più adatta come formato.
Il codice che mi hai dato l'ho inserito prima della fine del tag HEAD ... o devo inserirlo cel css?
Autore
Ho preparato un crop dell'immagine ed al tuo codice ho aggiunto:
background-size: cover;
Adesso ci siamo, grazie Kola :)
Mi spieghi come faccio a fare la stessa cosa con altre celle? Voglio dire, in questo caso ho visto che hai scritto
#imCellStyle_122
immagino che ogni cella abbia un codice, come lo individuo?
... ho visto, OK, anche se l'immagine è di dimensioni eccessive...
... anche quella normale è eccessivamente pesante; ...se la riga rimane opaca, non c'è motivo di usare immagini PNG, sei volte più pesanti del corrispondente JPG, con la quale puoi mantenere la stessa vignettatura...
... invece, ...per individuare il selettore di riferimento, con CHROME clicca con il destro del mouse in corrispondenza dell'oggetto e dal menu contestuale seleziona "ispeziona", e ti si aprirà una finestra con i riferimenti relativi a quell'oggetto...
.
Autore
Sì, hai ragione, Kola, devo convertire in jpg le immagini che non necessitino di sfondi trasparenti :)
Userò chrome per ispezionare il codice.
Pensavo esistesse un identificativo anche in website per identificare una cella, pazienza.
Per il momento, grazie ancora per il tuo aiuto.
Autore
Ultimissima cosa.
In fondo alla homepage, cella 39, dove ci sono le 4 icone social: Come faccio a posizionarle al centro della cella?
Stanno sempre a sx, anche se vedo dal codice "text-align:center". Ho impostato tutto al centro nello stile della cella ma non cambia nulla. Dovrei inoltre ridurre ulteriormente le dimensioni delle icone.
Probabilmente è lo stile che ha applicato Giancarlo Bartolini in un qualche css ma non riesco a trovarlo....
... non posso controllare non avendo il programma, ma penso che sia possibile il controllo anche dal programma, specialmente con la v.17_PRO, analisi e browser alternativi...
ciao
... prova distribuire l'oggetto delle icone social per tutte le celle della stessa riga...
.
Autore
Ho provato, ma non funziona. Nel codice html della cella comincia la lista con:
<!-- inizio social icons -->
<ul id="socialIcons">
che è la classe che crea anche l'animazione delle icone.....
... allora metti l'oggetto nella cella centrale della riga...
.
Autore
L'avevo già fatto ma il contenuto risulta comunque non esattamente in centro come il resto.....
... mi sembra strano; in rete comunque vedo che è rimasto invariato e la cella prende solo la metà sinistra dalla riga; ...come detto prima dovresti provare a distribuire l'oggetto per tutte le celle della riga unica, oppure metterlo nella cella centrale (o tre), se dispari, oppure nelle due celle centrali se pari ...
... non dovrebbe essere difficile; ... magari nello specifico attendi chi ha quell'oggetto...
.
Autore
Kola, ho provato, non funziona. Non l'ho messo in rete perchè lo vedo direttamente da website tramite anteprima.
Provo a chiedere all'autore del template ;) saprà pure dare una risposta, no? ahahah,
Grazie ancora per la pazienza.
... tu di quell'oggetto social ne sei in possesso...?... ...perchè se non ce l'hai tra i tuoi oggetti forse non puoi modificarlo...
... magari aziona Ctrl + Anteprima per forzare il refresch locale...
... se aggiornerai in rete, fai sapere...
...
.
Autore
Ho aggiornato :)
L'oggetto social è costituito da icone salvate in website e richiamate con codice. Per l'effetto rotazione e dimensione mi sembra ci sia il css "reset.css" ... ho provato a cambiare alcuni parametri ma non cambia nulla.
Ho chiesto a Giancarlo e mi ha consigliato di usare l'oggetto social ma le icone che mi servono non sono social.
Noto anche che su tablet 10 pollici - risoluzione 1920*1200 - non mi visualizza il font MONTSERRAT che viene invece correttamente mostrato su pc e smartphone.... boh. Ho aggiunto il font nei vari formati come web font, ho aggiunto il link al font google nella sezione HEAD ma su tablet non me lo prende....
Va beh, se hai tempo prova a dare un'occhiata, poi chiudiamo il post, dai :)
Ciao.
Ciao,
per le icone prova con questo CSS
ul#socialIcons {margin: 0 auto; max-width: 288px;}
Autore
Grande Stesil, hai risolto :)
ho aggiunto un margin-left di 15px per centrare meglio :)
Direi che ci siamo!
Mi domando però se esista un modo automatico per centrare.... forse il problema è dato dalla presenza del "float" ... non so...
Comunque già così funziona, anche a risoluzioni differenti :)
Se per caso dovessi aggiungere altre icone o diminuirne la dimensione, devo solo trovare la width giusta, vero?
... hai chiuso l'argomento assegnando il "corretto", e pertanto non puoi ricevere altre risposte da stesil e da altri utenti...
... o riabiliti l'argomento, oppure riformuli la domanda in un nuovo Topic e tema...
.
Autore
Grazie Kola, non avevo tenuto conto della chiusura dell'argomento, l'ho riaperto. Buon weekend :)
Autore
Grazie Stesil, hai risolto :)
Se per caso dovessi aggiungere altre icone o diminuirne la dimensione, devo solo trovare la width giusta, vero?
... ciao, purtroppo non posso provare, ed in attesa di stesil, ed altri eventuali esperti del programma, non ho capito come mai non riesci a centrare gli oggetti, visto che è previsto dalle apposite opzioni...
ciao
Ciao Kol! Se ho capito bene il codice delle icone è inserito in un oggetto HTML, e text- align center non funziona con gli elementi di blocco come quella lista.
@Ettore Ciao, quell'elemento per essere centrato nel suo contenitore con margin auto deve avere una larghezza definita. Usando max-width al posto di width si evitano sorprese con le varie risoluzioni. Sì, se cambi le immagini devi regolare il valore della larghezza. Potresti anche provare, in alternativa, ad assegnare all'elemento display inline, togliendo tutto il resto.
... ... ciao...
... ciao...
Autore
... e funziona !! :)
Ho aggiunto {display: inline-block;}
Semplice e perfetto.
Non l'ho ancora caricato sul server ma credo che, se funziona nell'anteprima di website, immagino funzioni anche su web.
Grazie di tutto, Stesil.
Grazie anche a te, Kol, per l'aiuto costante ;)