Umbruch der Menü Buttons nicht korrekt 
Autore: Harald RothHallo,
für die Menüsteuerung sind 6 Buttons auf jeder Webseite vorgesehen worden.
Der Umbruch der Menüleiste - hier der Button "Downloads" erfolgt viel zu früh:

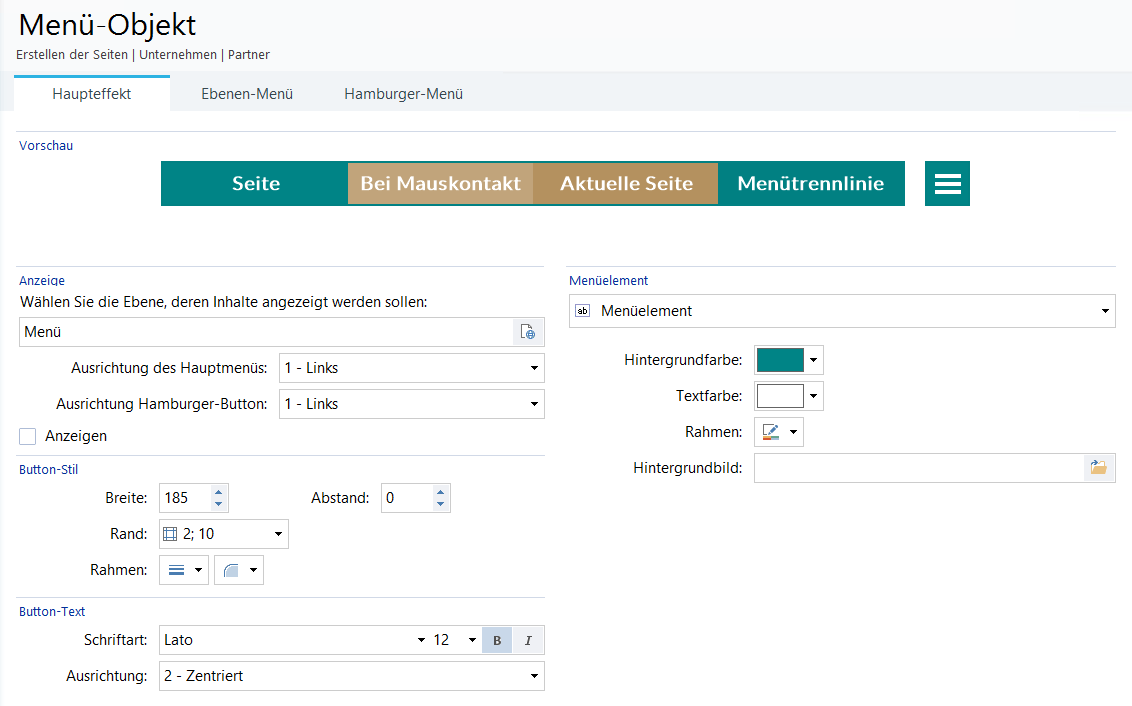
Die Menü Einstellungen sind wie folgt:

D.h. wir haben 6 Menübuttons á 185 Pixel mit 2Pix. Rand = 189 x 6 = 1134 Pixel plus noch etwas linken und rechten Rand
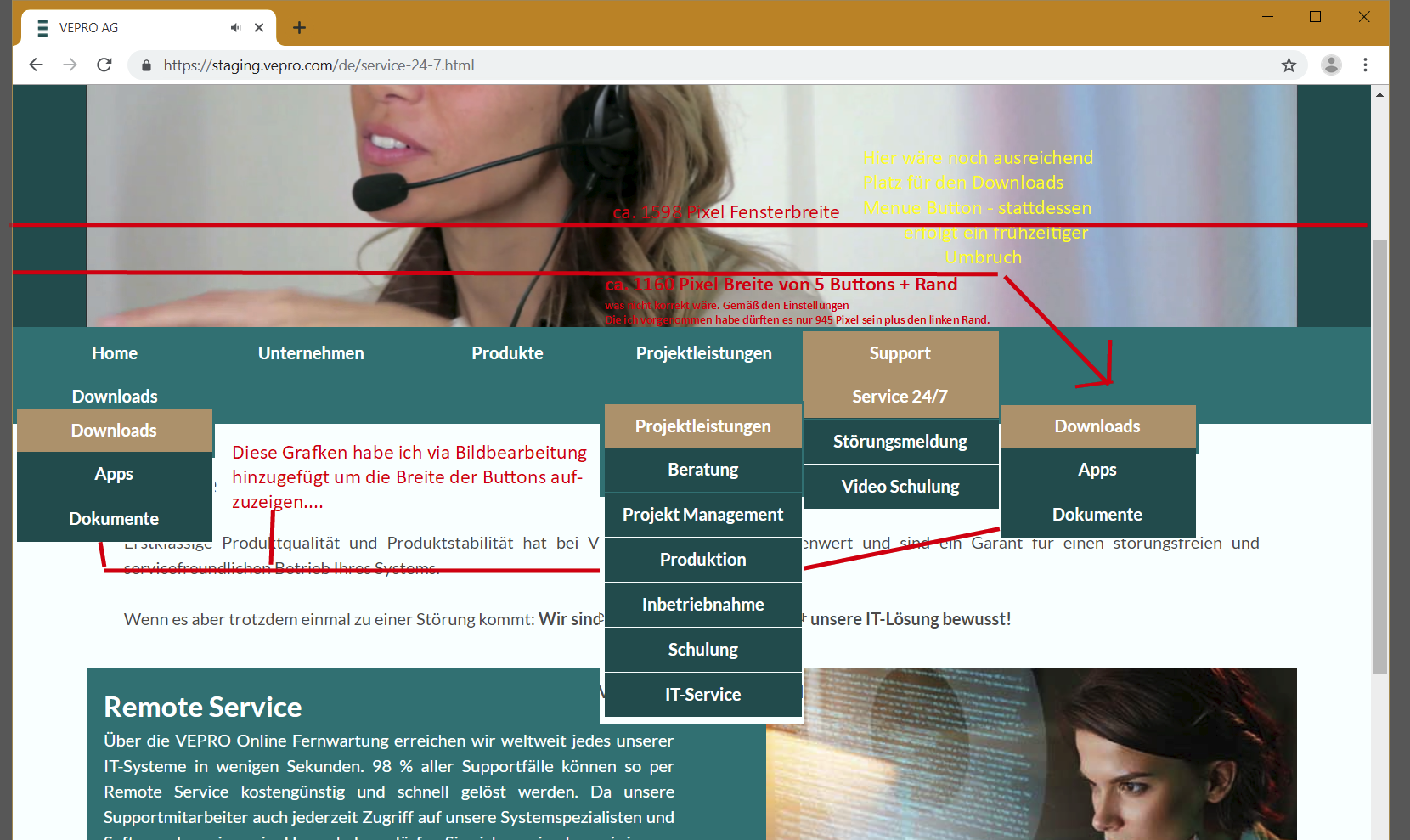
In dem folgenden Screenshot, den ich grafisch nochmals um 2 Drop-Downs erweitert habe damit aufgezeigt werden kann wo der mögliche Fehler liegt. Obwohl rechts noch üppig Platz ist wird frühzeitig der Menue-Button Download umgebrochen

Auch bei einem Tablet (SAMSUNG Galaxy Tab S3) sieht man es ebenfalls. Mir ist vollständig klar dass dies nicht absolut alles pixelgenau berechenbar ist, aber hier haben wir einen Fehlerquotienten von ca. 15% im Design.
Was machen wir falsch? Als Umbruchpunkte haben wir ihre Defaults gelassen.
Die URL Adresse ist z.B. https://staging.vepro.com/de/service-24-7.html

Was ist wenn du die Buttons auf 180px verminderst? Oder geht es dir nur ums Prinzip?
Autore
Das ist nicht die Lösung, dann verschiebt sich das Problem lediglich wenn man das Fenster etwas schmaler macht. De facto bleiben fast 2x die Buttonbreite an der rechten Seite und schon macht es einen Umbruch, obwohl noch ewig viel Platz rechts verfügbar ist.
Sieht so aus als wenn die interne Berechnung nicht stimmt.
Wenn ich das richtig interpretiere ist deine Meüleiste zu schmal, siehe Screenshot.
Du hast wahrscheinlich in den einzelnen BreakPoint die Menübreite nicht angepasst.
Punkt 2 / Inhalt des Templates / Header -> in allen BreakPoints anpassen
Ich glaube eher weil die Menüleiste über die ganze Breite des Bildschirm geht ist auf der rechten Seite noch viel Platz. Aber auch wenn du linksbündig eingestellt hast wird es nur die Contentbreite nehmen die du von Haus aus eingestellt hast.