Come Creare Le Pagine Del Sito: Inserimento Dei Contenuti E Consigli Di Impaginazione 
Autore: Incomedia
Introduzione
Dopo esserci occupati diffusamente nelle T&T precedenti del passo 1 e 2 parlando di creazione e personalizzazione del Template (http://answers.websitex5.com/post/4458 , http://answers.websitex5.com/post/4448 e http://answers.websitex5.com/post/6652 ) e di progettazione della mappa (http://answers.websitex5.com/post/8221 ), possiamo ora affrontare il passo 3 e vedere come si procede alla creazione delle pagine e al relativo inserimento dei contenuti.
Concetti da base
Grazie al meccanismo di impaginazione proposto da WebSite X5, basato su una griglia e sul Drag&Drop degli Oggetti, creare una pagina è, da un punto di vista tecnico, veramente molto semplice.
Dal momento che di default la griglia è composta da 2 righe e 2 colonne e che ciascuna cella può contenere un solo oggetto, a prima vista il sistema di impaginazione proposto può sembrare piuttosto rigido ma, in realtà, non lo è affatto!
Innanzitutto possiamo aumentare a nostro piacimento il numero delle righe e delle colonne fino a creare una griglia composta, al massimo, da 12 x 64 celle. In secondo luogo, dobbiamo considerare che un Oggetto può occupare anche più celle adiacenti.
Come vedremo, questi fattori, uniti al fatto che la larghezza delle colonne può essere fissata manualmente e che possiamo avere un completo controllo dei margini, ci permette di ottenere impaginazioni anche molto complesse e raffinate.
Ma procediamo con ordine!
Configurare la Griglia
Per aggiungere o eliminare una riga o una colonna nella Griglia di impaginazione è sufficiente utilizzare gli appositi pulsanti: ![]() ,
, ![]() ,
, ![]() ,
, ![]() .
.
Il suggerimento che vi posso dare è di identificare il numero di colonne migliore per il tipo di impaginazione che volete ottenere e di mantenerlo pressoché inalterato in tutte le pagine del vostro sito: in questo modo otterrete ordine ed uniformità. Per quanto riguarda il numero delle righe, invece, è meglio inserire solo quelle effettivamente necessarie per poter importare tutti i contenuti che devono essere presentati.
Nel nostro sito Tees X5 Store (http://tees.websitex5.com ), per esempio, nella maggior parte delle pagine abbiamo utilizzato una griglia con 12 colonne anche se in nessun caso avevamo 12 oggetti da affiancare. Semplicemente, questo genere di griglia ci ha consentito di giocare su un “foglio quadrettato” con un grado di dettaglio tale da permetterci soluzioni di impaginazione diverse.
Impostando la larghezza della pagina a 960 pixel (al Passo 1, nella finestra Modello Personalizzato, attraverso l’opzione Larghezza relativa alla Sezione della Pagina “Intestazione”) e utilizzando una griglia divisa in 12 colonne abbiamo di fatto ripreso il modello proposto da 960 Grid System (http://960.gs/ ), framework molto noto per confezionare eccellenti layout a griglia in tempi brevi. Con WebSite X5, senza dover scaricare framework e lavorare su CSS, riusciamo dunque a ricreare una struttura come quella esemplificata nella pagina di esempio di 960gs (http://960.gs/demo.html ) per realizzare impaginazioni diverse.
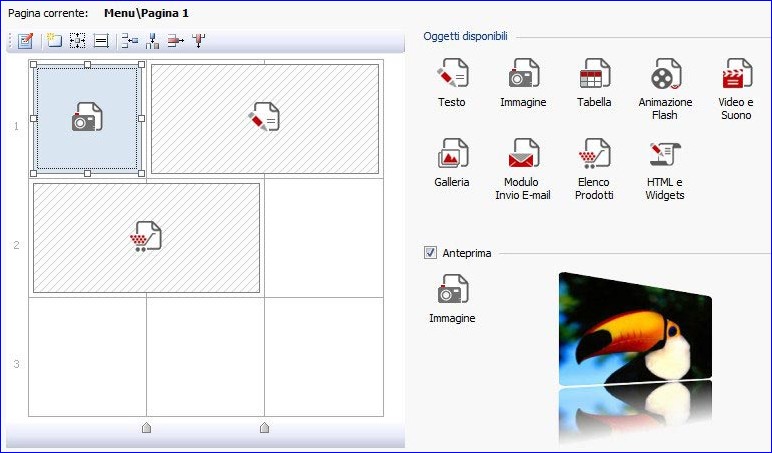
Inserire gli Oggetti
Selezionato un Oggetto dalla lista degli Oggetti Disponibili lo possiamo trascinare sulla Griglia e rilasciarlo in corrispondenza della cella che deve occupare.
Di default tutte le colonne hanno la stessa larghezza e gli Oggetti inseriti nelle celle vengono ridimensionati automaticamente in modo da adattarsi a tale valore. Agendo sui cursori (o attraverso i comandi del menu contestuale richiamato cliccando con il tasto destro del mouse sui cursori stessi) è comunque possibile impostare manualmente tale larghezza.

Diversamente, l’altezza di una riga non può essere modificata e viene determinata dall’Oggetto più alto fra quelli inseriti nelle celle della riga stessa.
Se, inserito un Oggetto, ci rendiamo conto che deve occupare uno spazio superiore rispetto a quello corrispondente a una singola cella, possiamo fare in modo che occupi più celle adiacenti in orizzontale e/o in verticale semplicemente agendo sulle ancore di selezione.

Un esempio pratico
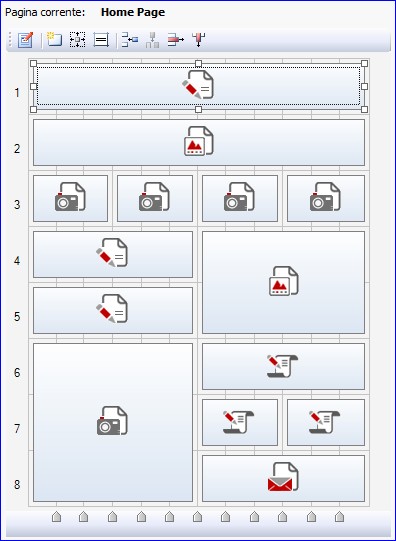
Come esempio concreto di creazione di una pagina, analizziamo la griglia della Home Page del nostro sito Tees X5 Store ed entriamo un po’ nel dettaglio delle scelte fatte.
Come anticipato, abbiamo impostato la griglia a 12 colonne e su di essa disposto i vari Oggetti secondo il seguente schema:

Al di là degli Oggetti di testo, vorrei soffermarmi sugli altri oggetti inseriti nella pagina.
Riga 2 – Oggetto Galleria
Stiamo creando un sito attraverso il quale vendere magliette: cosa c’è di meglio di una bella galleria di immagini posizionata in primo piano nella Home Page per far vedere immediatamente ai navigatori gli articoli che potranno acquistare? L’Home Page di un sito è l’equivalente della vetrina di un negozio: dobbiamo anche noi esporre le nostre migliori proposte.
Nella nostra Home Page abbiamo quindi inserito un Oggetto Galleria che occupa tutta la larghezza: abbiamo utilizzato la Galleria con le miniature orizzontali e, perché ciascuna immagine sia sufficientemente grande, abbiamo impostato solo 3 miniature visibili.
Attraverso la sezione Elenco della finestra Oggetto Galleria, invece, abbiamo importato tutte le immagini e per ciascuna di esse abbiamo specificato una descrizione e un collegamento: in pratica, abbiamo fatto in modo che cliccando sulla miniatura, l’utente abbia la possibilità di accedere alla pagina dove può trovare la descrizione del prodotto e acquistarlo. Infine, qualche ritocco grafico: attraverso la sezione Miniature abbiamo eliminato la cornice attorno alle miniature della galleria; attraverso la finestra Stile delle Cella, invece, abbiamo impostato un bordo personalizzato.
ATTENZIONE! Notate che il bordo blu racchiude sia il titolo che la Galleria immagine, ovvero corre intorno a 2 oggetti distinti (l’Oggetto Testo della riga 1 e l’Oggetto Galleria della riga 2). Come si ottiene questo risultato? In maniera molto semplice:
- Selezioniamo l’Oggetto Testo e clicchiamo sul pulsante
 per impostare i margini: attraverso la finestra richiamata impostiamo a 0 il margine inferiore esterno.
per impostare i margini: attraverso la finestra richiamata impostiamo a 0 il margine inferiore esterno. - Analogamente, selezioniamo l’Oggetto Galleria e clicchiamo di nuovo sul pulsante
 : questa volta impostiamo a 0 il margine superiore esterno.
: questa volta impostiamo a 0 il margine superiore esterno. - Ora che abbiamo annullato lo spazio fra i due oggetti, selezioniamo l’Oggetto Testo e clicchiamo sul pulsante
 per definire lo stile della cella. Utilizziamo il Bordo personalizzato per disegnare un bordo blu di 2px sui lati alto, destro e sinistro.
per definire lo stile della cella. Utilizziamo il Bordo personalizzato per disegnare un bordo blu di 2px sui lati alto, destro e sinistro. - Infine, selezioniamo l’Oggetto Galleria, clicchiamo di nuovo sul pulsante
 e, questa volta, disegniamo un bordo blu di 2px sui lati basso, destro e sinistro.
e, questa volta, disegniamo un bordo blu di 2px sui lati basso, destro e sinistro.
Il gioco è fatto! Ora i due Oggetti sono racchiusi in una cornice comune.
Riga 3 – Oggetto Immagine
Nella nostra vetrina virtuale abbiamo bisogno di far vedere non solo i nostri prodotti ma anche le nostre migliori offerte. Per questo motivo, subito sotto la Galleria con le immagini delle magliette, abbiamo inserito un banner che pubblicizza 4 diverse tipologie di sconto e promozioni in atto sullo store.
Apparentemente il banner è un’immagine un’unica. In realtà, nella riga 3 abbiamo affiancato 4 immagini, ognuna corrispondente a una promozione diversa, per avere la possibilità di inserire su ciascuna di esse un link: l’idea è che l’utente legge, per esempio, che può avere uno sconto del 60% su alcuni capi selezionati e clicca per accedere alla pagina che raccoglie solo questi prodotti in promozione.
Per ottenere questo risultato abbiamo agito nel seguente modo:
- Dopo aver preparato le immagini relative alle 4 promozioni, le abbiamo inserite attraverso 4 diversi Oggetti Immagine.
- Abbiamo selezionato ciascun Oggetto Immagine e cliccato sul pulsante
 per poter annullare i margini interni ed esterni, sia destro che sinistro. Per la precisione abbiamo lasciato solo un margine esterno di 5px sul lato sinistro per il primo Oggetto e sul lato destro per l’ultimo Oggetto della riga in modo da mantenere il tutto allineato con i restanti contenuti della pagina.
per poter annullare i margini interni ed esterni, sia destro che sinistro. Per la precisione abbiamo lasciato solo un margine esterno di 5px sul lato sinistro per il primo Oggetto e sul lato destro per l’ultimo Oggetto della riga in modo da mantenere il tutto allineato con i restanti contenuti della pagina. - Abbiamo aperto la finestra Oggetto Immagine per ciascuna immagine in modo da poter impostare sia un Testo Alternativo (nel nostro caso, un testo in grado di spiegare la promozione nel caso di mancata visualizzazione dell’immagine), sia il collegamento (attraverso la finestra richiamata dal pulsante
 ).
).
Come potete vedere, la possibilità di lavorare così puntualmente sui margini degli Oggetti è estremamente utile: così come siamo riusciti a comporre un unico banner contenente 4 diversi link, predisponendo opportunamente le immagini avremmo potuto realizzare anche altri tipi di mappa con aree attive linkabili.
Righe 4 e 5 – Oggetto Galleria
Per aggiungere un po’ di animazione nella pagina, abbiamo inserito una seconda galleria di immagini. Questa volta abbiamo optato per uno SlideShow Classico e ci siamo concentrati sulla possibilità di lavorare sugli effetti di visualizzazione delle immagini.
- Nella sezione Elenco della finestra Oggetto Galleria abbiamo selezionato la prima immagine della lista, quindi abbiamo cliccato sul pulsante
 per richiamare la finestra Proprietà Effetto.
per richiamare la finestra Proprietà Effetto. - Nella sezione Tipo di effetto, abbiamo scelto quale effetto di visualizzazione impostare e settato adeguatamente il Tempo di visualizzazione.
- Nella sezione Zoom e Posizione, abbiamo stabilito una posizione e un fattore di ingrandimento iniziali e finali in modo da creare un movimento.
- Abbiamo ripetuto queste operazioni per ogni immagine della Galleria in modo da associare a ciascuna di esse un effetto e un movimento diverso. Abbiamo poi verificato in anteprima che il risultato fosse armonico.
Righe 6 e 7 – Oggetto HTML e Widgets
La nostra Home Page, soprattutto se abbiamo una strategia di promozione on-line che integra canali diversi, non può fare a meno di dedicare il giusto spazio anche ai Social Network. In questo caso ci torna particolarmente utile l’Oggetto HTML e Widgets attraverso il quale abbiamo inserito il bottone “Mi Piace” di Facebook, il bottone “Segui” di Twitter e il bottone “Google +1” semplicemente scegliendoli dall’Elenco Widgets.
Pochi click è abbiamo reso “social” la nostra pagina, senza aver scritto nemmeno una riga di codice e senza aver dovuto andare a cercare i codici necessari da incorporare!
Anche in questo caso abbiamo annullato i margini e agito sullo stile della cella per fare in modo che i tre oggetti abbiano uno sfondo azzurro comune. Nello specifico, abbiamo inserito il titolo “Share with friends” non attraverso un Oggetto Testo ma semplicemente attraverso l’apposita opzione presente in Stile della Cella | Testi.
Riga 8 – Oggetto Modulo Invio E-mail
Infine, se abbiamo l’esigenza di raccogliere dei contatti come, per esempio, nel caso si voglia inviare una newsletter, l‘Home Page può essere il posto giusto per mettere una form di iscrizione/contatto.
Per questo scopo abbiamo utilizzato l’Oggetto Modulo Invio E-mail. Abbiamo scelto di ridurre al minimo l’impatto della form (in base alla logica: meno domande = maggiori possibilità di risposta) e abbiamo inserito un unico campo “Posta elettronica”, impostando la visualizzazione dell’etichetta direttamente dentro il campo (opzione presente nella sezione Oggetto Modulo Invio E-mail | Stile).
Una volta impostati i dati di invio dei dati raccolti attraverso la form (sezione Oggetto Modulo Invio E-mail | Invio), abbiamo agito su margini e stile della cella per fare in modo che anche questo Oggetto entri a far parte visivamente del blocco composto dai pulsanti relativi ai Social Network.
E con questo abbiamo concluso la creazione della nostra pagina e siamo pronti per passare alla successiva.
Qualche consiglio
Prima di concludere, vorrei lasciarvi qualche spunto su cui vale la pena riflettere, soprattutto se siete alle prese con la realizzazione delle vostre prime pagine web.
Gli spazi della pagina di un sito non sono tutti ugualmente importanti. Ciò che sta nel primo scroll e ciò che viene visualizzato prima in base al senso di lettura ha una rilevanza diversa: ricordiamocene quando impaginiamo i nostri contenuti.
I navigatori non leggono ma fanno solo uno scan veloce delle pagine Web. Niente come una pagina fitta di testo in cui nulla si distingue scoraggia di più un utente dall’affrontarne la lettura. Servono titoli, paragrafi, grassetti, spazi e immagini sapientemente dosati perché la pagina acquisti aria e fornisca a colpo d’occhio le informazioni più importanti al lettore. Evitiamo di creare un muro insormontabile di parole e mettiamo in evidenza solo ciò che è realmente importante.
Animazioni, Video e Suoni: croce e delizia di chi crea e di chi guarda. Aggiungere un’animazione, un video o una colonna sonora è uno sfizio che ci vogliamo togliere nella speranza di rendere la nostra pagina più “bella” o ha realmente un significato nell’economia del sito? Se questi contributi sono utili - e possono realmente esserlo! - usiamoli. Ricordiamoci sempre, però, che una pagina in cui tutto si muove disturba perché è difficilmente leggibile e che non tutti amano sentire una musica di sottofondo. La raccomandazione quindi è: moderazione!
Scrivere in giallo su uno sfondo azzurro non è una scelta “carina” o “originale”, è semplicemente da evitare. Il nostro scopo è comunicare e perché un testo sia leggibile è assolutamente necessario che ci sia un buon contrasto tra il colore di sfondo e il colore del testo stesso. Possiamo usare il nero su bianco o il bianco su nero, possiamo usare gradazioni scure di grigio o il giallo su blu ma il contrasto deve essere mantenuto e attenzione agli abbinamenti! Se il giallo su azzurro è illeggibile, il verde sul rosso crea una fastidiosa vibrazione. Nella scelta del tipo e delle dimensione del font ricordatevi, poi, di tutti coloro che hanno problemi di vista…
La pagina di un sito non è la pagina di un libro. Questo significa due cose:
- Non ha dei limiti fisici: può scorrere virtualmente all’infinito ma voi non ne abusate! A un certo punto lo scroll annoia e voi potete sempre mettere dei link di approfondimento e creare dei piani di lettura differenti.
- Non permette lo stesso controllo sull’impaginazione. I Browser utilizzano motori di rendering diversi e potranno visualizzare la stessa pagina in modi leggermente diversi: è un dato di fatto da gestire non da combattere.
Conclusioni
Il passo 3 ci porta a costruire, una dopo l’altra, tutte le pagine del nostro sito che, in questo modo, prende progressivamente forma sotto i nostri occhi. Per questo motivo, è il passo che in genere riserva maggiori soddisfazioni.
Se avremo fatto un buon lavoro di progettazione e di preparazione dei materiali, vedremo tutti i tasselli andare al loro posto, come in un puzzle con le tessere numerate, e in breve il nostro sito sarà pronto per la pubblicazione online.
Come al solito, vi sarà più facile seguire le spiegazioni aprendo direttamente il progetto che potete scaricare da questo link: http://bit.ly/wfgtdb
Ricordo che questo file di progetto completa e sostituisce quelli forniti nelle precedenti Tips & Tricks.

Come mai clikkando sul linkhttp://bit.ly/wfgtdbnon mi fà scaricare il file ma mi apre una pagina come da foto allegata?
Grazie per la risposta.
edo
Ciao Edo, penso dipenda dalla configurazione del tuo browser. Ad ogni modo ti ho risposto qui http://answers.websitex5.com/post/22051#1 Ciao
ciao,veramente molto interessante. scaricando il progetto vedo però che c'e' l'home page ma non le pagine interne complete, per vedere come sono fatte. Ci sono delle cose che mi interessano e vorrei capire come avete fatto. E' di proposito o ho scaricato il file sbagliato?
poi (se posso)
1) come hai fatto a "nascondere" il pulsante nella ricerca in alto a dx?
2) non ho proprio capito come hai inserito il titolo "newletter" nel form acquisizione mail del visitatore...
Grazie
Lorenzo
Autore
Ciao @Lorenzo,
sono contenta che queste T&T ti siano utili!
In effetti, nel progetto allegato è stata ricostruita solo la Home Page. Se hai letto anche le T&T precedenti, ti sarai accorto che sono una la continuazione dell'altra e che il progetto allegato si arrichisce ogni volta di nuovi tasselli. Vedrai che arriveremo a ricrearlo tutto!
Per quanto riguarda il campo di ricerca ti rimando a una precedente T&T (http://answers.websitex5.com/post/6652) dove c'è un paragrafo dedicato all'argomento.
Infine, il titolo "Newsletter" è stato creato in questo modo:
- selezionato l'Oggetto Modulo Invio E-mail inserito nella riga 8, abbiamo cliccato sul pulsante "Imposta lo stile della cella"
- nella finestra "Stile della cella" abbiamo aperto la sezione "Testi" e per l'opzione "Contenuto" abbiamo digitato "Newsletter". Abbiamo poi definito font e colore attraverso le aposite opzioni.
Simona
ottimo