Menù hamburger visualizzato sovrapposto al menù principale 
Autore: Maria Luisa T.Buonasera,
siamo in fase avanzata di costruzione di un sito responsive, nel quale abbiamo costruito una decina di pagine, distribuite tra menù principali, sottomenù e separatori.
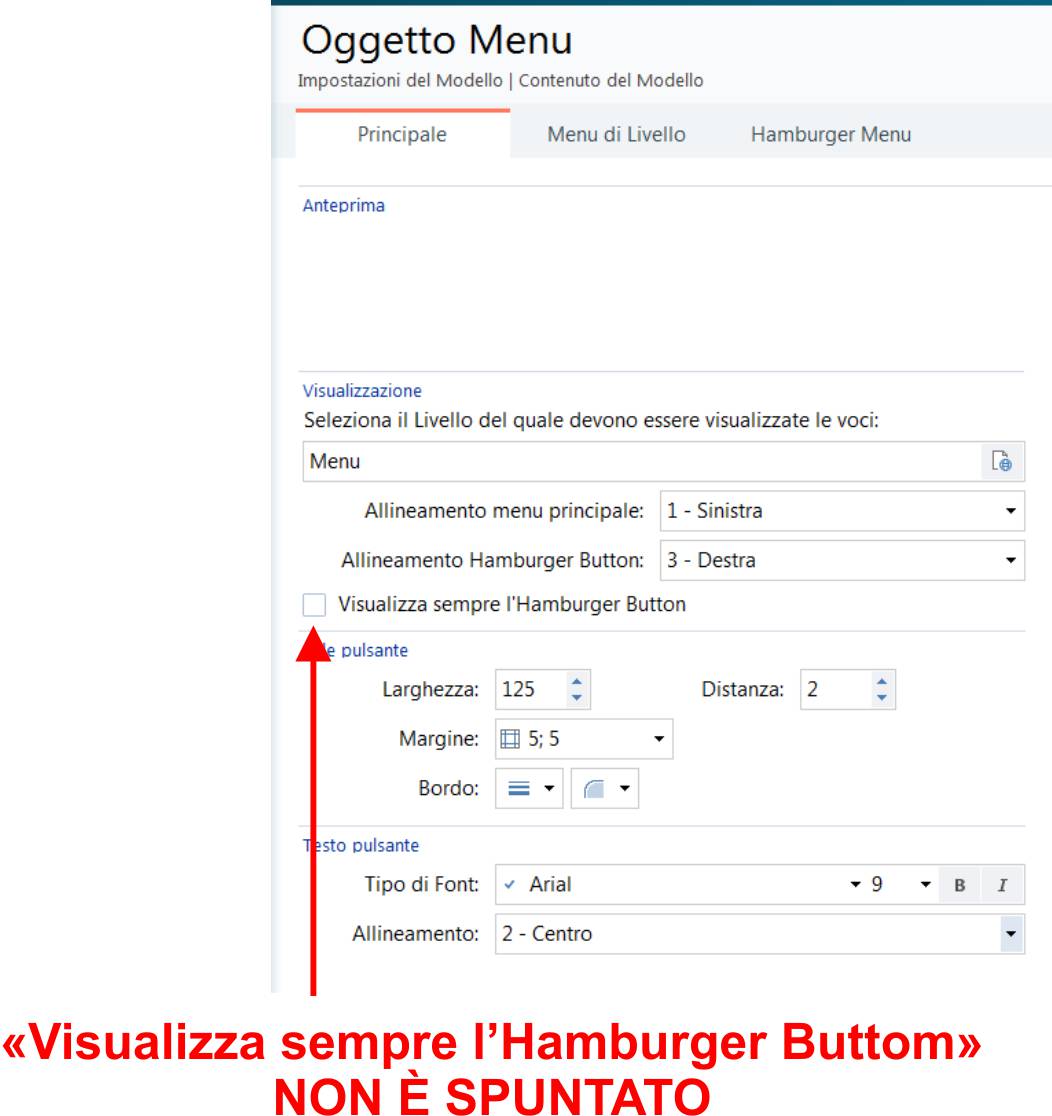
Premesso che nelle impostazioni dell'Oggetto Menù (inserito nell'Header, impostazione "Estendi alla larghezza della finestra del browser") non è selezionata l'opzione "Visualizza sempre l'hamburger button", nel seguente modo:

se il progetto è visualizzato a massima larghezza del monitor (27"), l'oggetto menù appare normale cioè senza visualizzare l'Hamburger button, a conferma del fatto che non è stata selezionata l'opzione "Visualizza sempre l'hamburger button",

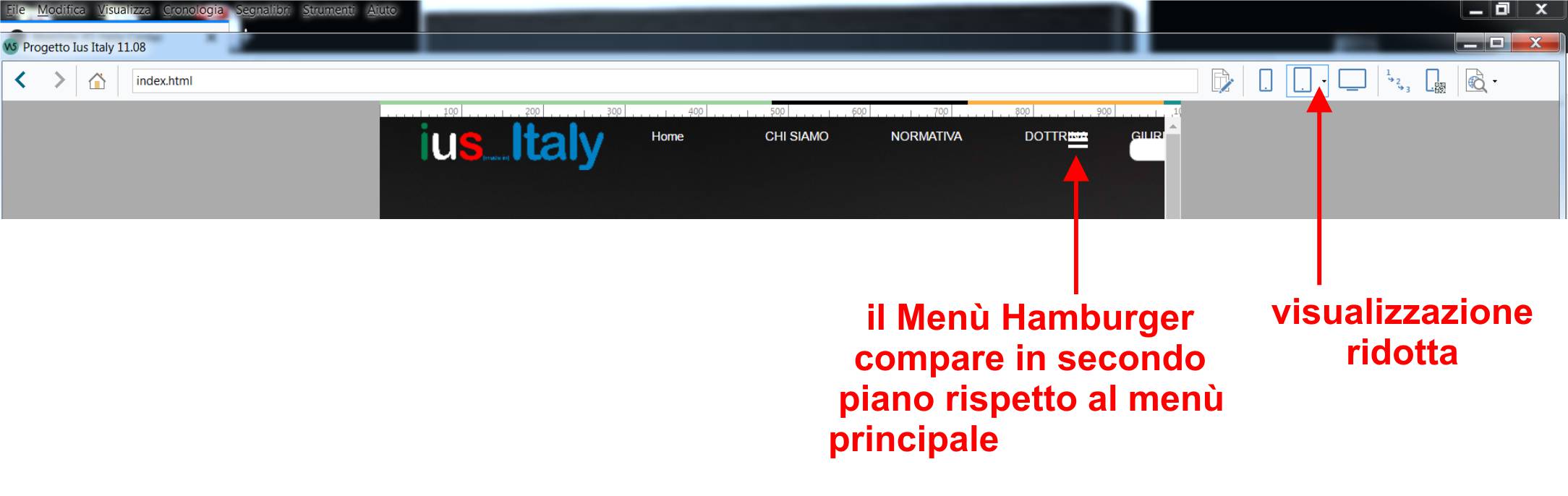
purtroppo, nonostante non sia stata selezionata l'opzione "Visualizza sempre l'hamburger button", se è visualizzato in modalità desktop, il menù hamburger compare improvvisamente e contemporaneamente, in secondo piano, al menù principale, nel seguente modo:

Tale sovrapposizione continua erroneamente a comparire anche in tutte le altre visualizzazioni a risoluzione inferiore, nel seguente modo:

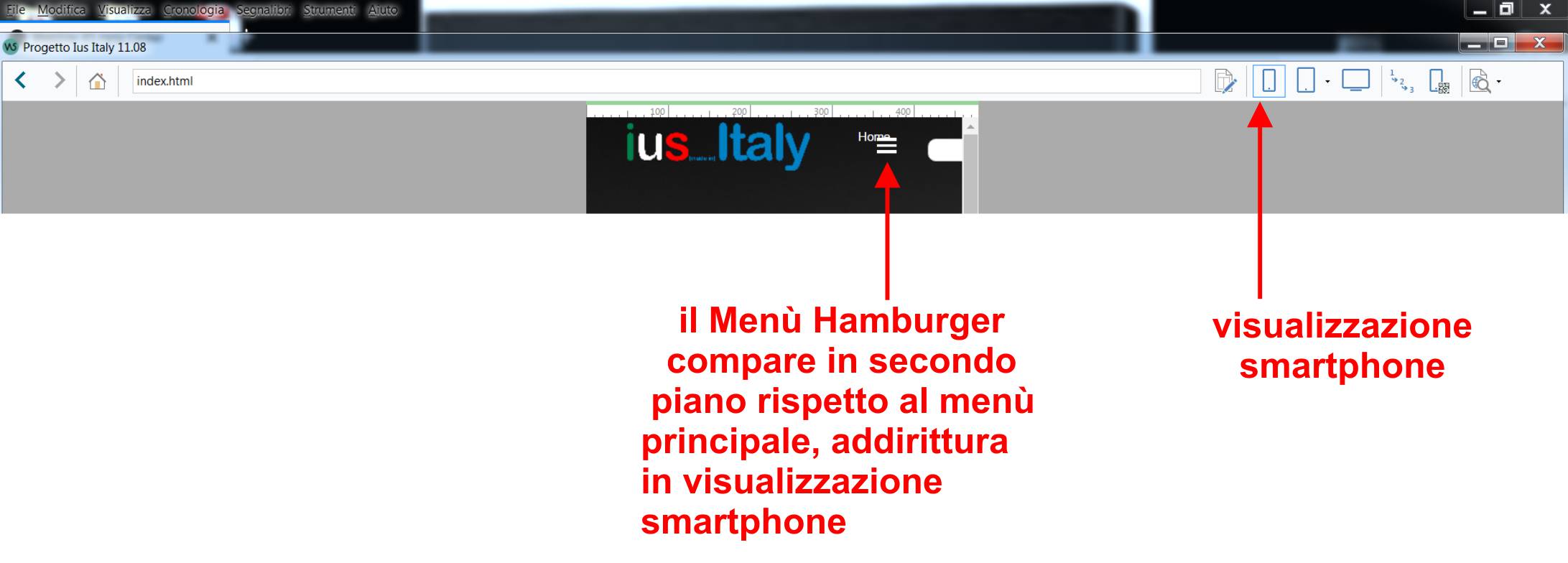
Addirittura l'errore si perpetua finanche all'ultima visualizzazione, cioè quella smatrphone, così come purtroppo si può vedere:

Come risolviamo il problema???
Grazie a tutti

Buonasera,
nel passo 2 Modello / Contenuto del modello / Header / Mostra/Nascondi... come da screenshot in allegato devi vedere se hai un doppio menu... guarda bene anche nei vari Breackpoint...
Autore
Grazie mille!!! Abbiamo capito e complimenti per averci risposto a Ferragosto!
bene...
se risolto , chiudi con "corretto" , spunta verde, sulla risposta che ti ha risolto...
grazie.