Text object height 
Autore: eyal melamed
Visite 2935,
Followers 1,
Condiviso 0
Hello,
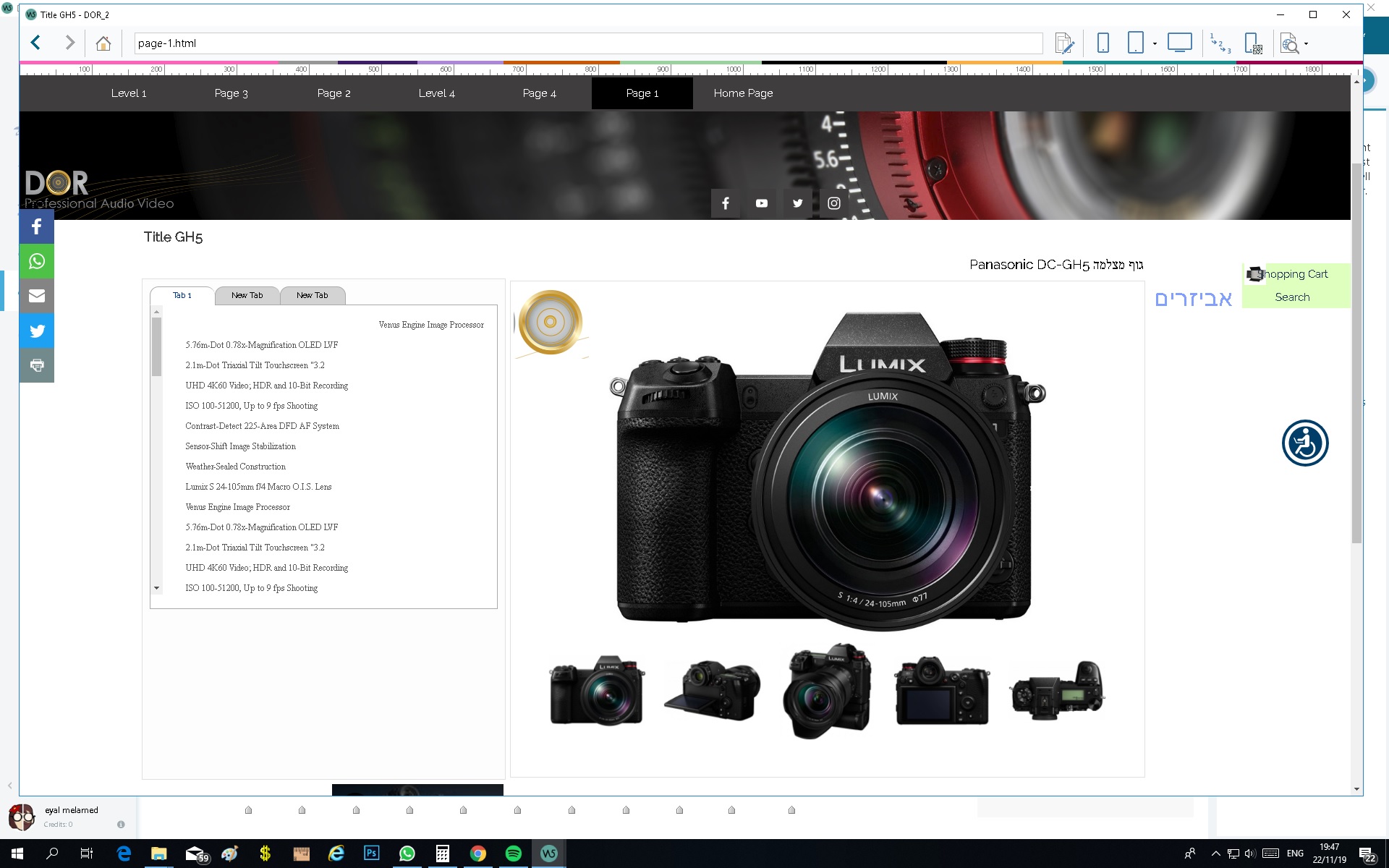
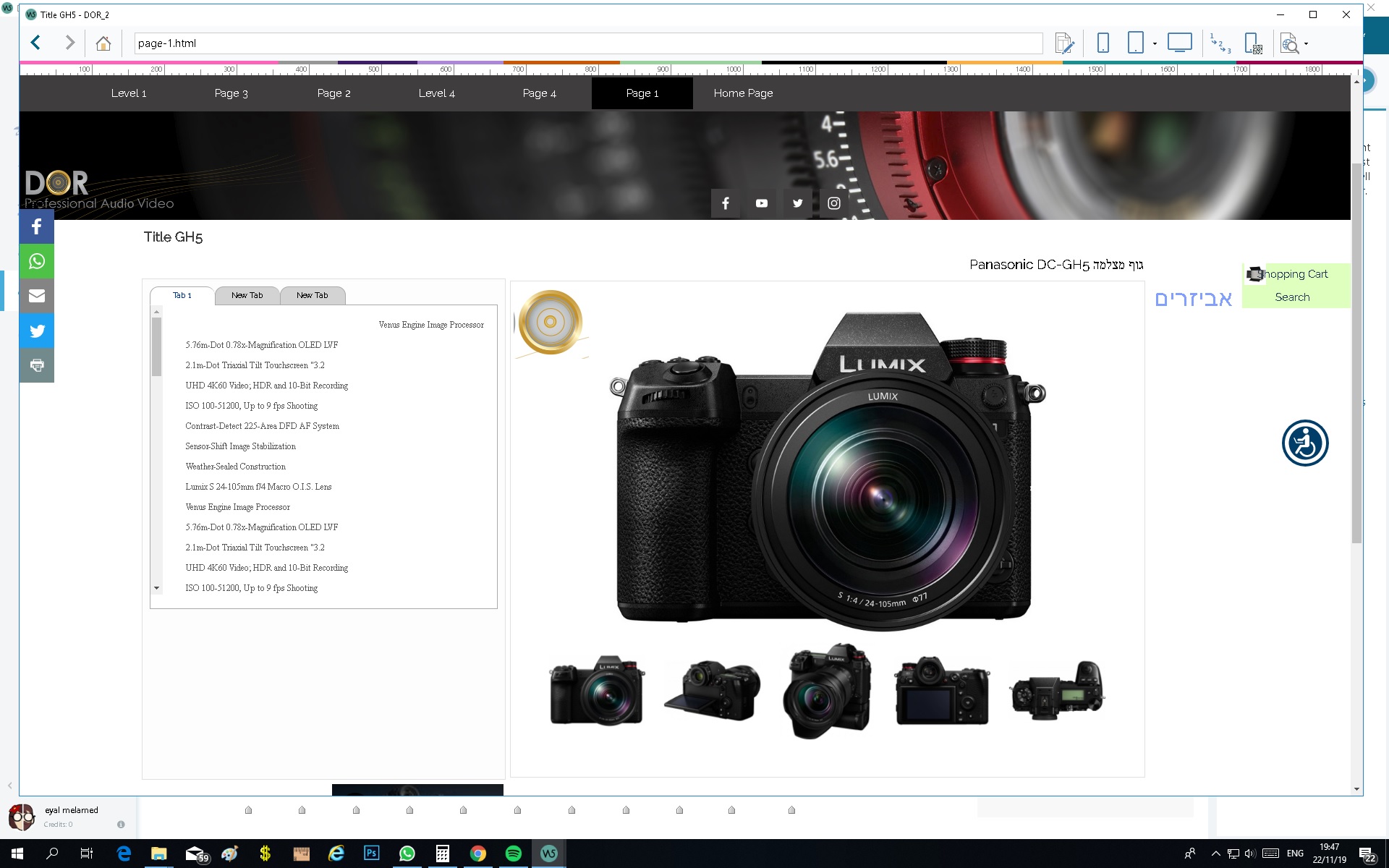
When i change the next view-port sizes, on responsive website, the text object is narrowing, and the text words wrap down. The object parallel on the adjacent raw also become longer as the text. (As in the attached 2 images)
Can somone tell me how can i get the height of the text object fixed?
Thank you



Postato il

Hello,
try this code, obviously you need to change the number in bold.
<scripttype = "text/javascript">functionchangeSize(){document.getElementById('test').style.height = '200'} </script>
eyal
When there are two (or more) objects on the same row WX5 will proportionally reduce the width of each object so they fit at lesser resolutions. The only effective way to overcome this is to use row formats and add breaks so each object gets it's own row at the lesser resolutions.
On a separate subject, I note that there are many empty cells on your page layout. Please add an object to every cell or group of cells eg text (there is no need to add content). Empty cells on a page are know to cause instability and frequently problems with preview. Empty cells may also cause issues when using the row formats options.
. . . and since I have your attention
If you have not done so already (hopefully many times) please go to step 5, export project. This will create an iwzip file and can be renamed at time of creation. This is the ONLY true backup of a project inside WX5 (do not trust the built in backup option).
Autore
Hello and thank you all.
Kris,I will try that code on this page. thank you
Esahc,Thank you. My questions below:
When there are two (or more) objects on the same row WX5 will proportionally reduce the width of each object so they fit at lesser resolutions.
Completely understood and needed
The only effective way to overcome this is to use row formats and add breaks so each object gets it's own row at the lesser resolutions.
That's exactly what i don't want. i'm making a product page and want the specs to be always at the side of the product gallery. I want to add break only on much lower resolution and not the second viewport.
Ive noticed that in the table object everything is working fine since WX5 add a slider on lower resolution and does not make the object longer (higher). This is exactly what i need for the text object.
On a separate subject, I note that there are many empty cells on your page layout. Please add an object to every cell or group of cells eg text (there is no need to add content). Empty cells on a page are know to cause instability and frequently problems with preview. Empty cells may also cause issues when using the row formats options.
. . . and since I have your attention
If you have not done so already (hopefully many times) please go to step 5, export project. This will create an iwzip file and can be renamed at time of creation. This is the ONLY true backup of a project inside WX5 (do not trust the built in backup option).
Thank you. This is exactly what i'm doing after bad experience... But have you noticed something wrong for saying this?
Thanks again.
Eyal
Eyal, no probs I am aware of, I did not realise you were "on the ball". I am just a bit over telling users that their project can not be recovered if they don't have an iwzip.
As long as you are aware of the havock empty cells can cause then all is well.
You can use a table and put specs in one column then photo in the other. Tables do not scale (not responsive) so I am not sure you will like the effect when the table won't fit and scroll bars appear..
WX5 pro still supports resolution detection thru the welcome page. You could have a desktop site and below a resolution threshold push users to a responsive version of the site?
The desktop site simply shrinks to fit browser width, nothing gets re-arranged.
Autore
Thank you Esach but there should be hundreds of product pages and this will not help me.
Hey Kris, i tried your code on each option on expert, custom code. it did nothing. i do not understand code so can you please help me where did you mean, i should put it?
Thank you.
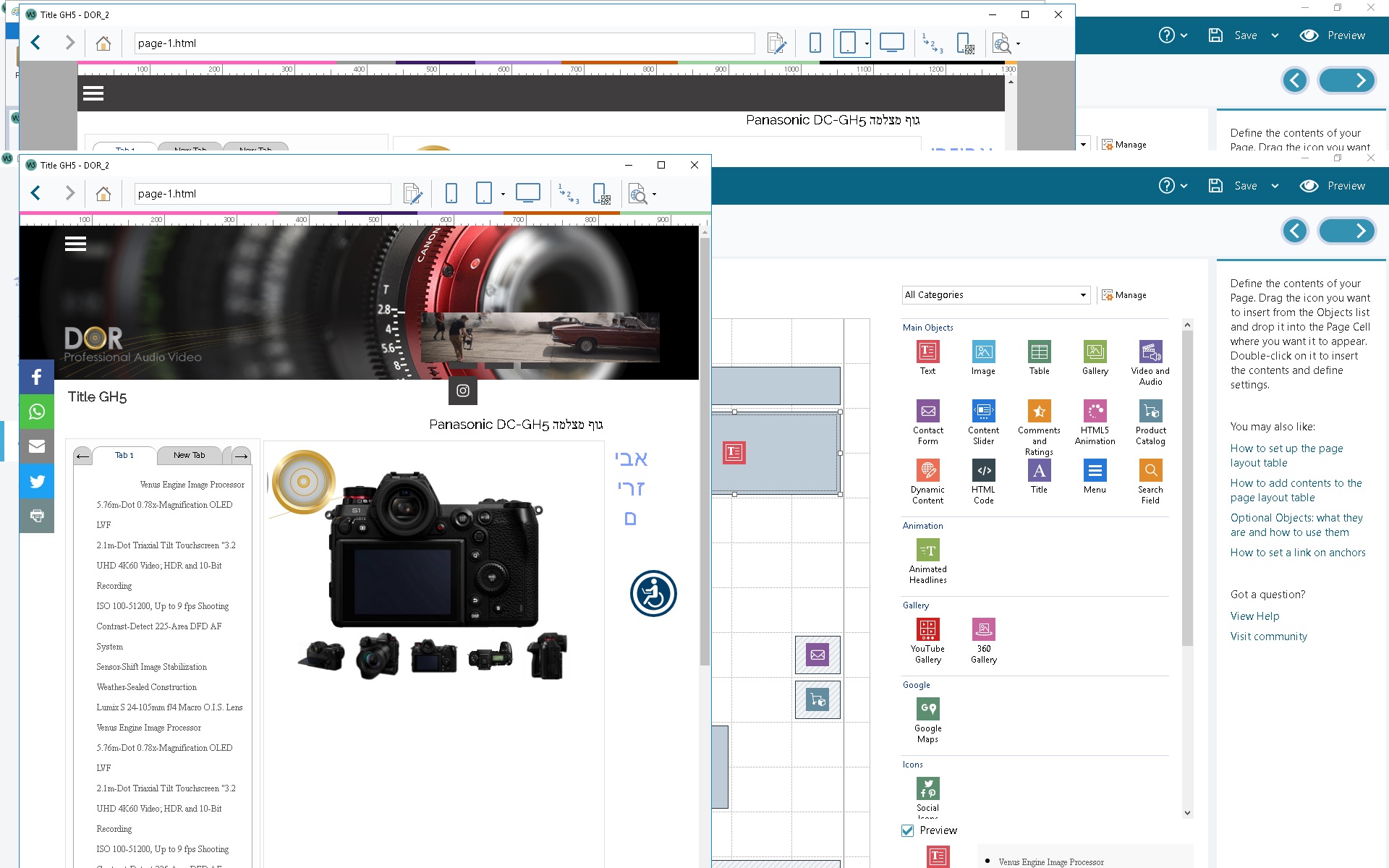
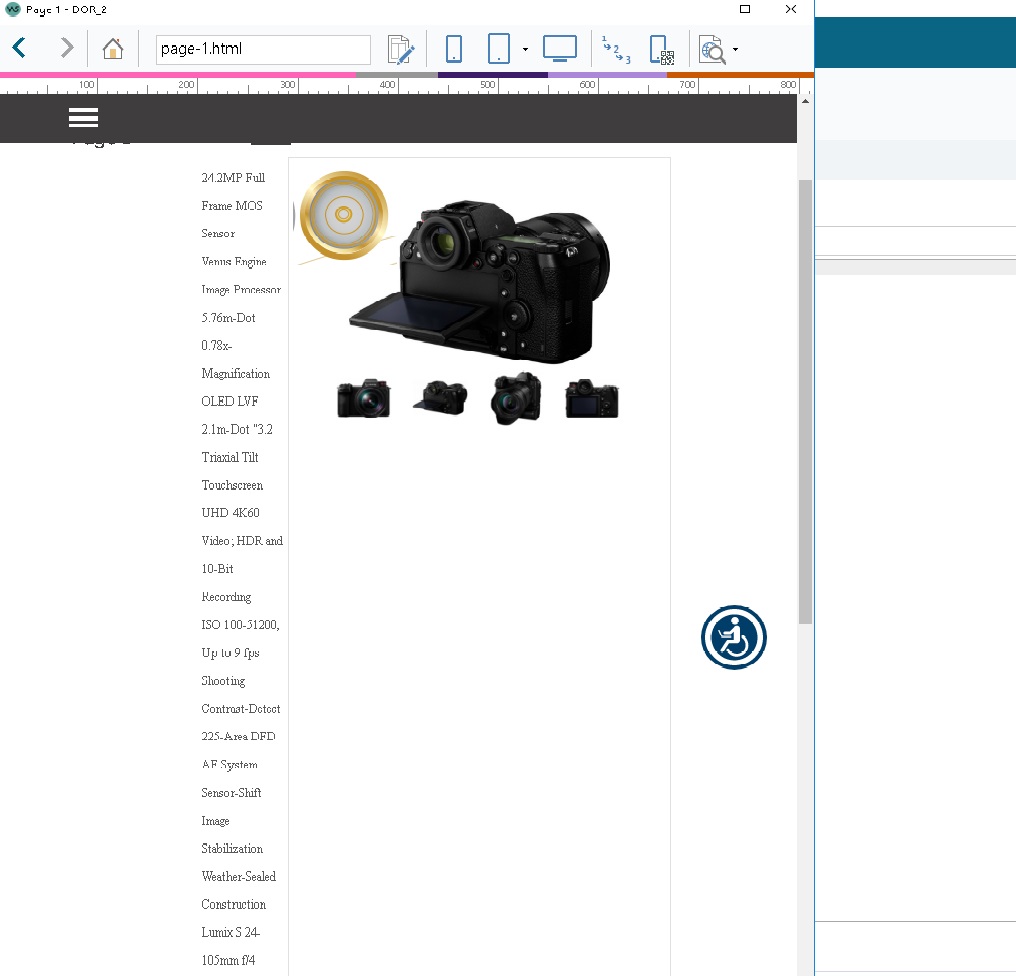
Again, this is what i get:
eyal
If the photo can be one photo (not a gallery) you could simply create a shop?
With the photo you can optionally display multiple pictures visible if the user clicks on it.
You can dictate to height of the item and scroll will appear when required, below a certain threshold the picture will be reduced but the relationship between the text and the picture will remain.
I don't think you can disable displaying the price and buy now so it simply displays as a brochure, but if this can be done I am sure someone will advise :-)
eg
How about using the blog?
You can then categorize the items and also tag them.
Also the blog can be searched.
You can have a gallery for each item and even videos.
By using the blog you will also have an automatic paging option.
Autore
Esahc, thank you. The shop object is very limited, and i need a really decent product page suiting 2019 and not an old one.
John, thank you. This was a very good idea. Iv'e tried to play with it but still does not behave as i need. not even close.
I guess X5 is just still so far away from eCommerce. I will still search for solution.