Panel Slider 
Autore: Łukasz M.
Visite 2224,
Followers 1,
Condiviso 0
Witam,
mam taki oto problem:
Mam kod html i css na Slider Panel
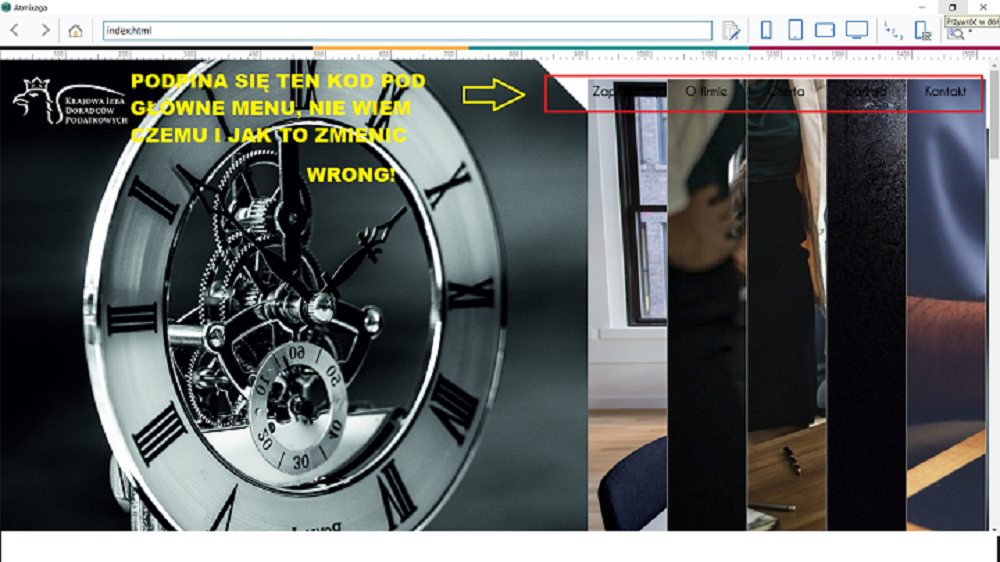
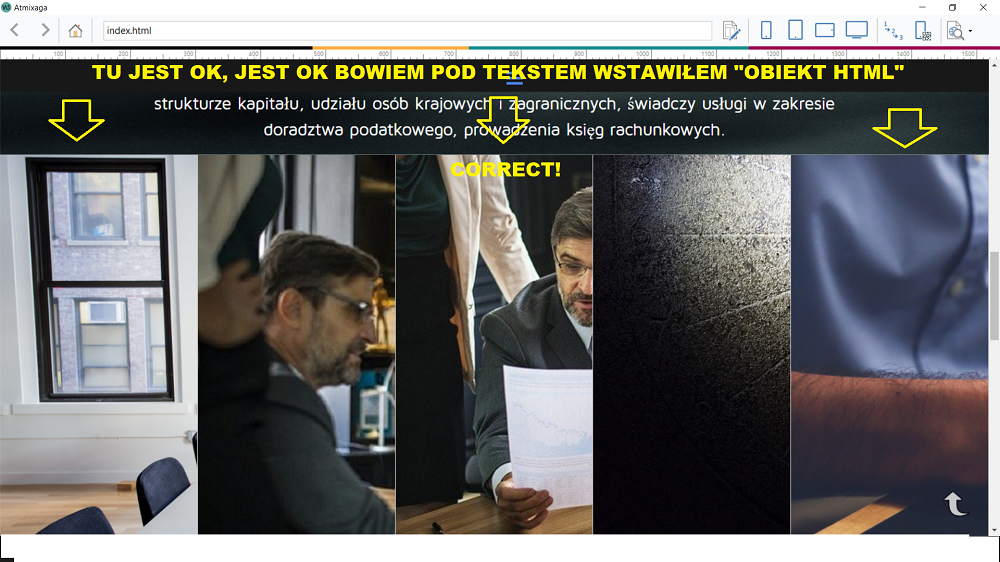
Ale gdy wstawiam go do "Obiektu HTML" to wyświetla się w tym miejscu który chcę ale też przy okazji "podpina się" pod główne menu, czego nie chcę.
Podejrzewam, że dublują się gdzieś znaczniki z kodem strony.
Strona nie jest jeszcze opublikowana bowiem muszę wpierw się z tym uporać.
W załączniku kod Html i CSS
Dzięki za pomoc


Postato il

Witaj Łukasz,
Ten kod zmienia style dla głównych elementów (m.in. body, list ol i ul) i nie wykorzystuje adresowania bezwględnego (np. po ID lub klasie elementu). Nie wydaje nam się, żeby w tej formie udało się go wykorzystać na stronach utworzonych w WebSite X5.
Pozdrawiamy
Autore
Promise ok. Moze jakiś User to ogarnie.
Autore
Generalnie ten kod wykorzystuje m. in. Obiekt płatny" jakim jest https://livepreview.incomedia.eu/pluginapps/27287bb3-2988-41ba-a309-e03018b901.php?bar=1
więc nie mam z tym problemu.
Autore
Poza tym może KolAsim ogarnie temat
Autore
Ma ktoś jakiś ponysł?
Autore
*pomysł.
Autore
Poza tym Promise, nie wierzę, że nie można zmienić tego kodu aby nie ingerował w głowne menu?
Witaj Łukasz,
Jak najbardziej może ten kod zmienić w taki sposób, żeby nie ingerował w stronę.
Pozdrawiamy
(It > Pl) ... kod działa ...
... umieść link do strony testowej, aby zobaczyć problem ...
... cześć, ciao
.
ul
{
position: absolute;
top: 0;
>>>>>
ul
{
position: absolute;
top: 100px;
Autore
@KolAsim
Przede wszystkim, dziękuję za odpowiedź,
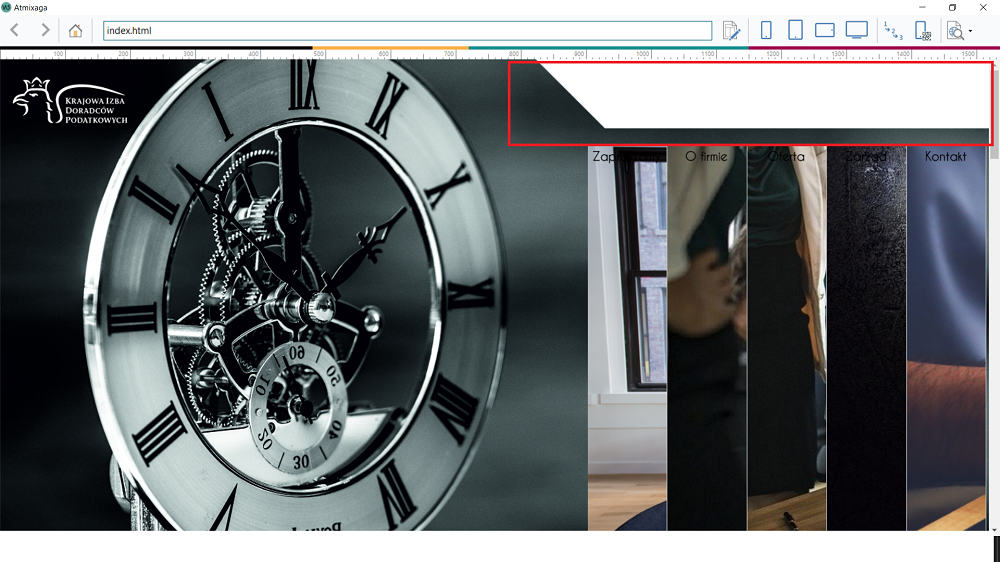
Po Twojej modyfikacji kodu zwiększa się przestrzeń ponad sliderem. Ja potrzebuję tylko odzielić ten kod, co mam, od "podpięcia się" pod główne menu. Bowiem nie chcę aby był zintegrowany z głównym menu. Problem jest, jak podejrzewam, ze znacznikiem "ul"
Problem leży w odzieleniu tego slidera od głównego menu
(It > Pl) ... bez linku nie mogę ocenić ...
... spróbuj wkleić ten kod (wraz z kodem <ul> w środku) w tej sekcji;
>> Krok 3 - Mapa > Okno Właściwości strony > Opcje na karcie Zaawansowane | ▪Kod niestandardowy | (5°) >▼Po tagu otwierającym sekcję BODY
... kod:
<div style="position:absolute;width:100%;height:500px; " >
<ul> ***>>> kod <<< *** </ul>
</div>
... spróbuj umieścić link do strony testowej, ... kliknięcie ...
.
ciao
.
Autore
Problem rozwiązuje ustawienie znacznika <ul> >>>> <ul2> a także ustawienie wartości <ul2> >>> height: 100%;
Poza tym nie mogę umieścić linka do strony bo nie jest jeszcze opublikowana, wpierw muszę to poprawić.
Autore
... więc jest już lepiej ...
... możesz dostosować wszystkie inne wartości ...
... aby opublikować proofy, do zrobienia zawsze, wystarczy jedno kliknięcie, na Altervista lub w podkatalogu...
.