Responsives Design Ansicht in Handydarstellung ändern. 
Autore: Josef P.Hallo liebe Community.
Ich habe seit ein paar Monaten meine Homepage online. Es gibt allerdings eine Sache die mir in der Darstellung garnicht gefällt. Ich habe auf meiner Startseite 4 Bilder eingebunden die bei anklicken zu bestimmten Seiten weiterleiten sollen. Das klappt auch alles wunderbar! Das eigentliche Problem ist der Unterschied zwischen Desktopansicht und Ansicht mit meinem Smartphone. Bei der Desktopansicht werden die Bilder schön nebeneinander dargestellt. Bei der Ansicht auf meinem Smartphone ändert sich die Ansicht logischerweise. Was mich jetzt stört, ist das die Bilder überdimensioniert untereinander dargestellt werden. Hätte es lieber wenn wenigstens zwei Bilder nebeneinander dargestellt werden. Auch das sollte selbst für Menschen mit eher großen Fingern noch problemlos zu bewältigen sein. Bei den responsive einstellungen kann ich nichts finden um dies zu ändern. Ich hoffe auf eure Hilfe! Danke im Voraus.
Um sich selbst ein Bild zu machen hier nochmal der Link meinder Homepage.

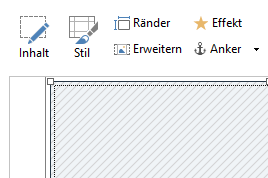
Schau mal bei den einzelnen Bildern bei Ränder nach
bei Ränder nach
und bei Anzeige
und bei responsiv entsprechend die Zeilenumbrüche in kleineren Darstellungen bestimmen
z.B. so
... bleibts gesund ...
Den letzten Punkt, die Zeilenumbrüche wirst Du nicht bestimmen können, da dies in der Evo-Version nicht möglich ist.
Autore
Den Punkt Zeilenumbrüche kann ich bei mir nicht finden.... Hab ich die Falsche Version um das noch genauer anzupassen?
Habe ich doch geschrieben: Gibt es nicht in der Evo-Version...
Das geht nur mit CSS Code zu lösen. Ist aber individuell !
Autore
Ist das denn mit der Pro Version möglich? Dann würde ich evtl Upgraden. Mir gefällt die Darstellung auf dem Smartphone so einfach nicht.
In der PRO Version gibt es die Klammern ab wann der Umbruch geschehen wird.
Das heisst aber nicht, dass du 4 Bilder am Handy nebeneinander siehst. Denn beim letzten Breakpoint werden generell alle Objekte auf eines pro Reihe gestellt.