Immagine di sfondo ridensionata nelle visualizzazioni inferiori 
Autore: Davide G.
Visite 514,
Followers 1,
Condiviso 0
Buongiorno a tutti,
come consigliato da Stefano pongo a tutti questo post come una eventuale idea per aumentare le potenzioalità del programma; anche se attualmente non possibile, visti anche gli eventuali problemi che ne potrebbero derivare, sarebbe comunque interessante ed utile fare in modo che una immagine di sfondo di più righe di una pagina avesse la possibilità di essere ridimensionata nelle visualizzazioni inferiori.
Non so se la cosa servirebbe esclusivamente a me o anche ad altri utenti, ma credo che potrebbe essere interessante.
Buona giornata a tutti.
Davide
Postato il

... idea a parte,
... non mi è ben chiara la proposta, ...ma se ho capito, ...è possibile da ottenere già adesso, fisso, sulla base della finestra del browser...
... forse anche senza codice EXTRA, ...ma senza LINK non si può valutare...
... ovviamente bisogna aver ben chiaro(!) il concetto di ridimensionamento razionale (CSS COVER) che prevede l'esclusione delle parti eccedenti...
.
Autore
Buondì KolAsim,
l'idea che mi è stato proposto di postare direttamente come una possibile implementazione dei servizi, riguarda la possibilità di utilizzare uno sfondo in determinate righe di pagine, e fare in modo, cosa come mi è stato detto al momento non disponibile, che tale sfondo si possa ridensionare nelle versioni inferiori di browser comprese le visualizzazioni da smart o tablet.
Al momento se inserisco una fotografia, o più immagini come sfondo di una pavgina, la stessa o le stesse non vengono ridimensionate nelle versioni inferiori ma restono della grandezza originale e quindi non sono visibili per intero.
Questa era l'idea che avevo proposto
... indipendentemente dalla tua idea, sempre valida, ...senza link non posso valutare...
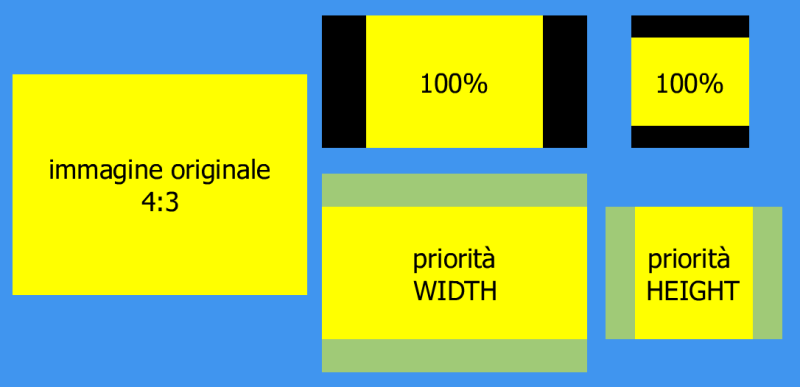
... comunque, per capire il concetto di CSS COVER e di ciò che a regola avviene, in questa immagine allegata a seguire vedi in giallo intenso la finestra del browser e la parte visibile della immagine, ed in giallo trasparente le parti dell'immagine che vengono tagliate o nascoste alla vista con ridimensionamento razionale (4:3) centro/centro rispetto all'immagine originle...
... vedi altro esempio anche in questo > Topic ... :
.
ciao
.