Centrare tasto in carrello ecommerce con codice html 
Autore: Francesco Tedeschi
Visite 1058,
Followers 1,
Condiviso 0
Ciao a tutti,
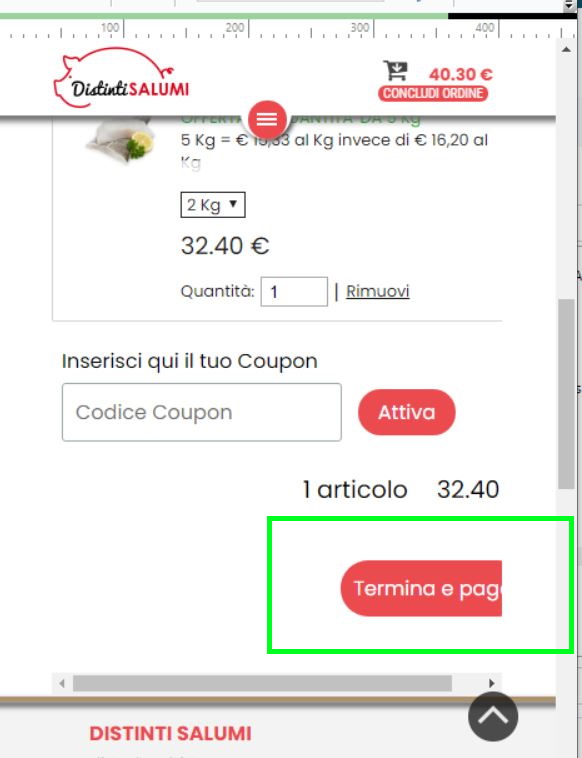
nel mio sito web nel primo step del carrello ecommerce (cart/index.html) alcuni smartphone visualizzano il tasto "termina e paga" tagliato (allego screenshot) ,

ci sono due tasti chiamati "termina e paga", quello a cui faccio riferimento è il secondo tasto chiamato richiamato all'interno del programma btn-go-next .
Sto cercando una maniera di centrare questo tasto in modo che in tutte le risoluzioni venga visualizzato al centro.
In rete ho provato alcuni codici senza esito positivo....
Qualcuno saprebbe aiutarmi con un codice valido a centrare questo elemento??
Grazieee
Postato il

Ciao Frank, prova con:
<style>
#cart-container .buttons-container {
display: grid !important;
justify-content: center !important;
}
</style>
P.S. a me sembra un bug del software, non dovrebbe essere tagliato quel pulsante. Con il codice ci metti una pezza ma va corretto a mio avviso se la visualizzazione su smartphone è quella visibile nel tuo screenshot.
Ciao
Autore
perfetto funziona perfettamente, grazie Giuseppe Guida