Altersverifikation erstellen 
Autore: Torsten M.
Visite 2723,
Followers 2,
Condiviso 0
Guten Tag liebe Freunde,
Ich programmiere gerade einen Onlineshop.
Es ist vorgesehen, die Inhalte nur Personen ab 18 Jahren zugänglich zu machen durch einen Klick auf einen Button. Wenn man ja klickt wir die Seite zugänglich und wenn man nein klickt wir man rausgeworfen zum Beispiel auf Google oder so.
Gibt es eine Möglichkeit das so in den X5 Shop einzubauen?
Danke für Eure Hilfe.
Postato il

So speziell wie Du es beschreibst, geht es nur mit Zusatzcode. Überlege mal, ob es möglich wäre mit einem Benutzerkonto oder mehreren Konten zu arbeiten. Wenn man nur ja anklicken musst, kannst Du ja auch die Zugangsdaten auf der Seite bekannt geben.
Autore
Ja mit Zusatzcode wäre eine Option.
Falls da jemand helfen kann wäre ich sehr dankbar.
Man kann es als INTRO machen wo man Buttons einbaut (per Code)und bei "JA" auf die Website weiterleitet und bei "Nein" dann zu Google.
Das Problem ist aber wenn einer deine Seite außer der index.php aufruft, dann kommt er normal ohne Abfrage auf deine Seite.
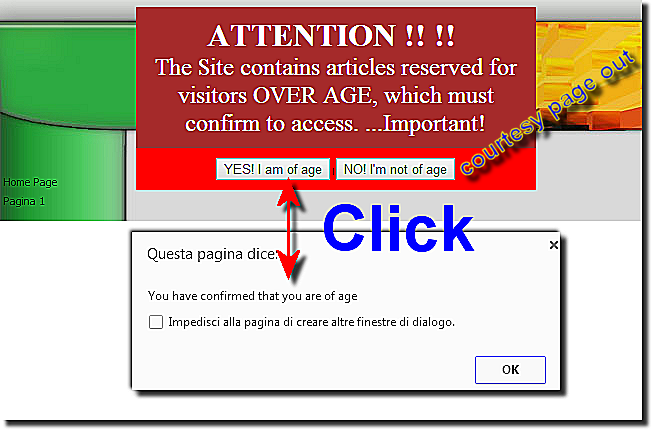
... oder Sie können es auf einfache und sofortige Weise mit meinem Code (ALERT) lösen:
<script>
function scelta(){ if( confirm("Drücken Sie OK, wenn Sie mindestens 18 Jahre alt sind, oder CANCEL, um den Vorgang zu beenden")==true){} else { window.location.href="höflichkeitsseite.html";}}window.onload=function(){ scelta()} </script>
... oder mit meinem DIV_CUSTOM EXTRA, so etwas, gemacht für EN:

.
Autore
Das ist prima, das kommt der Lösung schon sehr nahe.
Wenn ich das noch grafisch bekommen könnte so wie in Ihrem Beitrag unten wäre toll.
Autore
Und villeicht könnte man das Fensternoch größer machen??!!
Das letztere was Andreas schreibt ist das generelle Problem, wenn Du Deine Seiten nicht vor unbefugten Aufrufen schützt. Das erreichst Du in WebsiteX5 aber nur mit geschützten Seiten und entsprechenden Berechtigungsvergaben an bestimmte Nutzer.
>> Expertengremium > ▪Benutzerdefinierter Code: Vor dem </BODY>
... ciao ... ↓
... ↓↓↓ ...
Autore
Danke sehr.
Leider funktioniert das nur bei der Seite wo ich es eingefügt habe.
Auf die anderen Seiten habe ich trotzdem zugriff wenn ich die direkt im Browser mit Adresse aufrufe.
Als Introseite geht leider auch nicht, wenn ich den Code eintrage als HTML wird es angezeigt aber nach dem Klick auf OK leitet er nicht zur Homepage weiter
Autore
hier ist der Code von einer Seite wo es so aussieht wie ich es mir vorstelle.
<div class="age-gate-wrapper"><div class="age-gate-background"></div><div class="age-gate-loader"><svg version="1.1" class="age-gate-loading-icon" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="40px" height="40px" viewBox="0 0 40 40" enable-background="new 0 0 40 40" xml:space="preserve"><path opacity="0.2" d="M20.201,5.169c-8.254,0-14.946,6.692-14.946,14.946c0,8.255,6.692,14.946,14.946,14.946 s14.946-6.691,14.946-14.946C35.146,11.861,28.455,5.169,20.201,5.169z M20.201,31.749c-6.425,0-11.634-5.208-11.634-11.634 c0-6.425,5.209-11.634,11.634-11.634c6.425,0,11.633,5.209,11.633,11.634C31.834,26.541,26.626,31.749,20.201,31.749z"/><path d="M26.013,10.047l1.654-2.866c-2.198-1.272-4.743-2.012-7.466-2.012h0v3.312h0 C22.32,8.481,24.301,9.057,26.013,10.047z"><animateTransform attributeType="xml"
attributeName="transform"
type="rotate"
from="0 20 20"
to="360 20 20"
dur="0.5s"
repeatCount="indefinite"/></path></svg> </div><div class="age-gate"><form method="post" action="https://hempoil24.de/produkt/hempoil-20" class="age-gate-form"><h1 class="age-gate-heading age-gate-logo"><img src="https://hempoil24.de/wp-content/uploads/2020/03/logo_web_100.png" alt="hempoil24" class="age-gate-logo-image" /></h1> <h2 class="age-gate-subheading">Altersverifikation</h2><p class="age-gate-message">Verantwortungsvoll geniessen!</p><div class="age-gate-error" data-error-field="buttons"></div><p class="age-gate-challenge">Mit klicken auf "Ja" bestätige ich, dass ich das notwendige Alter von 18 habe und diesen Inhalt sehen darf.</p><button type="submit" name="age_gate[confirm]" class="age-gate-submit-no age-gate-submit--reversed">Nein</button><button type="submit" value="1" name="age_gate[confirm]" class="age-gate-submit-yes age-gate-submit--reversed">Ja</button><input type="hidden" name="age_gate[age]" value="TVRnPQ==" /><input type="hidden" name="action" value="age_gate_submit" /><input type="hidden" name="age_gate[nonce]" value="1819ae90ab" /><input type="hidden" name="_wp_http_referer" value="/produkt/hempoil-20/" /><input type="hidden" name="confirm_action" value="0" /></form></div></div>
leider ein fertigtamplate
Mit 18 Ja Nein ohne Ausweiskontrolle auf einer europäischen Seite??
Da ist die Anmeldung und Benutzervariante die beste Lösung.
>> Schritt 1 - Einstellungen > Bereich Erweitert > Statistiken und Code > Funktionen im Bereich Code | ▪Benutzerdefinierter Code: Vor dem </BODY>
.
Autore
Funktioniert. Danke
Allerdings kommt es jetzt immer wieder auch wenn ich es einmal bestätigt habe,
So bald ich eine andere Seite aufrufe nach der Bestätigung muss ich wieder bestätigen. Das ist nicht gut.
Kann man es noch anpassen? Zum Beispiel das er die IP merkt?
... aber Sie könnten ein Steuerelement mit meinem Sitzungscookie hinzufügen, harmlos ...
... wenn Sie an dem Cookie interessiert sind, lassen Sie es mich wissen, damit ich versuchen werde, es im vorherigen Code zu implementieren ...
.
Autore
Ja bitte ich hätte Interesse daran
... OK ... anstelle des vorherigen, versuchen Sie diesen geänderten Code mit meinem persönlichen Cookie-Steuerelement ...
... mein Cookie ist harmlos und Sitzung: ... es wird reaktiviert, nachdem alle Sitzungen desselben Browsers geschlossen wurden, ...und dann nach dem erneuten Öffnen ...
... ↓↓↓ ...
... ↓↓ ...
... ↓ ...
Autore
Hallo KolAsim,
danke sehr, bisher hat das super funktioniert.
Gibt es eine Möglichkeit ein Logo in das Fenster mit einzubauen?
Gibt es eine Möglichkeit die Buttons unten etwas moderner und größer zu gestalten?
Evtl. auch andere farbe?
Wenn der Kunde von der PayPal Seite zurückkommt erscheint wieder dieser Hinweis, kann man das umgehen?
Danke für Deine Mühen
Autore
Der Bezahlvorgang funktionioert auch nicht mehr, er will zu paypal verbinden und dann kommt er sofort zurück zur Webseite und die Meldung 18 Jahre kommt wieder.
Gibt es eine andere Möglichkeit den Code einzubinden?
Hier ein paar Beispiele wo es funktioniert.
So hätte ich das auch gerne.
https://hempoil24.de
https://funkeymonkey.de
... Es tut mir Leid; ... mein Code ist einzigartig und originell, und Sie können ihn frei anpassen, wie Sie möchten...
ciao
... ↓ ...
Autore
könntest du mir den code geben damit mein fenster auch so aussieht?
... ist schon im vorherigen Beitrag beigefügt ... ...
...