Problem with format 
Autore: Alessio D.
Visite 1945,
Followers 1,
Condiviso 0
Hello everyone,
I am facing a problem with a part of text, I have this problem only in the end of the website, texts are different even though they have the same format (the problem I am facing with regarding only the mobile version)
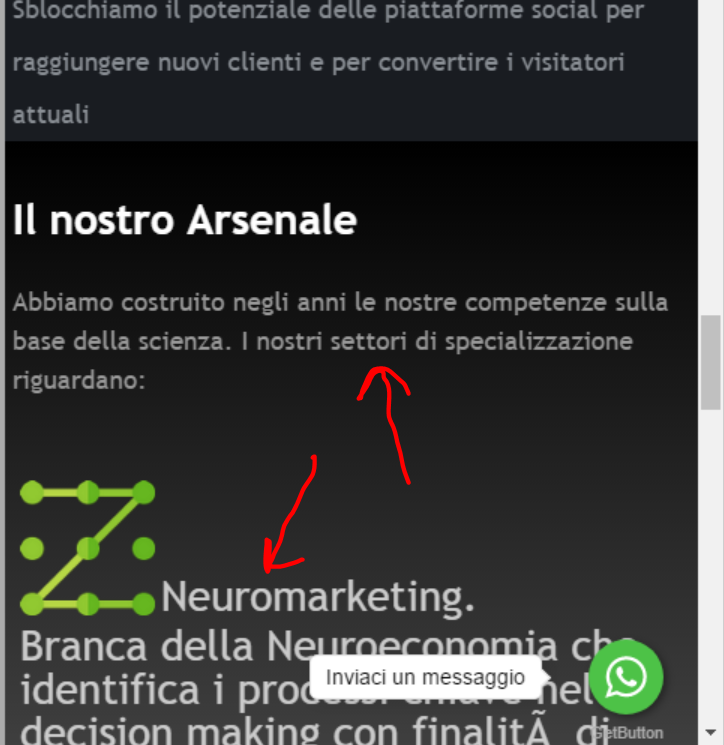
The problem is this one:

How you guys can see texts are different
Here a video explanation:
https://screenrec.com/share/yc7vhoQfIH
Website: GrizzlyMarketing.it
Postato il

Does this also happen if you press ctrl buttun and then preview?
If it's gone then do a full upload.
Autore
Hi Andre, Yes, it keep going to appear
@Alessio D. ... ... ... attention!! ... you pasted my code twice ...
... you only have to put it once ...
... the problem with that text is that it is not a text like the others, but of the type of "Il nostro Arsenale", and therefore it takes the same values ...
...
... you can accommodate by changing the value of ".cf1" in the first line
from > font-size: 28px to > font-size: 18px
.
ciao
.
Autore
Ciao KolAsim!
Con il codice ho risolto, ma cambiandolo sul 18 la scritta che vedo in homepage si rimpicciolisce davvero tanto, mi spiego meglio
Questo è come appare con 28
Questo è come appare con 18
Posso mantenere la formattazione 28 sul testo in alto (quello che vedi in foto) e mettere la formattazione 18 sul resto (testo in basso sotto "il nostro arsenale")?
Effettivamente se riuscissi a fare questo cambiamento prendere due piccioni con una fava (Ho lo stresso problema su un'altro sito per un mio cliente)
Grazie e buona serata
ciao, ... o usi un campo di testo uguale ai precedenti, e quindi anche il vecchio codice, ..oppure domani in giornata vedrò con più calma la situazione e poi ti farò sapere....
ciao
.
Autore
Okay allora a domani
Grazie KolAsim
... OK ... ... prova a sostituire il codice con questo modificato... ciao ...
<style> @media (max-width: 479px) {
.fs42lh1-5, [class^='imHeading'] {font-size:28px !important; line-height: 40px !important;}
div[id^='imCell_'] div {padding:0 !important; }[class^="image-"] {width:90px !important;}
#imPageRow_1{displayX:none;positionX:relative;height:600px !important;min-height:0px !important}}
</style>
.
Autore
Wow i miei complimenti, esattamente come lo volevo :clap:
Autore
Ne approfitto per chiedere qui, c'è la possibilità di lavorare separatamente solo sulla versione mobile? Ci sono dei micro cambiamenti di altezza del testo nella pagina che vorrei cambiare solo dalla versione mobile
... puoi differenziare nella sezione HEADER e FOOTER nei breakpoint per basse risoluzioni...
... oppure fare due siti separati, sito e sotto-sito...
... oppure in EXTRA ma semplice, per i contenuti, dove ti servirebbe, potresti creare righe alterne, da fare vedere o nel "Desktop" oppure nel "mobile"...
... puoi prendere l'idea da un interessante Topic, qui: https://helpcenter.websitex5.com/it/post/234338
.
ciao
.