Mobile Ansicht Bild Zeilenstil 
Autore: C K.
Visite 1235,
Followers 1,
Condiviso 0
Hallo,
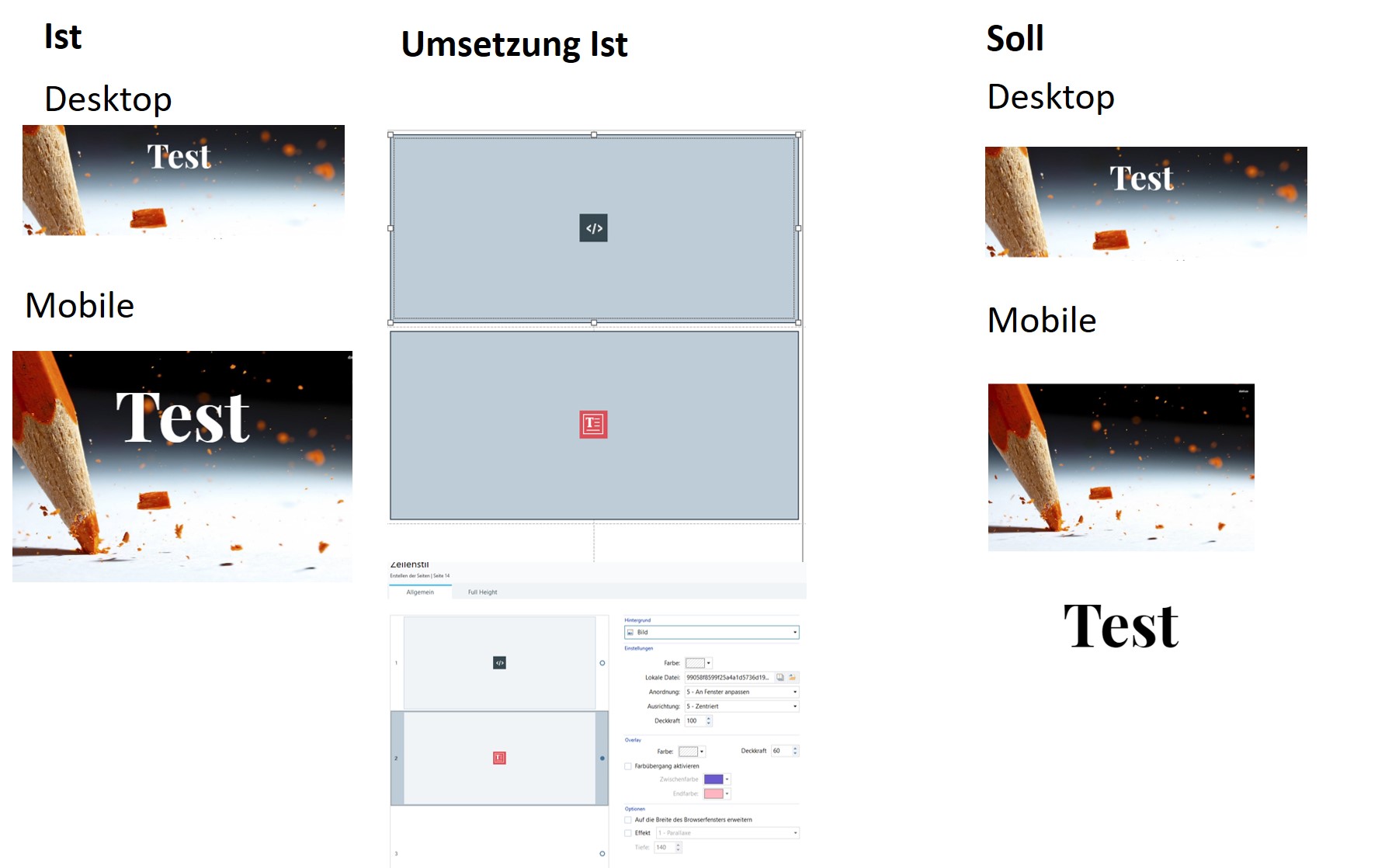
Textobjekt über Bild (Bild via Zeilenstil) eingefügt, funktioniert auf Desktop problemlos. Bei mobiler Ansicht kann dies problematisch sein (Bildschirmgrösse Mobile).
Frage: gibt es eine Möglichkeit, ein Bild (eingefügt via Zeilenstil) für Mobile auszublenden oder den Text nur für Mobile unter dem Bild zu positionieren?
Danke
Hier die Problematik anhand eines Beispiels:

Postato il

Das Bild auszublenden würde nur über CSS Code funktionieren!
Man kann zwar das HTML Objekt in den mobilen Versionen ausblenden wo die STIL Grafik aktiviert ist, aber dann würde der Text auch in der Desktop Version darunter stehen.
Autore
Danke, Andreas
Autore
Hat jemand ein Beispiel, wie das über CSS Code zu machen ist?
Vielen Dank
Autore
oder, wie man das Hintergrundbild auf Mobile einfach ausblendet?
Hat jemand ein Beispiel, wie das über CSS Code zu machen ist?
Vielen Dank
(It > De) ... wenn Sie den LINK posten, kann ich überprüfen und bewerten, was getan werden könnte ...
ciao
.
so ungefähr wenn du die Nummer des Selektors rausfindest!
<style>
@media (max-width: 479.9px) { #imPageRowGraphics_1 {background: display:none;}}
</style>
Autore
vielen Dank, Andreas
Autore
habe noch nicht herausgefunden, wie das mit dem Selektor funktioniert.
Hier aber der Link zur Testseite, das Hintergrundbild (b1.jpg) soll Mobile nicht angezeigt werden und der Platz auf Mobile freigegeben werden.
Danke für zusätzliche Tipps
<style> @media (max-width: 719px){ #imPageRowGraphics_1 {background:url('')}} </style>
... auf diese andere Weise ersetzen Sie das Bild für das "mobile" durch ein geeigneteres und viel leichteres:
<style> @media (max-width: 719px) { #imPageRowGraphics_1 {background:url('https://cdn.pixabay.com/photo/2014/06/21/20/46/colored-pencils-374147__340.jpg') no-repeat center center; background-size: cover;}} </style>
... Fügen Sie den Code hier ein:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code: > 3^ option > Vor dem </HEAD> Tag
.
Autore
ausgezeichnet, vielen Dank! KolAsim, hat funktioniert.
... ...
...