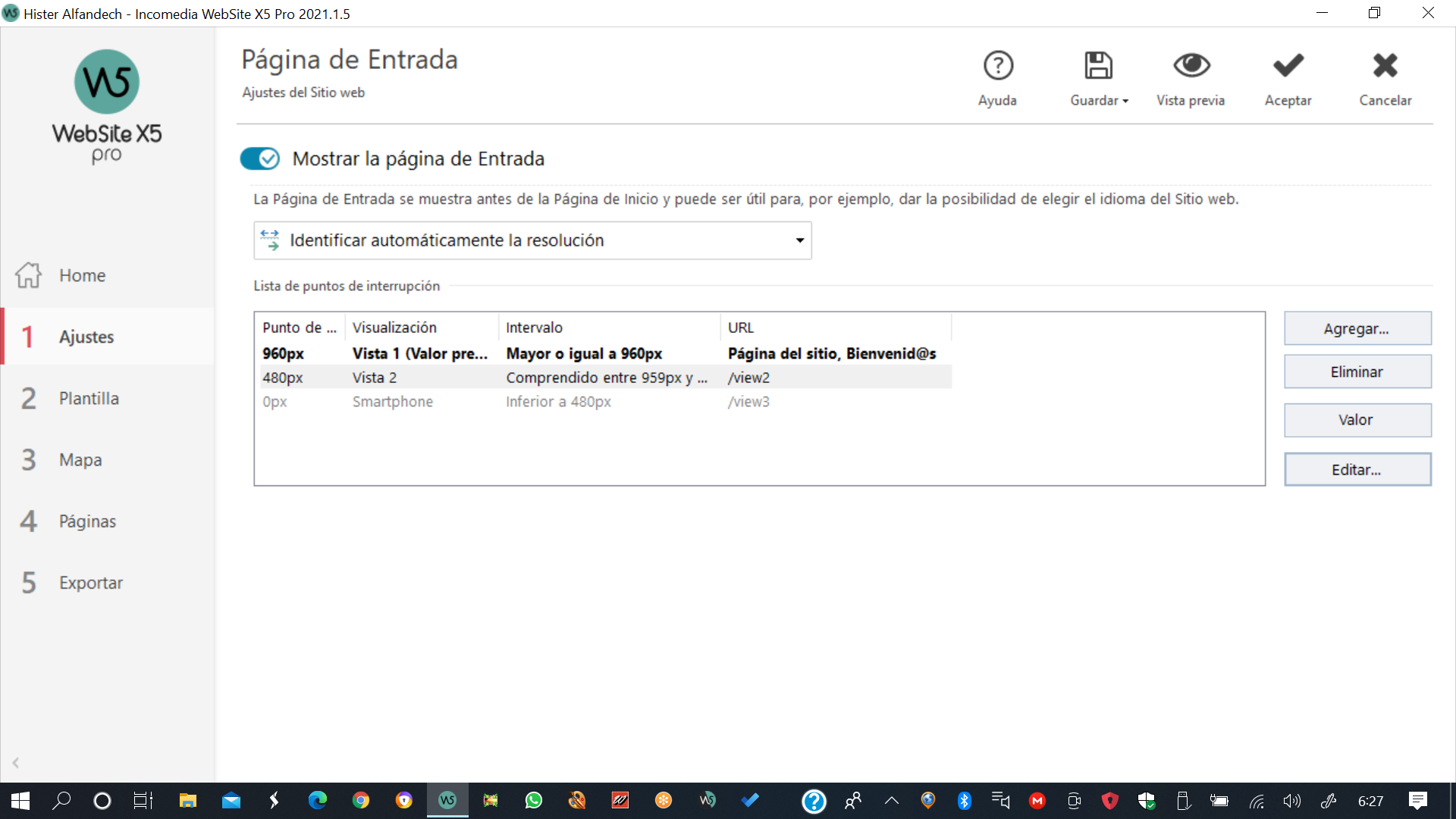
Identificar automáticamente la resolución 
Autore: J. Company Vercher
Visite 2162,
Followers 1,
Condiviso 0
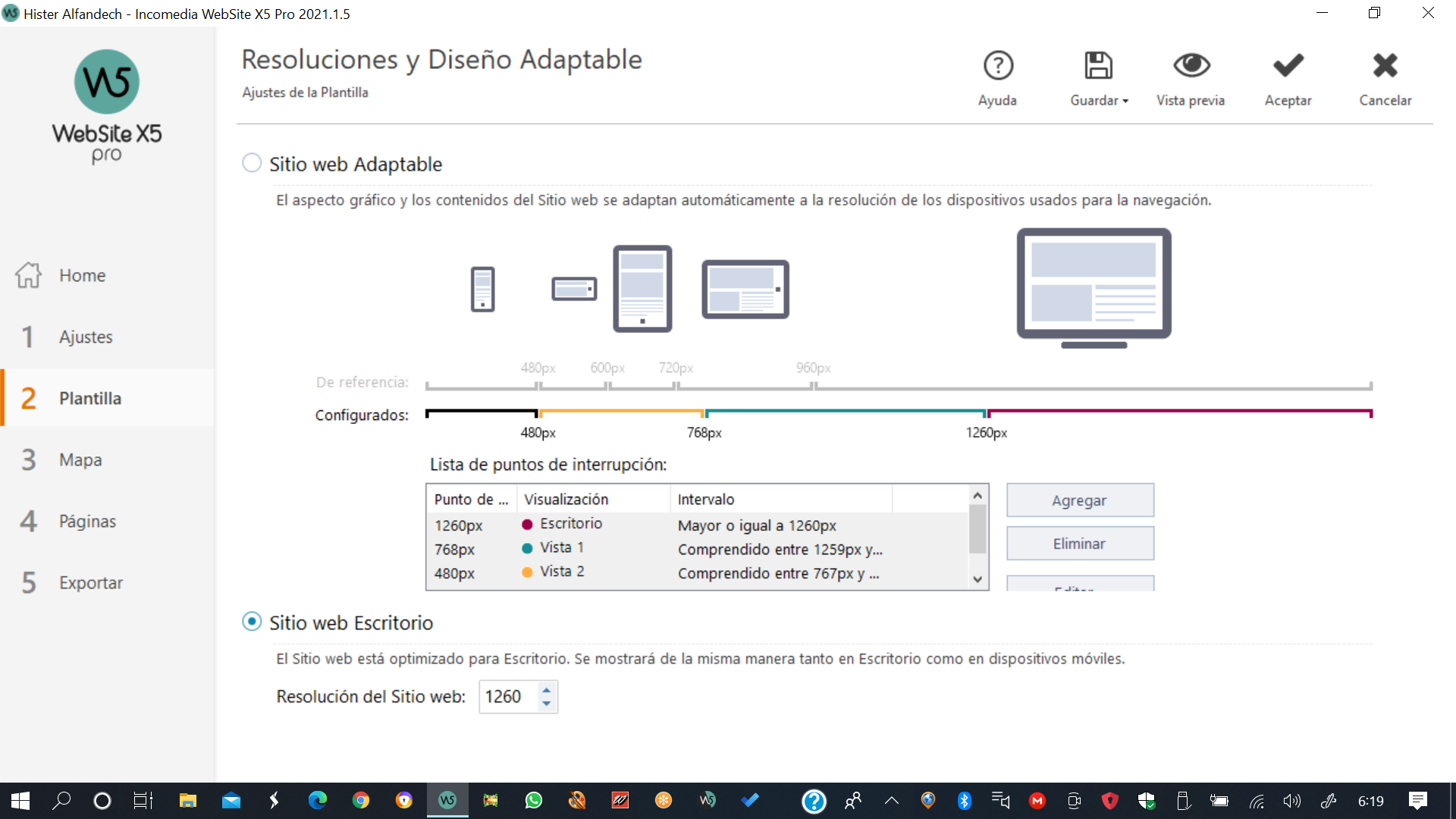
Hola colegas, Llevo ya un tiempo intentando crear un proyecto con dos webs diferentes según se visite con computadora o smartphone, practicamente he probado todo sin ningún resultado.

D dDespues en las carpetas View2 y View3 subi las webs diferentes, pero cuando la abro en el smartphone siempre me sale la misma. La principal.
dDespues en las carpetas View2 y View3 subi las webs diferentes, pero cuando la abro en el smartphone siempre me sale la misma. La principal.
Postato il

Hola J. Company Vercher
En tu primera captura lo tienes como escritorio, prueba primero esa parte:
¿Cuál es el problema actual? es que los Smartphone han aumentado su resolución hasta tener pantallas con igual resolución que un desktop, por ejemplo :
Que puedes hacer entonces para que se vea cómodo en un celular, pues fácil: diseña para celular.
En WebSite X5 es secillo en realidad en cada cambio que hagas revisa la pantalla en vista previa en el celular con la opción del programa.
Revisa, prueba y comenta cualquier duda.
Saludos
Jorge M.
----------------------------------------------------------------------------------------------------------
¡Cada respuesta correcta/útil cuenta! como reconocimiento a un esfuerzo, así que:
Autore
Hola Jorge, gracias por tu rapida respuesta. Mi idea era crear dos webs completamente diferentes una de la otra, queria una super compleja para desktop y una super sencilla para celular. pero despues de tu comentario de que las resoluciones de los celulares actuales son ya tan elevadas, voy a desistir de la idea porque es seguramente lo que me estaria fallando, mi celular estara por arriba de los 1260 pixeles y por esa razón no me cambiaria a /View2 /View3 ¿alguna idea que suguerirme? ahora mismo estoy perdido.
Si, yo tuve el mismo problema, diseña para el movil, se verá igual de bien en desktop. En WebSite X5 no tenemos esa opción pero es fácil de implementar, solo usa filas con 1 celda y si necesitas varias celdas por fila usa pares, así se van a ver bien en el movil, igual usas sitio adaptable pero la vista previa la ves en tu movil, tambien hay extensiones en los navegadores que te permiten simular la pantalla de los moviles.
En realidad no es complicado, prueba y te darás cuenta.
Por lo general usamos en 1 fila varios objetos pero si los minimizamos podremos dar una mejor experiencia en movil, es por eso que el diseño actual se prioriza el movil.
También se usa la pantalla completa y eso ayuda bastente, revisa
Mobile First: el enfoque actual del diseño web móvil
Ejemplos (inglés pero la idea es ver los diseños)
Ejemplos (inglés pero la idea es ver los diseños)
Saludos
Jorge M.
Autore
Excelente información Jorge!!!