Responsive 480px - modifica correzione testo 
Autore: Alessandro R.Buongiorno, ho cercato di risolvere da solo alcuni problemini di responsive, probabilmente sono vicino alla soluzione ma non essendo pratico di codici mi sono arenato vicino al traguardo...
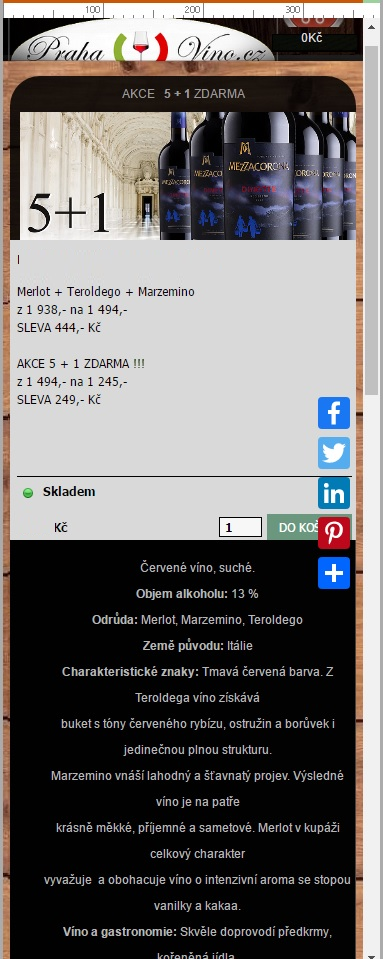
1 - Nella visualizzazione 480 px (480-360) devo correggere il testo, da centrato a allineato sinistra.
Vedere immagine sottostante

(avevo usato la centratura del testo perché in tutte le visualizzazioni prececenti non avevo dovuto usare codici..).
Da solo riesco a modificare l allineamento e carattere su tutta la pagina, ma non riesco a intervenire sulla singola cella.
Il sito di riferimento é https://www.prahavino.cz/home.html , la cella su cui vorrei intervenire dovrebbe essere id="imCell_2040"

In realtá nell home page, devo intervenire su due testi diversi, id="imCell_2040" e id="imCell_2045".
Dovrei allinearlo tutto a sinistra, intervenendo anche sulla dimensione del carattere.
In proprietá della home, passo 3, codice personalizzato, prima della chiusura del tag head avevo provato la seguente istruzione..
<style> @media screen and (max-width: 480px) { id="imCell_2040" {font-size:12px !important; text-align: left !important;} } </style>
..ho usato un po di fantasia xké non sono a conoscenza se si possono unire {font-size:12px !important; text-align: left !important;} ......
Anche inserendo nel codice istruzioni singole (solo la dimensione o solo l allineamento) non ottengo risultati...
Sicuramente sbaglio da qualche parte, ho letto un po di post senza trovare la giusta soluzione.
Sarebbe utile avere queste funzioni di BASE (come consigliato da altri...) nel responsive senza usare codici EXTRA.
Vi ringrazio per la collaborazione
Alex

Prova questo codice, in grassetto le coordinate della cella da individuare:
<style>
@media (max-width: 480px) {
.fs48lh1-5 {
font-size: 20px!important;
}
}
@media (max-width: 480px) {
.imTACenter {
text-align: left!important;
}
}
</style>
imTACenter dovrebbe essere uguale fs48lh1-5 non lo so
Autore
Ciao Patrizia, inizio col ringraziarti della risposta...
ho provato il tuo codice (copia incolla del tuo testo...) su x5 e tutta la pagina a 480 si allinea a sinistra, nessun cambiamento ne sulla singola cella ne sulla dimensione del carattere...
dobbiamo provare a modificare qualche parametro sul codice.
Gentilmente puoi chiarirmi un dubbio..il codice va impostato esattamente come hai fatto tu, mi riferisco ai caratteri che vanno a capo o puo essere inserito su un unica riga?
ps: on line il web non é responsive...ci sto lavorando adesso :)
Sarebbe meglio se rimane così comè per individuarlo più facilmente online e vedere se ci sono errori, come indicato sopra devi individuare le celle/coordinate in grassetto riferite alla tua pagina e comunque, se il sito non è responsive, potrebbe non funzionare.
Autore
Ciao Patrizia, il sito lo sto creando responsive...ho compreso che all interno del testo resteranno delle anomalie (ad esempio quando il testo va a capo a una risoluzione superiore, questo problema si trascina per risoluzioni inferiori)...detto questo, si tratta di limitare gli errori.
Credo che allineando meglio la singola cella e lavorando sulla dimensione carattere qualcosa di possa migliorare.
Dopo aver effettuato molte prove, non sono riuscito a ottenere risultati soddisfacenti.
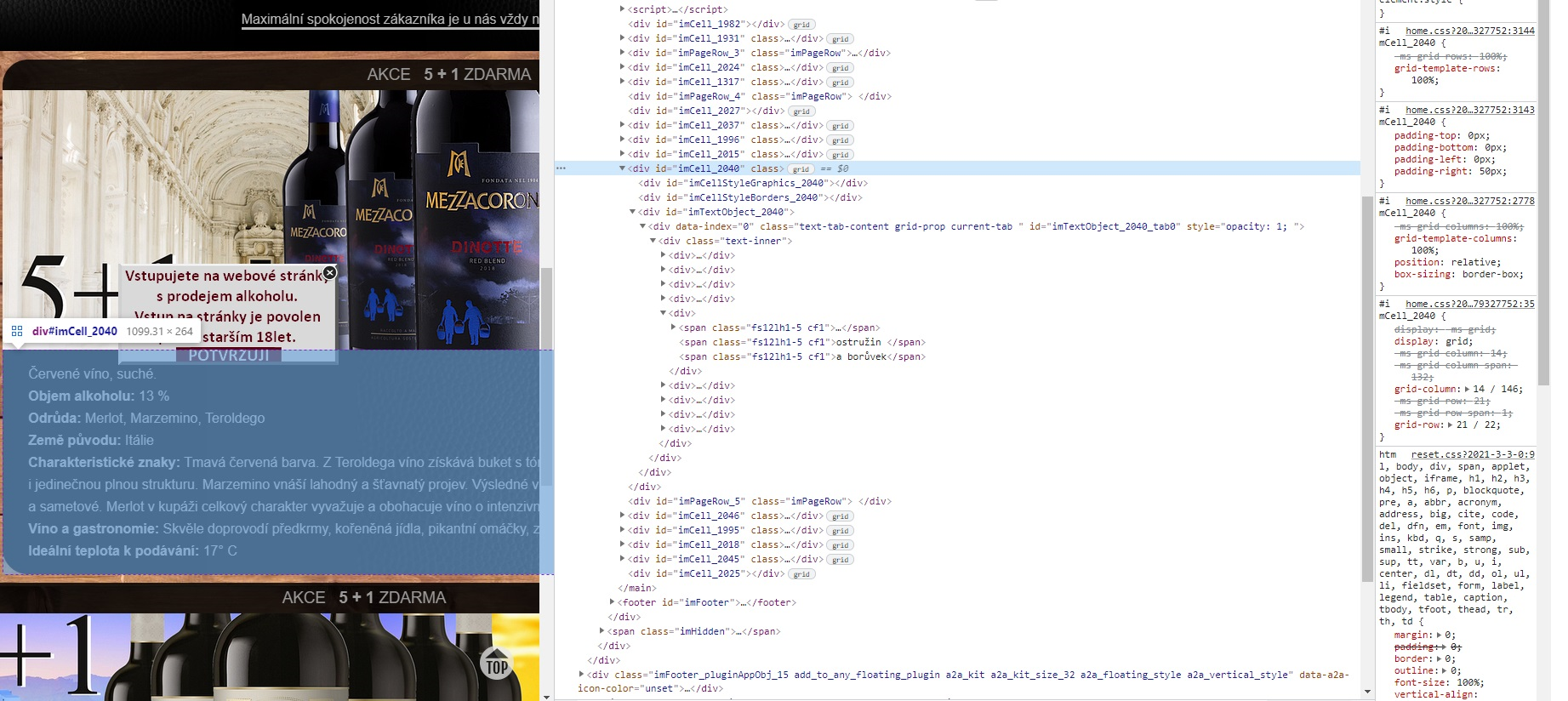
Probabilmente sbaglio a individuare la cella pero non c é molta scelta, allego l immagine
le prove hanno riguardato .fs48lh1-5, tentando la sostituzione con altri parametri (quelli indicati nel rettangolo rosso). Credo che non siamo lontano dalla soluzione ma c é ancora qualcosa che mi sfugge..
saluti
... per risparmiare tempo (*) e basandosi sul REALE, pubblica l'esempio RESPONSIVE in una sotto-cartella del tuo sito, per esempio "test", basta un click, e poi posta qui il link che sarà simile o uguale a questo:
www.prahavino.cz/test/
.
(*) .. vale anche per gli altri Topic...
.
Autore
Eseguito, come richiesto t invio il link...https://www.prahavino.cz/test/home.html
grazie 1000
... in teoria potrebbe andare anche questo:
<style>
@media(max-width:479px) {.text-tab-content * {text-align:left !important;}}
</style>
.
Autore
Ciao KolAsim,
grazie al tuo codice il miglioramento é stato notevole...in teoria poteva anche andare bene, pero dovevo migliorare altri 2 parametri perché tutta la pagina veniva allineata a sinistra, non solo i singoli testi.
Scrivo una breve premessa, probabilmente banale e utile allo stesso tempo.
Effettuando delle prove, ho compreso che bisogna (per quanto possibile) evitare di mandare a capo il testo. Piu si tronca il testo piu problemi ci saranno alle risoluzioni inferiori.
Personalmente ho scritto frasi lunghe (il testo andava a capo a fine riga, in automatico) e giocato con i margini dx e sx.
Per quanto riguarda il discorso responsive, l ideale sarebbe poter intervenire facilmente sul testo di ogni singola visualizzazione riuscendo a modificare a proprio piacimento la posizione delle singole parole...speriamo che nel breve tempo arrivino novitá, xke questi aggiornamenti sono richiesti da molti utenti.
Come sempre...grazie di tutto
... come da sempre per tutti i testi ed ipertesti; ... si va a capo solo dopo il (.) punto, e solo se serve per l'impaginazione del paragrafo; ... in questo modo flusso e distribuzione del testo sarà sempre corretto secondo la giustificazione scelta, e senza problemi...
ciao
.