Probabile bug - responsive oggetto social 
Autore: Alessandro R.
Visite 991,
Followers 2,
Condiviso 0
Nel footer ho aggiunto l icona social (addToAny Sticky).
La visualizzazione social nelle risoluzioni inferiori interferisce con alcuni elementi (esempio carrelli etc..) e per tale ragione ho deciso di nasconderla mediante l icona Mostra/Nascondi.
Esempio concreto nella visualizzazione fino a 1280 px é presente l icona blu con la croce bianca (addToAny Sticky), mentre in tutte quelle inferiori 960-720-480...nel footer é invisibile.
Purtroppo sia con l anteprima sia nel sito on line, le icone social sono presenti.
Consigli? Codici entra? :)
saluti
Postato il

Autore
Invio un link di esempio:
https://prahavino.cz/cartsearch/index.html
Buongiorno Alessandro!
Grazie per il tuo messaggio.
Sei sicuro di averlo nascosto solo per la risoluzione smartphone? Non mi sembra infatti di rilevare differenze tra il footer da PC e da smartphone. Nel caso mi potresti mandare uno screenshot?
Grazie! Buona giornata.
Autore
Elisa, trovo molto strano che non rileva differenze tra il footer da pc e da smartphone.
Quali prove ha effettuato?
Creando un progetto di prova potrebbe verificare il funzionamento anomalo dell icona social.
Nel messaggio precedente avevo indicato che nella visualizzazione fino a 1280 px é presente l icona blu con la croce bianca (addToAny Sticky), mentre in tutte quelle inferiori 960-720-480...nel footer é invisibile.
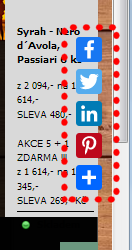
Molto volentieri, le invio uno screenshot (presente anche in allegato) per aiutarla a identificare il problema.
Buona giornata
Autore
Ulteriore prova sull icona social:
saluti
Buongiorno Alessandro,
anche da desktop vedo così il tuo footer:
E' possibile che tu abbia selezionato l'opzione Nascondi per questa visualizzazione e per quelle inferiori?
Grazie! Buona giornata.
Autore
Elisa, io vedo delle differenze tra crome e firefox...
Su firefox le icone social sono sempre presenti (sia su pc che smarphone).
Su Crome invece, non le vedo con nessun dispositivo, pero ho notato che l antivirus con funzione Anti-trackerle blocca...
In sintesi, usando firefox continuo a vedere icone social che (dopo l ultimo aggiornamento) da 960 px fino a risoluzioni per smartphone non dovrebbero vedersi..
... non ho capito molto di cosa e come hai inserito, ma se ti riferisci a questo STAMP(*) (che non ho visto tra i tuoi), allora basta selezionarlo e nasconderlo nei breakpoint che vuoi...
... oppure puoi usare un semplice codice css media-query, che già conosci dai miei Post in altri tuoi Topic: ...per esempio puoi usare con un semplice copia/incolla e senza stress:
<style> @media(max-width:719px) {.imFooter_pluginAppObj_15 {display:none !important} } </style>
... ove puoi personalizzare a tuo piacimento il valore 719px ...
(*)

.
ciao
.
Autore
Ciao KolAsim, confermo che la selezione delle icone social identificate con i puntini rossi é la causa del problema.
Nel footer ho aggiunto l icona social (addToAny Sticky), icona che dovrebbe essere invisibile alle risoluzioni inferiori a 960 px ma che invece continua ad essere presente...
Ti confermo anche che l oggetto social l ho selezionato é nascosto nei vari breakpoint...ma lui é sempre presente :)
provo con il tuo codice e ti informo del risultato...in ogni caso sembra un bug a cui bisognerebbe rimediare...
Autore
Ciao KolAsim, il tuo codice (come sempre) funziona... :)
... ...
...