Come creare le pagine del sito – Parte 2: la pagina di presentazione del prodotto 
Autore: Incomedia
Introduzione
Proseguiamo con l’esplorazione del nostro sito Tees X5 Store (http://tees.websitex5.com ) e, dopo aver introdotto l’argomento dell’impaginazione nella T&T del mese scorso (http://answers.websitex5.com/post/21476 ) in cui abbiamo analizzato l’Home Page, occupiamoci della pagina di prodotto.
Nello specifico, proviamo a ricreare la pagina dedicata alla maglietta “X5 Wonderland” (http://tees.websitex5.com/x5-wonderland.html ) anche se poi, come vedremo, tutte le pagine dedicate a magliette, scarpe, cappellini e tazze ricalcano lo stesso schema di impaginazione.
Configurare la Griglia
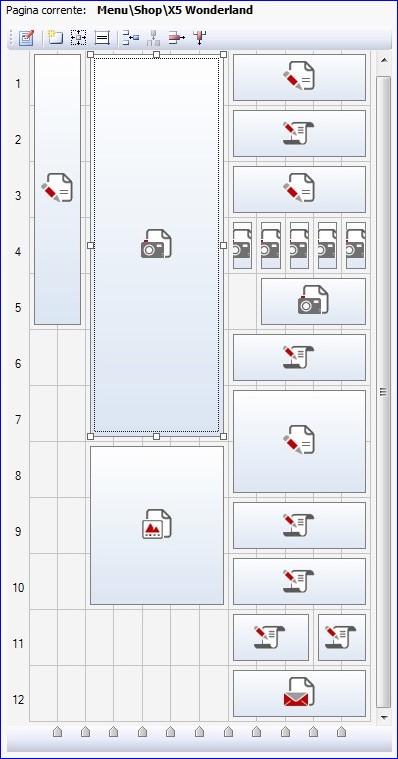
Come spiegato nella scorsa T&T (http://answers.websitex5.com/post/21476 ), per la maggior parte delle pagine del nostro sito abbiamo utilizzato una griglia composta da 12 colonne in cui, per la pagina in questione, abbiamo inserito i vari Oggetti secondo il seguente schema:

Entriamo un po’ più nel dettaglio degli Oggetti presenti.
Colonne 1 e 2 – Oggetto Testo
Dal momento che il nostro sito Tees X5 Store è, fondamentalmente, un negozio online attraverso il quale vendere magliette, avevamo l’esigenza di organizzare i prodotti in categorie omogenee per dare agli utenti delle chiavi di ricerca con cui orientarsi e trovare facilmente ciò che possono acquistare.
L’idea, adottata già in fase di creazione della mappa (vedi: http://answers.websitex5.com/post/8221 ), è stata quella di dividere le T-shirt in base a chi le dovrà indossare: ragazza, ragazzo e bambino.
Nella pagina di presentazione di ogni singola T-shirt abbiamo, quindi, voluto inserire un sotto-menu di pagina per permettere un rapido accesso alle pagine delle altre magliette appartenenti alla stessa categoria.
Per realizzare questo menu di pagina abbiamo inserito un Oggetto Testo e creato un elenco puntato composto dai nomi delle diverse pagine. Su ciascuna voce dell’elenco puntato abbiamo inserito un link ipertestuale nel seguente modo:
- Selezionata la voce, abbiamo cliccato sul pulsante
 Inserisci Collegamento.
Inserisci Collegamento. - Nella finestra richiamata abbiamo selezionato l’azione Pagina del Sito ecliccato sul pulsante
 per richiamare la mappa e selezionare la pagina da collegare.
per richiamare la mappa e selezionare la pagina da collegare. - Abbiamo ripetuto queste operazioni per tutte le voci dell’elenco puntato.
Per dare a questo menu di pagina la giusta rilevanza, abbiamo selezionato l’Oggetto Testo e cliccato sul pulsante ![]() Imposta lo stile della Cella: attraverso la finestra richiamata abbiamo impostato un’immagine di sfondo (Celle con Immagine adattata) e un Titolo.
Imposta lo stile della Cella: attraverso la finestra richiamata abbiamo impostato un’immagine di sfondo (Celle con Immagine adattata) e un Titolo.
ATTENZIONE: Noterete che questo menu di pagina è ripetuto uguale in tutte le pagine della categoria “Girls”: questo non significa che dobbiamo ricrearlo tutte le volte. Più semplicemente possiamo:
- selezionare l’Oggetto Testo sulla Griglia di impaginazione;
- richiamare il menu contestuale cliccando con il tasto destro del mouse e selezionare “Copia”;
- spostarci nella pagina successiva, posizionarci nella cella desiderata della Griglia e, richiamato nuovamente il menu contestuale, cliccare su “Incolla”.
Colonne 3, 4 e 5 – Oggetto Immagine e Oggetto Galleria
Ovviamente nella pagina di presentazione di una maglietta non può mancare una bella immagine della stessa, di dimensioni adeguate e in posizione preminente rispetto agli altri contenuti. Per questo abbiamo inserito un Oggetto Immagine proprio nell’angolo superiore della pagina (quello su cui dovrebbe cadere subito l’attenzione di chi guarda): importata l’immagine della maglietta abbiamo cliccato sul pulsante Modifica e utilizzato le funzioni dell’editor grafico interno per applicare un taglio e una cornice. Nel caso, avremmo anche potuto proteggere l’immagine dalla copia non autorizzata semplicemente applicando una filigrana.
Quando siamo in un negozio “reale” e valutiamo un vestito, lo prendiamo in mano, lo giriamo e rigiriamo, poi lo proviamo e decidiamo se comprarlo. In un negozio “online” non possiamo permettere la prova di un vestito ma possiamo, per lo meno, consentire al cliente di guardare il capo sotto diverse angolazioni. Possiamo farlo attraverso una Galleria Immagini: noi l’abbiamo inserita direttamente sotto l’immagine principale della maglietta e l’abbiamo composta con immagini che mostrano particolari e varianti della T-shirt stessa. Più informazioni diamo sul capo (sia testuali che visuali), minori saranno le reticenze del cliente a portare a termine l’acquisto.
Colonne 6 – 12
In queste colonne, affiancati all’immagine principale della maglietta, abbiamo inserito una descrizione testuale, l’indicazione del prezzo, l’indicazione delle taglie disponibili e, naturalmente, il pulsante “Acquista”. A questo primo blocco di contenuti, abbiamo fatto seguire un secondo blocco per la condivisione delle informazioni: i bottoni per il “Mi piace” su Facebook, per il follow su Twitter e per Google+, oltre al campo per l’iscrizione alla newsletter. Questo secondo blocco è identico a quello presente in Home Page: vi rimando quindi alla T&T scorsa (http://answers.websitex5.com/post/21476 ) per maggiori dettagli.
Colonne 6 – 12 / Righe 2, 6 e 9
Ci sono diversi modi per realizzare un elemento grafico come una linea di separazione fra i contenuti: per esempio, avremmo potuto preparare un’immagine o, ancor meglio, sfruttare, la possibilità di disegnare un bordo attraverso la finestra Stile della Cella. Abbiamo optato per un metodo alternativo e deciso di realizzarlo tramite codice HTML. Se vi interessa riprendere il codice potete ottenere linee dall’aspetto diverso agendo sui diversi parametri fra cui la larghezza (width) e il colore (color).
Colonne 6 – 12 / Riga 3
Trattando magliette, dobbiamo dare indicazioni sul tipo di vestibilità e sulle taglie disponibili: più saremo precisi nel dare queste informazioni, maggiori saranno le probabilità che i clienti non sbaglino l’ordine e, di conseguenza, che non chiedano in un secondo momento un cambio del prodotto o, ancor peggio, che non facciano un reso.
Le informazioni sulle taglie non devono necessariamente essere inserite nella pagina di presentazione del prodotto ma devono per lo meno poter essere facilmente richiamare.
Nella nostra pagina abbiamo fatto nel modo seguente:
- Innanzitutto abbiamo preparato un documento in formato pdf, in cui abbiamo raccolto tutte le informazioni utili sulle taglie.
- Sull’Oggetto Testo inserito nella riga 3 della Griglia di impaginazione abbiamo selezionato “size info” e cliccato sul pulsante
 Inserisci Collegamento.
Inserisci Collegamento. - Nella finestra richiamata abbiamo scelto l’azione File o URL e selezionato come File locale su PC il file pdf preparato.
- Prima di confermare abbiamo specificato che il file pdf deve essere aperto in una finestra di popup e specificato le dimensioni in pixel di questa.
Abbiamo utilizzato questa procedura in tutte le pagine della sezione “Girls”. Per le pagine della sezione “Guys” (per esempio, http://tees.websitex5.com/official-website-x5.html ), invece, siamo sempre partiti dal documento in pdf ma abbiamo utilizzato un procedimento diverso:
- Abbiamo inserito nella mappa del documento (Passo 2) una nuova pagina: l’abbiamo rinominata “Size Information” e l’abbiamo resa non visibile sul menu di navigazione cliccando sul pulsante
 .
. - Nella pagina “Size Information” abbiamo inserito un unico Oggetto Codice HTML e Widgets che occupa l’intero spazio disponibile.
- Dall’elenco delle Widget disponibili abbiamo selezionato quella apposita per PDF File e specificato il percorso relativo del file pdf, allegandolo attraverso l'apposito comando della sezione Esperto.
- Creata la pagina “Size Information” siamo tornati nella pagina di presentazione della maglietta e sul testo “size info” abbiamo creato un link ipertestuale impostando come Azione il collegamento con Pagina del Sito.
Infine, nelle pagine della sezione “Kids” (per esempio, http://tees.websitex5.com/like-a-bubble.html ) abbiamo scelto ancora un’altra strada che non utilizza il documento in pdf ma sfrutta una navigazione a schede (tab) per visualizzare le tabelle delle taglie relative a “Girly”, “Guys” e “Kids”:
- Nella mappa del documento (Passo 2) abbiamo inserito 3 nuove pagine: le abbiamo rinominate “Size Information - Girl“, “Size Information – Guy” e “Size Information – Kid” e le abbiamo rese non visibili su menu cliccando sul pulsante
 .
. - Per ciascuna delle 3 pagine abbiamo richiamato la finestra Proprietà Pagina attraverso il pulsante
 e nella sezione Grafica abbiamo attivato l’opzione Crea la Pagina senza applicare il modello impostando la Larghezza Pagina a 426 pixel.
e nella sezione Grafica abbiamo attivato l’opzione Crea la Pagina senza applicare il modello impostando la Larghezza Pagina a 426 pixel. - Nelle tre pagine in questione abbiamo inserito gli Oggetti Testo e Tabella necessari per presentare tutte le informazioni necessarie.
Per ricreare la navigazione a schede, invece, abbiamo lavorato sulla riga 2 di tutte e tre le pagine:
- Abbiamo preventivamente creato due immagini per ciascun tab: una per lo stato “normale” e uno per lo stato “selezionato”. Abbiamo calcolato le dimensioni delle immagini in base alla larghezza complessiva della pagina (settata prima a 426 pixel) e alla larghezza delle celle della Griglia di impaginazione in cui vanno inserite.
- Abbiamo affiancato le immagini dei tre tab sulla stessa riga della Griglia di impaginazione avendo cura di annullare tutti i margini (attraverso la finestra richiamata attraverso il pulsante
 ). Ovviamente abbiamo alternativamente usato l’immagine del tab nello stato “normale” o “selezionato” in base alla pagina su cui ci trovavamo a lavorare.
). Ovviamente abbiamo alternativamente usato l’immagine del tab nello stato “normale” o “selezionato” in base alla pagina su cui ci trovavamo a lavorare. - Abbiamo sfruttato la possibilità di inserire un collegamento con Pagina del sito su un Oggetto immagine per ricreare la navigazione fra i tab.
Conclusioni
Per completare la pagina di presentazione della maglietta ci mancano ancora i pulsanti per la scelta della taglia e il pulsante “Acquista” ma, visto che abbiamo già messo parecchia carne al fuoco, affronteremo questi oggetti nella T&T del prossimo mese.
Non mancate di scaricare il file di progetto aggiornato da questo link: http://bit.ly/xBkfQL

Salve, seguo con interesse questo post per capire meglio il funzionamento del carrello e-commerce. Però cliccando sul colleganebto per scaricare il progetto aggiornato (http://bit.ly/xBkfQl) come riportato sopra si apre una pagina come da screenshot allegato. Non viene scaricato il progetto. Si può fare qualcosa ? Grazie
Gentile Raffaele,
salve a te! Prima di tutto mi permetto di farti notare che il link che hai aggiunto non è corretto, dovrebbe essere così http://bit.ly/xBkfQL , dopo di chè per scaricarlo correttamente ti consiglio di cliccare sul link con il tasto destro del mouse e di selezionare ''Salva destinazione con nome''. In questo modo dovresti riuscire a scaricarlo correttamente. La schermata che hai allegato accade perchè il tuo browser tenta di aprire il progetto anzichè scaricarlo per cui ti consiglio, anche per evitare problemi in futuro, di aggiornare il tuo IE all'ultima versione!
Grazie!