Codice Apertura Categorie Prodotti 
Autore: Giancarlo B.
Visite 1727,
Followers 4,
Condiviso 0
Buongiorno, volevo rendere aperta e tutta visibile di defaul la lista codici, ho fatto qualche test con alcuni codici ma senza esito.
Grazie Giancarlo.
https://www.ferramentaborsano.it/test-newsite/cartsearch/index.html

Postato il

... o questo:
<script>
$( document ).ready(function() {//K>
$(".show-all-categories, .k-i-expand").click()
}); //K<<
</script>
... oppure, in caso di maggior lentezza della pagina, questo:
<script>
$( document ).ready(function() {//K>
ritardoK = 3; //=== secondi di ritardo, ...da valutare ===
setTimeout(function(){//K1>
$(".show-all-categories, .k-i-expand").click()
}, ritardoK * 1000); //K1<<
}); //K<<
</script>
.
ciao
.
Autore
Grazie Kol gentilissimo, sempre presente e disponibile.
Chiedevo, è possibile espandere solo le categorie principali e non le sotto-caregorie?
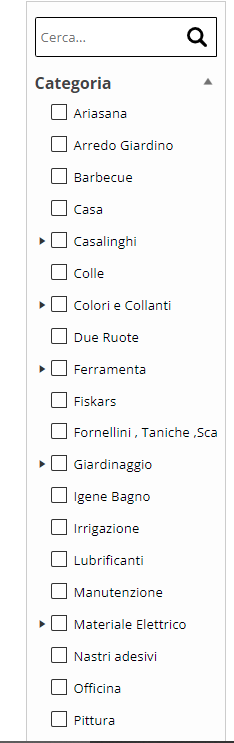
Tanto per intenderci, le categorie con le freccine non vengano esplose, proprio come la mia immagine.
Grazie ancora.
... così:
<script>
$( document ).ready(function() {//K>
ritardoK = 3; // secondi di ritardo, ...da valutare ===
setTimeout(function(){//K1>
$(".show-all-categories").click()
}, ritardoK * 1000); //K1<<
}); //K<<
</script>
.
Autore
SUPERRR!!!!