Pulsante chiudi browser 
Autore: Alberto B.
Visite 1671,
Followers 2,
Condiviso 0
Ciao a tutti, in questo LINK è presente un sito di prova dove in alto cè un pulsante chiudi che funziona solo con alcuni browser... forse il codice è un pò vecchiotto e non mi ricordo so che post l'avevo letto, è questo:
<p><a href="javascript:" onclick="window.close();" class="chiudi"><img border="0" src="https://www.en12445.eu/images2/close_button.png" width="140" height="39"></a></p>
qualcuno mi può consigliare su come modificarlo? grazie
Postato il

... la storica funzione JS window.close() ... è valida per PopUp...
Autore
... quindi non posso utilizzarla in questo modo
... la regola è quella, ...quindi nessuno ti vieta di usare il PopUp...
Autore
Si ma io intendo solo chiudere la pagina, che (ad es.) con safari funziona e con chrome no ...!!
[con safari funziona ... ... ] ... proprio con quello non vuol dire niente...
... se fai come detto, è semplice, un click; ...oppure se apri in (_parent) metti il JS torna_indietro che già conosci...
.
Autore
ok, ok (_parent) ora ho capito perche la pagina da sola non chiude, giustamente come dici tu safari mi ha portato fuori strada...
grazie kol !
Autore
Scusami KOL (o chi ci capisce qualcosa), ma se volessi chiudere la pagina del browser senza la funzione pop-up, cioè senza il (_parent) come posso cambiare il codice ?
... purtroppo, sapendo le cose come stanno, non capisco dove sia il problema...
..."***Gli script possono chiudere solo finestre aperte tramite script.***"...
... il PopUp è previsto anche dal Programma con un semplice click, e non è altro che una normale finestra del browser gestita in JS...
... normalmente tutte le finestre del browser possono essere chiuse con la propria [X], o dirottate con collegamento su altre pagine, (o x _parent con JS torna-indietro)...
... invece come detto la finestra PopUp può essere chiusa anche tramite JS con la funzione che avevi menzionato...
... basta che fai una semplice prova di esempio anche in locale, e capirai...
.
ciao
.
Autore
si ok ho capito, ma forse mi sono spiegato male io, talmente semplice è la questione:
Praticamente su questo link https://www.microtronics.it/lang5/help.html
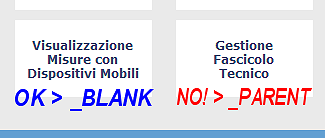
nei due quadratini Valutazione misure con..... e Gestione Fascicolo .....
se apro la prima (in modalità _parent) ok si chiude, mentre la seconda (aprendosi nella stessa pagina) il "chiudi" non mi funziona più e quindi la domanda è: si può modificare il codice o non è possibile fare nulla ?
... forse dal tuo LINK ho capito...
... hai usato i due collegamenti con opzioni diverse; ...il primo in "_blank" ed il secondo in "_parent"(!)...
... quindi nel secondo collegamento devi usare la stessa opzione del primo, cioè target "_blank"...
> "_blank" >> apertura in una nuova finestra...
.
Autore
ma è proprio quello il problema, io voglio usare solo la seconda opzione, vorrei poterla chiudere e basta...
... per me per come detto DEVE funzionare...

...ma...!... ... ho controllato nuovamente adesso online, e non hai fatto le modifiche che ti ho detto di fare prima...!...
... la differenza si nota chiaramente dal codice Ctrl+U...