Ausgewählte Objekte bei höherer Auflösung ausblenden 
Autore: Franz K.
Visite 1797,
Followers 2,
Condiviso 0
Hallo,
bei responsiven Websites kann man ausgewählte Objekte bei geringeren Ausflösungen auszublenden.
SUPER wäre es, wenn auch die umgekehrte Möglichkeit bestünde, also Objekte bei höheren Auflösungen auszublenden.
Die graphische Darstellungen für die einzelnen Geräte wäre dadurch viiiiiel leichter umzusetzen.
Ist in absehbarer Zeit mit einer solchen Anpassung/Erweiterung zu rechnen?
Grüße
F.K.
Postato il

Autore
Nachtrag:
Soll natürlich ... bei geringerer Auflösung ... heißen.
Du hast es als IDEE oder Anregung eingestellt und die Entwickler werden es berücksichtigen.
Allerdings wurde der Wunsch schon mal geäußert und wenn nicht sehr viele (in allen Ländern) diesen Wunsch haben, wird es längere Zeit dauern bis es umgesetzt wird.
Autore
WebSite X5 -Nutzer ALLER LÄNDER vereinigt euch!
Autore
PS
Ich wäre auch (gerne) bereit ein paar Credits in ein Zusatzobjekt zu investieren. Perhaps ist das ein kleiner Anreiz für die Geschäftsführung. Bestimmt gibt es da noch mehr Nutzer...
Autore
Wäre auch schon sehr hilfreich:
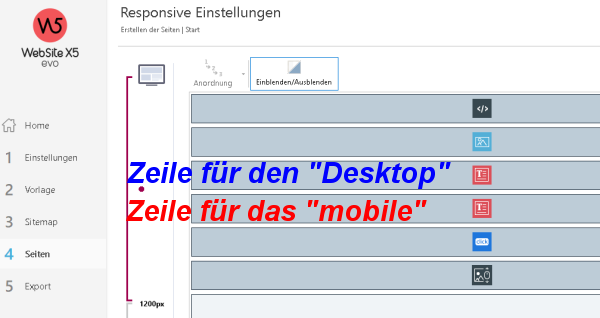
Man hat bei 4 Seiten - Reponsive Einstellungen genau so wie bei
2 Vorlagen - Inhalt des Templates - Einblenden/Ausblenden!
Kommt da auch mal ein Feedback von den Entwicklern?
ciao ... (It > De) ... während Sie auf die Zukunft warten, könnten Sie es bereits mit einfachem EXTRA-Code (Medienabfrage) selbst tun, indem Sie die Objekte in einzelnen und getrennten Zeilen anordnen ...

... aber ich verlasse mich nur auf LINKS, und wenn es dich interessiert, musst du ein neues Thema "Frage" eröffnen, und ich werde dort zurückkommen ...
.
ciao
.
Autore
Hallo,
habe ein neues Thema "Fragen" unter:
https://helpcenter.websitex5.com/it/post/251142
erstellt.
ciao, ... für meinen Teil, wenn Sie interessiert sind, haben Sie in diesem neuen Thema den LINK des Beispiels nicht mit der Struktur eingefügt, die der in meinem vorherigen Bild beschriebenen ähnelt ...
... Ich werde zum neuen Thema zurückkehren, wenn ich das sehe ...
ciao
.