Cls issue: more than 0.25 (gallery thumbnail load as a grid first) 
Autore: Reza M.Hi,
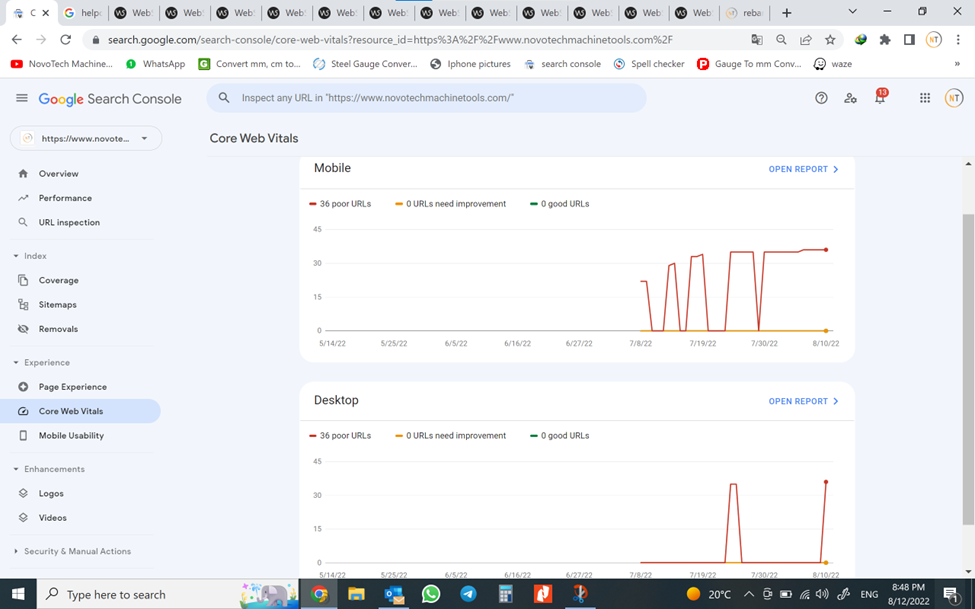
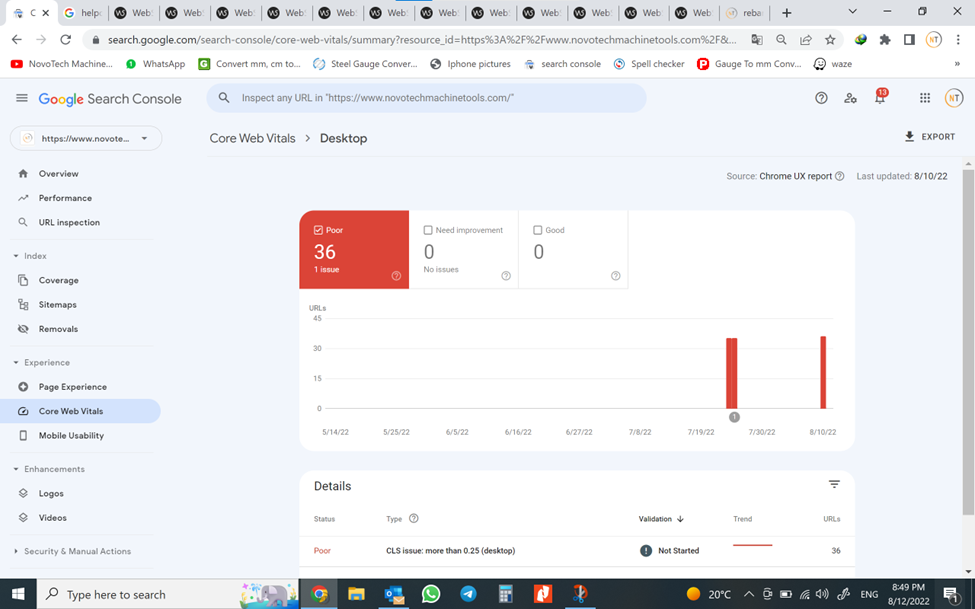
i have CLS issue: more than 0.25 (mobile) on the google search console on my all pages (on both desktop and mobile view)
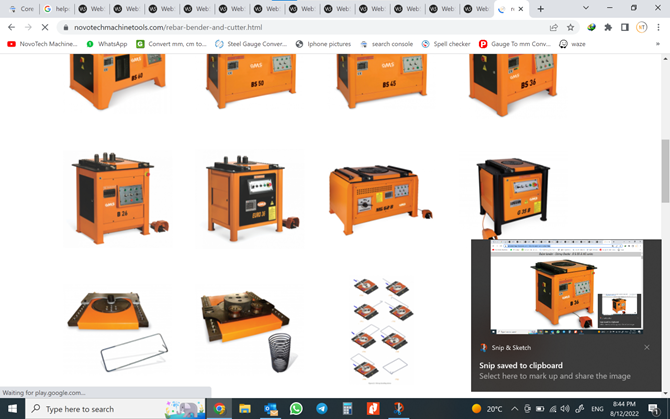
every time the page is opened it briefly displays a grid of all the images in the gallery before reverting to the correct display, which looks rather unprofessional and confusing. This occurs in both the preview and on the live site.
i beleive it could cause the CLS issue in my site.
would you cchek out this pages and find a soulution.
i tried to validate the fix several time in googe search console but it did not worked.
https://novotechmachinetools.com/iron-worker-punch.html
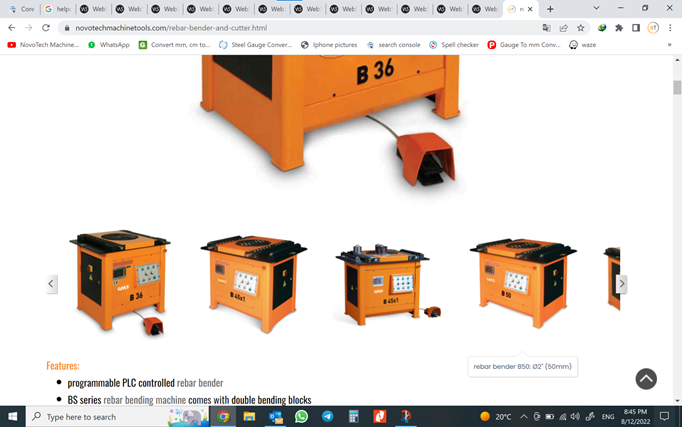
https://novotechmachinetools.com/rebar-bender-and-cutter.html
gallery grid view at the page start up:

gallery correct view after page fully loaded:

in all my pages i have gallery view and i got CLS error on all my pages as well.



I found this information on a German website.
-------------------
Does the CLS affect the rankings?
Google does not write anything about a direct connection between the CLS and the rankings in the search results. The connection is rather indirect: satisfied users return and are more willing to share content and set links. On the other hand, if you annoy your site visitors with sudden changes to the layout, you also reduce the chance of recommendations.
https://www.seo-suedwest.de/5814-google-web-vitals-das-steckt-hinter-der-kennzahl.html
-------------------
First, many images are loaded before they are displayed by Javascript as an image gallery.
The slower the internet connection, the longer it takes for the picture gallery to be displayed.
When calling up the website, the visitor only sees the upper part of the website, depending on the speed it takes one or more seconds for the picture gallery to load.
I have the time to wait for the picture gallery if I have an interest in the machines.
(Translated with Google)
Hello. Try it:
1) Optimize images (compress them).
2) Remove or reduce the size of the image in the header of the site.
3) Find a hosting with PageSpeed Module support.
You may also find the article "Incomedia WebSite X5 speed optimization (tutorial part 16)" helpful.