Can anyone help with setting up a responsive food menu on a page please? 
Autore: Ross P.
Visite 2929,
Followers 1,
Condiviso 0
Hello
I have attached an image of a menu for a cafe that I would like to include in a website I have been asked to do.
I would like it to be responsive and set out the same as the image.
Your help will be appreciated.
Cheers
Postato il

I don't know if this works directly with WebSite X5, but with HTML and CSS.
It's called Dot leaders, see instructions
>> https://www.w3.org/Style/Examples/007/leaders.en.html (english)
>> https://www.w3.org/Style/Examples/007/leaders.de.html (german (deutsch))
Daniel has provided links to the best way, but if you want a quick solution without coding you could do a screen grab of your menu as displayed, save the menu portion as a jpeg and place it as an image. On a mobile it may be smallish, but the user could zoom to read it.
It didn't work with the above code, hence the 2nd code from here
>> https://stackoverflow.com/questions/2508732/create-leading-dots-in-css
Here the tested code for website X5, see
>> https://findelinks.de/dot-leaders.html (Text in german)
Here is a smartphone preview of the restaurant menu in WebSite X5 with the tested code in the link above.
Autore
Daniel
This looks brilliant, but have not done a lot of coding so hope you don't minf me being a bit dumb here but - does this part go in the "before closing head properties" on the page:
<style>
.toc li {
display: flex;
}
.toc li .title {
order: 1;
}
.toc li .chapter {
order: 3;
}
.toc li::after {
background-image: radial-gradient(circle, currentcolor 1px, transparent 1.5px);
background-position: bottom;
background-size: 1ex 4.5px;
background-repeat: space no-repeat;
content: "";
flex-grow: 1;
height: 1em;
order: 2;
}
</style>
And then this go in the HTML Code section on the page where I want the menu to go:
<div>
<ul class="toc">
<li> <span class="title">Salmon Ravioli</span> <span class="chapter">7,95
Euro</span> </li>
<li> <span class="title">Frittierte Calamari</span> <span
class="chapter">9,95 Euro</span> </li>
<li> <span class="title">Almond Garnelen Cocktail</span> <span
class="chapter">7,95 Euro</span> </li>
<li> <span class="title">Bruschetta</span> <span class="chapter">5,25
Euro</span> </li>
<li> <span class="title">Margherita Pizza</span> <span
class="chapter">10,95 Euro</span> </li>
</ul>
</div>
If so where and how would I put a menu item with description like this please,
BEEF & BACON BURGER..................................$26.00
120gm Beef Pattie with Bacon, Cheese, Pickles, Slaw & Our Special Burger Sauce. Served with Triple Cooked Chips & Tomato Sauce - NF
Thank you for being so helpful and I am really appreciating your help. You can view the site I am making at this address to get an idea of what I am on about: http://passengers.pagans.nz/
Kind regards
Ross
I have revised my linked page >> https://findelinks.de/dot-leaders.html (Press F5)
In WebSite X5, this code on my website is placed in an HTML code object at point 4 pages.
In the inserted code, enter the names of the dishes and the price in these areas. If necessary, copy the small snippets of code for dish and price and just paste them underneath.
---------------
<!-- 1. Zeile der Speisekarte -->
<li>
<span class="title">Salmon Ravioli</span> <span class="chapter">7,95 Euro</span>
</li>
---------------
In the inserted code, enter the names of the dishes and the price (see bold text above). If necessary, copy the small snippets of code (see above) for dish and price and just paste them underneath.
--------
<!-- 6. Zeile der Speisekarte -->
<li>
<span class="title">Spaghetti alla carbonara</span> <span class="chapter">14,95 Euro</span>
</li>
<!-- 7. Zeile der Speisekarte -->
<li>
<span class="title">Lasagne</span> <span class="chapter">12,95 Euro</span>
</li>
--------
Perhaps Incomedia will provide an additional object for such menus. There is most likely a need for this type of menu on restaurant websites.
If Incomedia does not offer such an additional object or only for money, then you can also create this type of menu relatively easily with the code from my website.
If the menu should look exactly like the screenshot, i.e. text lines with dots and text lines without dots and with subheadings, then a CSS professional has to do it.
My knowledge of CSS is minimal and only good enough for small changes to existing CSS code.
Try this:
<style>
.toc li {
display: flex;
}
.toc li .title {
order: 1;
font-weight: bold;
}
.toc li .chapter {
order: 3;
}
.toc li::after {
background-image: radial-gradient(circle, currentcolor 1px, transparent 1.5px);
background-position: bottom;
background-size: 1ex 4.5px;
background-repeat: space no-repeat;
content: "";
flex-grow: 1;
height: 1em;
order: 2;
}
p {
text-align: left;
color:grey;
}
</style>
<div>
<ul class="toc">
<li> <span class="title">CAPRICCIOSA</span> <span class="chapter">7,95 Euro</span></li>
<p>Tomato sauce, mozzarella, Prosciutto Cotto cooked ham, mushrooms & black olives</p><br>
<li> <span class="title">HAWAIIAN</span> <span class="chapter">9,95 Euro</span></li>
<p>Tomato sauce, mozzarella, Prosciutto Cotto cooked ham & Pineapple</p><br>
<li> <span class="title">HOT & SPICY</span> <span class="chapter">7,95 Euro</span></li>
<p>Pepperoni, rødløg, jalapeños, peberfrugt, chili flager</p><br>
<li> <span class="title">CHICKEN KEBAB</span> <span class="chapter">5,25 Euro</span></li>
<p>Rødløg, kylling kebab, hvidløgsdressing</p><br>
<li> <span class="title">BBQ MIXED GRILL</span> <span class="chapter">10,95 Euro</span></li>
<p>BBQ sauce, mozzarella, chicken, bacon, Prosciutto Cotto cooked ham, beef, peppers & red onion</p>
</ul>
</div>
Should give this:
Thanks from me.
I would like to include the code on my website. Should I put a link or a name on my website as an attribution to the author, other than the link to the forum post.
I'm planning to add a section on Website X5 to my website to help beginners. In addition to brief information and links, there should also be small code parts to expand missing functions.
My e-mail address is in the imprint of FindeLinks.de.
No attribution is needed for code like this.
You could mark the post you find "Useful" with a thumbs-up.
Autore
Thank you John and Daniel.
Your code, comments and help are greatly appreciated. Great work you are so kind in giving your time, expertise and knowledge so freely for all to benefit from.
Hope you stay well.
Thanks again
Ross
Autore
Hello again and sorry to be a nuisance about this but I have a problem with getting the menu to align to the left on the mobile version, are you able to help please.
Here is what I have added and what it looks like on a mobile:
Before closing the HEAD tag:
<style>
.toc li {
display: flex;
}
.toc li .title {
order: 1;
font-weight: bold;
}
.toc li .chapter {
order: 3;
}
.toc li::after {
background-image: radial-gradient(circle, currentcolor 1px, transparent 1.5px);
background-position: bottom;
background-size: 1ex 4.5px;
background-repeat: space no-repeat;
content: "";
flex-grow: 1;
height: 1em;
order: 2;
}
p {
text-align: left;
color:black;
}
</style>
HTML Code - DIV section
<div>
<ul class="toc">
<li> <span class="title">CREAMY MUSHROOMS</span> <span class="chapter"><b>$23.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>Toasted Ciabatta with Mushrooms, Poached Egg, Cream, Garlic & Toasted Pumpkin Seeds with Salsa Verde - V & NF</i></p>
<br>
<li> <span class="title">GF - Gluten Free Bread</span> <span class="chapter"><b>$25.00</b></span></li>
<li> <span class="title">DF - Dairy Free Butter, Garlic Oil + Thyme Instead of Cream</span> <span class="chapter"><b>$23.00</b></span></li>
<li> <span class="title">Vegan - DF Option + No Egg</span> <span class="chapter"><b>$22.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">BEEF CHEEK HASH</span> <span class="chapter"><b>$25.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>Smashed Potatoes, Beef Cheek, Cherry Tomatoes, Spinach, Topped with a Fried Egg & Creme Fraiche - GF & NF</i></p><br>
<li> <span class="title">DF - No Creme Fraiche or Substitute for Aioli.</span> <span class="chapter"><b>$25.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">AVOCADO + HALOUMI SMASH</span> <span class="chapter"><b>$24.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>Toasted Ciabatta, Avocado + Pea Smash, Haloumi, Poached Egg, Pesto, Snow Pea Shoots with a Balsamic Glaze - V & NF</i></p>
<br>
<li> <span class="title">GF - Gluten Free Bread</span> <span class="chapter"><b>$26.00</b></span></li>
<li> <span class="title">DF - Dairy Free Butter, Cherry Tomatoes Instead of Haloumi</span> <span class="chapter"><b>$24.00</b></span></li><p>
<li> <span class="title">Vegan - DF Option + No Egg</span> <span class="chapter"><b>$23.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">PASSENGERS BIG BREAKFAST</span> <span class="chapter"><b>$26.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>Bacon, Sausage, Mushrooms, Smashed Potatoes & Two Eggs Your Way on Toasted Honey Linseed Bread with Tomato Relish - NF</i></p><br>
<li> <span class="title">GF - Gluten Free Bread</span> <span class="chapter"><b>$28.00</b></span></li>
<li> <span class="title">DF - Dairy Free Butter</span> <span class="chapter"><b>$26.00</b></span></li>
<li> <span class="title">Free Butter. Vegetarian - Swap Bacon & Sausage for Tomato & Spinach</span> <span class="chapter"><b>$25.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">THREE EGG OMELETTE</span> <span class="chapter"><b>$23.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>with Bacon, Cheese & Tomato on Toast with a Side of Greens - NF</i></p><br>
<li> <span class="title">GF - Gluten Free Bread</span> <span class="chapter"><b>$25.00</b></span></li>
<li> <span class="title">DF - Dairv Free Butter + Dairy Free Cheese</span> <span class="chapter"><b>$25.00</b></span></li>
<li> <span class="title">Veg - Mushrooms Instead of Bacon</span> <span class="chapter"><b>$23.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">WARMED QUINOA SALAD</span> <span class="chapter"><b>$25.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>Pan Seared Chicken Breast, Pumpkin, Feta, Pea, Mesclun and Toasted Seeds - GF & NF</i></p><br>
<li> <span class="title">DF - No Feta</span> <span class="chapter"><b>$25.00</b></span></li>
<li> <span class="title">Vegan - Seasonal Vegetables + No Feta</span> <span class="chapter"><b>$25.00</b></span></li><br>
<br>
</ul>
</div>
<div>
<ul class="toc">
<li> <span class="title">BEEF & BACON BURGER</span> <span class="chapter"><b>$26.00</b></span></li>
<p><p style="font-family:Playfair Display; color:rgb(0,0,0); font-size: 13px;"><i>120gm Beef Pattie with Bacon, Cheese, Pickles, Slaw Our Special Burger Sauce. Served with Triple Cooked Chips & Tomato Sauce - NF</i></p><br>
<li> <span class="title">GF - Gluten Free Bun</span> <span class="chapter"><b>$28.00</b></span></li>
<li> <span class="title">DF - Gluten Free Option + Dairy Free Cheese</span> <span class="chapter"><b>$28.00</b></span></li>
<br>
</ul>
</div>
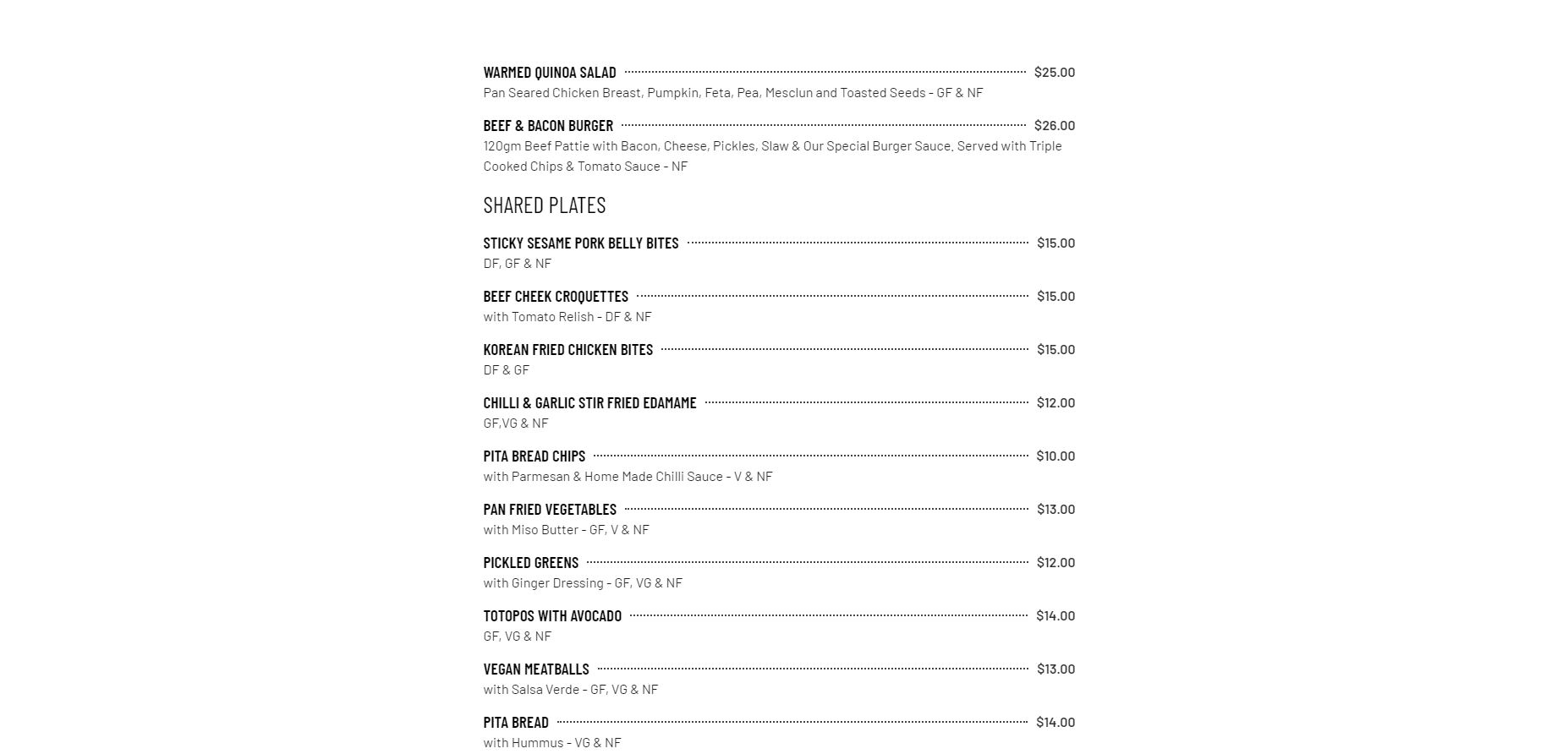
Mobile version image
If it helps you can view the website at: http://passengers.pagans.nz/
I am aware that I might be being a bit fussy here but also is there a way that on the mobile view the setting can be made to look something like this:
Free Butter. Vegetarian - Swap Bacon & Sausage
for Tomato & Spinach.......................................$25.00
Thanks once again for your help.
Kind regards
Ross