Blog con 1 copertina non allineata alle sottostanti, modifica margini articoli 
Autore: Walter S.Buongiorno, mi succede che quando accedo al blog per la prima volta con la vista a tutte le categorie, il primo post del blog rimane schiacciato rispetto alle copertine degli articoli sottostanti. Se poi sul menu laterale clicco sulla voce tutte le categorie, il primo post acquista subito le dimensioni in altezza che dovrebbe avere.


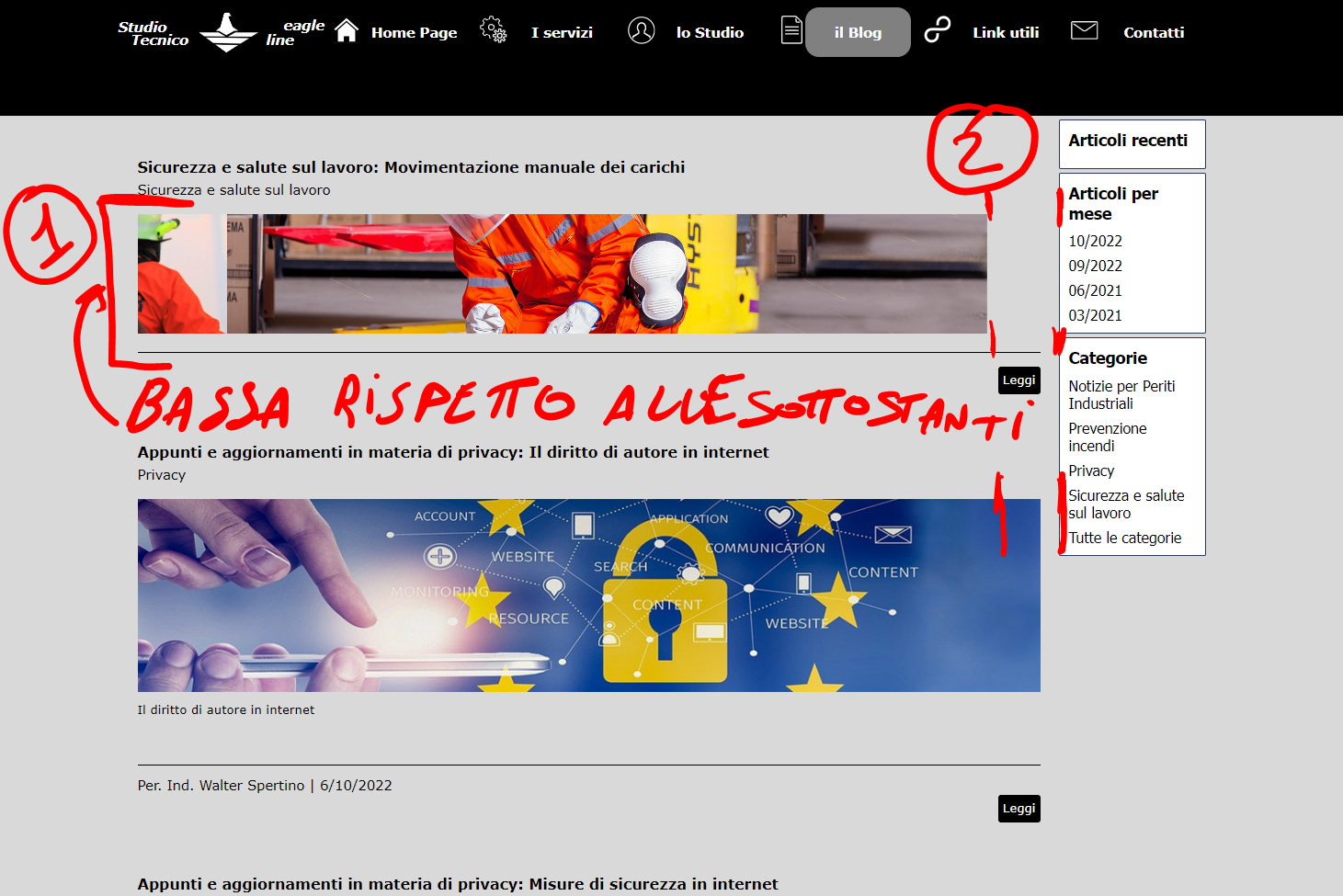
Nel primo screenshot, ho indicato al punto 1) il problema relativo all'altezza del primo post. Tuttavia rispetto agli altri post al punto 2) si è presentato uno spazio che vorrei mantenere per tutti i post a seguire.
A riguardo, quello che vorrei sapere è se è possibile risolvere il problema al punto 1) del primo screenshot e se è possibile aumentare lo spazio indicato al punto 2) anche per i post successivi, in modo tale che tutti i post abbiano una copertina con margine destro più ampio e allo stesso tempo, come per i post successivi, anche per il primo, la linea nera che delimita la fine del post, coincida con il margine destro della foto di copertina.
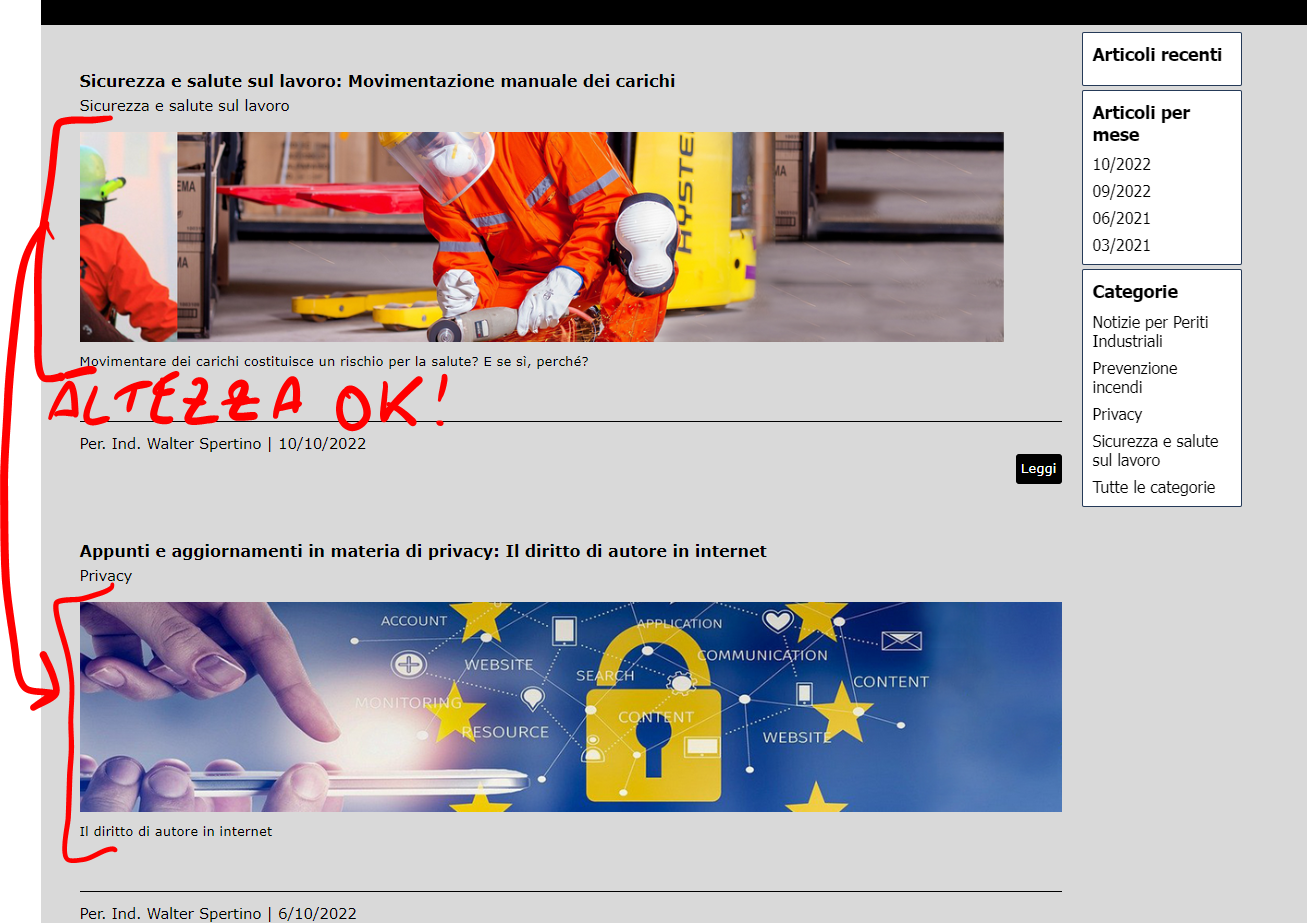
Il risultato che vorrei ottenere è il seguente:

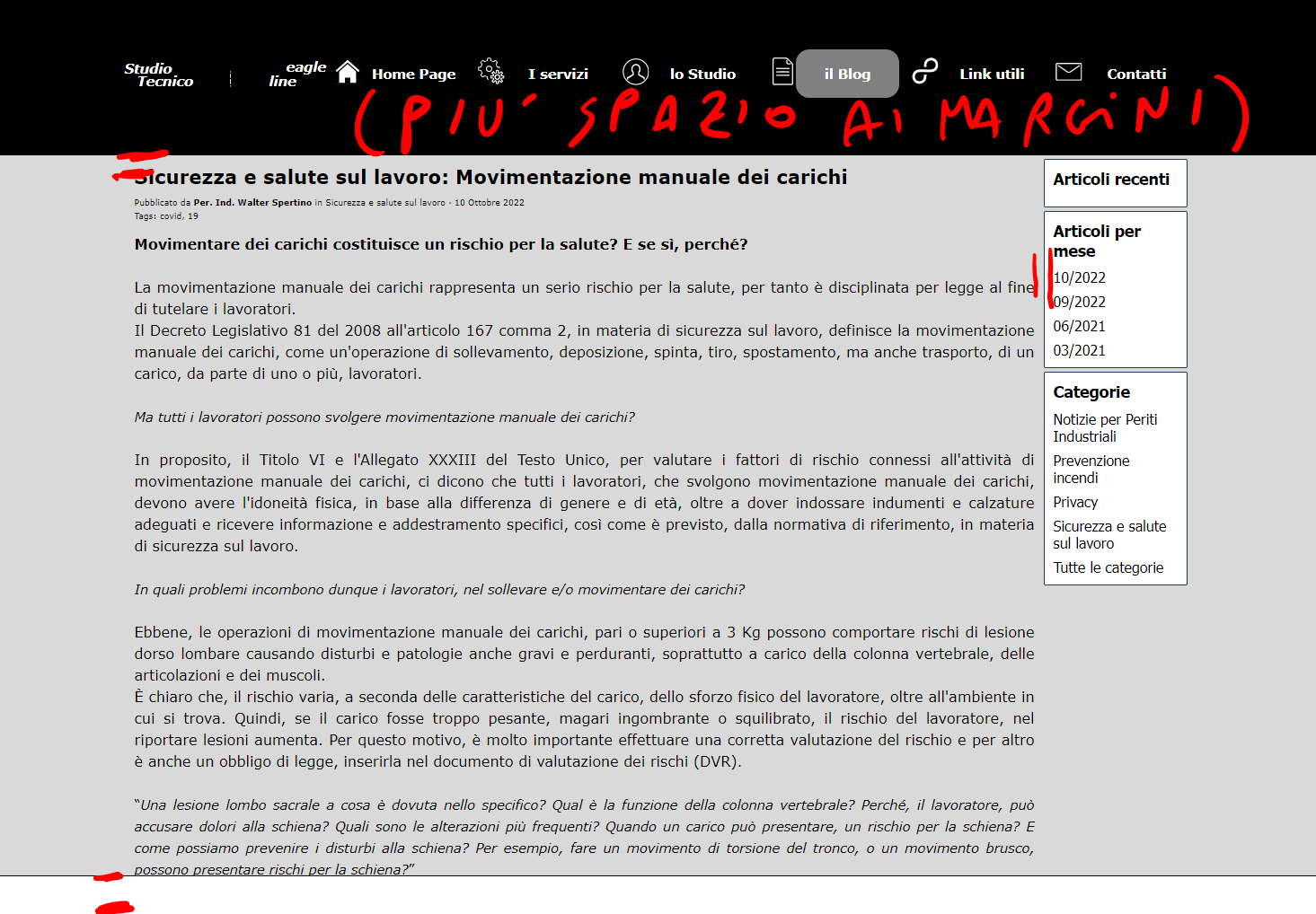
Un altro problema che vorrei risolvere, è quello dei margini (destro, sinistro, alto e basso) all'interno degli articoli. Ho trovato su questo forum un cosiglio a riguardo, dove si dice di aggiungere un codice nella modalità esperto:
<style>
@media (max-width: 479.9px) {
#imBlogContent, #imBlogSidebar {
padding-left: 10px;
padding-right: 10px;
}
}
</style>
Purtroppo non solo non ha funzionato, ma ha creato problemi vari nella pagina, quindi l'ho rimosso. Io del resto di HTML necapisco davvero poco.

Vorrei sapere se esiste un altro metodo per risolvere il problema
Lascio il link della pagina blog del mio sito ancora in demo, per migliore comprensione:
http://avalgeghost.altervista.org/demo/sitoperito/blog/index.php
Grazie

per il primo articolo, hai per caso attiva la funzione sotto "articolo in evidenza"?
per i margini anche lavorando sullo stile impostazioni card non risolvi?
diversamente con codice
.imBlogPostCardCover {
padding: 10px 40px 10px 40px;
}
Autore
no, per il primo articolo ho fatto così:
"per i margini anche lavorando sullo stile impostazioni card non risolvi?"
No non ho risolto lavorando sui margini.
"diversamente con codice"
ho inserito il codice al passo 3/ pagina principale del blog nell e proprietà/ esperto ma non ha avuto alcun effetto.
è online?
anche se metti nessun articolo in evidenza?
Autore
"Giancarlo B.User
"è online?"
Si è online
http://avalgeghost.altervista.org/demo/sitoperito/blog/index.php
"anche se metti nessun articolo in evidenza?"
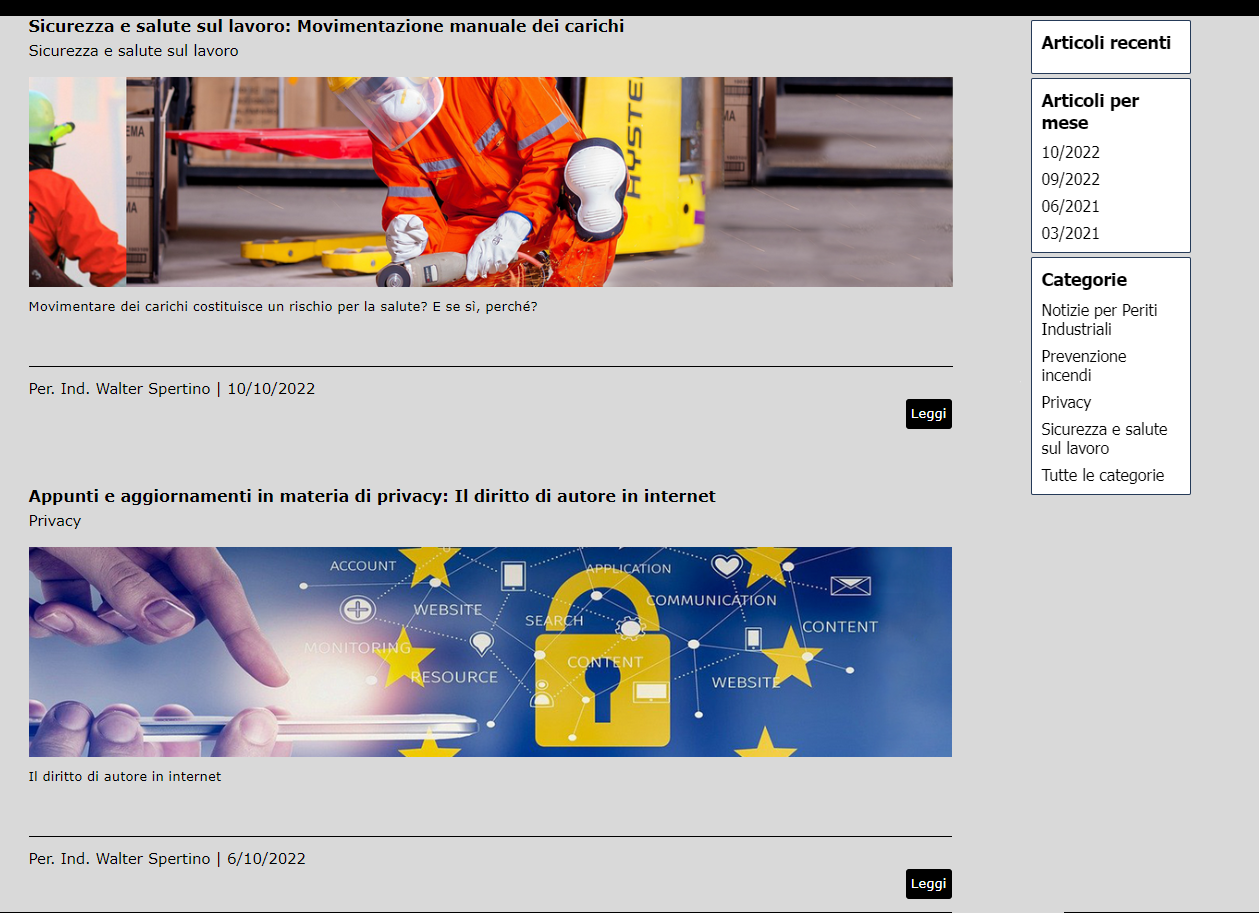
se lo imposto così un passo avanti c'è stato. Adesso la copertina non è più schiacciata come prima. Resta il problema che la copertina del primo post non è larga come le sottostanti.
Mi piacerebbeche avesse un aspetto così:
Dove il bordo destro delle copertine coincide con la fine della linea nera sottostante che termina il post.
ciao, si avevo visto che era online infatti la prova con il codice l'ho fatta sul tuo sito
ma strano facendo i test sul tuo mi funzionava
oppure lavorare sui bordi trasparenti con questo codice, da valutare, ciao.
<style>
.imBlogPostCard {
border-width: 0px 30px 0px 30px;
border-color: transparent transparent transparent transparent;
}
<style\>
ma sei sicuro dell'immagine che hai messo ?
perchè io la vedo così... con del vuoto a destra...
non vorrei fosse troppo stretta...
Autore
Se inserisco il tuo nuovo codice succede questo:
purtroppo non ha funzionato
scusami la chiusura è questa
</style>
<style>
.imBlogPostCard {
border-width: 0px 30px 0px 30px;
border-color: transparent transparent transparent transparent;
}
</style>
... vedo che è stato inserito codice EXTRA in modo errato...
... poi, se si usassero immagini congrue, o meglio ancora con le stesse misure, e NON in PNG(!), forse si risolverebbero la metà dei problemi...
.
è già probabilmente si, ora non so se è un test visto che le immagini sono ripeture e tagliate.... c'è da lavorare un pò sullo stile
Autore
sono andato al passo 3 e sulla pagina principale del blog alle proprietà /esperto ho inserito il codice che mi hai dato:
<style>
.imBlogPostCard {
border-width: 0px 30px 0px 30px;
border-color: transparent transparent transparent transparent;
}
</style>
ho modificato "30px" con "40px" per guadagnare qualcosa ancora. E direi proprio che abbia finzionato, sebbene la prima immagine rimanga più corta e non ne capisca il motivo visto che hanno tutte la stesa dimensione.
Mi andrebbe già bene.
Hai una soluzione anche per i margini del del testo dell'articolo del post?
... "tutte la stessa dimensione" ... non direi ...
infatti...
Autore
si grazie non me ne ero accorto. Ho corretto l'immagine e adesso funziona tutto.
Mi rimane solo da capirew come regolare i margini all'interno degli alticoli del blog:
Grazie mille, mi avete aiutoato tantissimo.
se non ti sballa troppo nelle pagine normali...
io lo modificherei da qui , a tutte le risoluzioni...
senza codici extra ... che poi se li dimentichi o cambia qualcosa ti incasinano e basta...
Da pc restringendo a risoluzioni minori le immagini sono tutte tagliate.
E putroppo ancora oggi non trovo una soluzione anche io. A certe risoluzioni le immagini si tagliano nei miei blog.
Autore
"se non ti sballa troppo nelle pagine normali...
io lo modificherei da qui , a tutte le risoluzioni..."
Grazie per il suggerimento Claudio, ma in effetti avrei sperato in una soluzione alternativa, come un codice da inserire nella pagina per esempio. Il problema della tua soluzione è che in effetti mi sballa tutte le pagine.
Per esempio se abbasso il contenuto della pagina, mi rimane del bordo in alto rispetto all'header e passerei quindi da così:
a così:
Circa i margini laterali, il problema si riperquoterebbe anche li su tutte le pagine soprattutto in versione mobile, inquanto avrei troppo margine. Mi occorrerebbe dunque se possibile, una soluzione alternativa specifica per la formattazione delle pagine relative agli articoli del blog.
Grazie
ti mette bordo in alto, perchè hai modificato anche il margine relativo alla parte alta...
=========================================
...comunque...
con questo, avevo modificato i margini nell'articolo su di un blog che non ho più con websiteX5
tieni conto che ti lascia titolo e didascalia autore/data , dove sono ora... ma a me andava bene...
se vuoi provarlo:
<style>
.imBlogPostBody {
margin-right: 40px !important;
margin-left: 40px !important;
}
</style>
Autore
Grazie, ho incollato il codice che mi hai dato nella pagina dell'articolo. Se possibile, mi servirebbe anche una soluzione per il margine superiore. Ma non ci sono stati risultati.
Come vedi purtroppo il codice viene ignorato, ma magari sbaglio qualcosa?
Si può fare qualcosa?
ma dove lo hai messo ?
Va messo in mappa - BLOG pagina principale - proprietà - esperto - prima della chiusura del tag head...
come gli altri codici che ti erano stati proposti prima !!!
Ora stacco che devo lavorare...
Autore
Ah si grazie, sai non sono molto pratico, nella mia ignoranza pensavo che essendo un articolo e avendo la possibilità di aggiungere codice direttamente nella pagina cliccando la voce "abilita codice HTML", andasse messo li.
Spero che altre persone meno esperte come me beneficeranno in futuro di questa tua spiegazione.
Si ho fatto come hai detto e adeso funziona bene.
Grazie mille
Ora capisco che devi lavorare, ci mancherebbe e anzi mille grazie per il tuo preziosissimo aiuto. Quindi se puoi rispondimi quando potrai.
Hai una soluzione anche per il margine in alto del testo? Giusto per abbassare il menu laterale
Grazie ancora
... vedo adesso che hai correttamente sostituito le immagini in arancione, che prima errano errate e di misure non congrue come ti avevo indicato..
...!.. ma usi ancora immagini in PNG (*.png) che ti avevo sconsigliato, mediamente più pesanti di sei (6) volte(!) in più del corrispondente JPG (*.jpg), ...a danno della pagina...!...
...
... rispetto a quel che si vede adesso, non si capisce quale altro margine del testo vuoi ancora modificare, essendoci già in uso codici EXTRA che potrebbero essere personalizzati...
.
Autore
Ahhh, non avevo visto il tuo consiglio circa le png. Se sostiuisco subito tutte. Grazie i margini, vorrei personalizzare quello in alto per abbassare il menu laterale del blog
Pensi sia possibile farlo?
Grazie
... aggiungi dentro a tag <style> che hai in uso questa stringa:
.imPgTitle, #imBlogSidebar {padding-top:40px !important}
.
aggiungi questo...
<style>
#imBlogContent, #imBlogSidebar {
padding-top: 50px;
}
</style>
Autore
Ho provato sia il codice di KolAsim che quello di Claudio, funzionano entrambi, ma quello di Claudio mi sposta il testodel blog un po in basso rispetto alla sidebar di destra. Qundi alla fine ho scelto la soluzione di KolAsim.
A breve sostituisco anche tutte le png. come ha consigliato KolAsim.
Grazie mille, questo tutorial nel forum mancava e sono certo che sarà utilissimo a tutti gli utenti che come me non sanno come formattare il blog.
Chiudo il post