Logout button can't see on my website when it is come live on internet. 
Autore: Kalpesh Dave
Visite 1980,
Followers 1,
Condiviso 0
Hey,
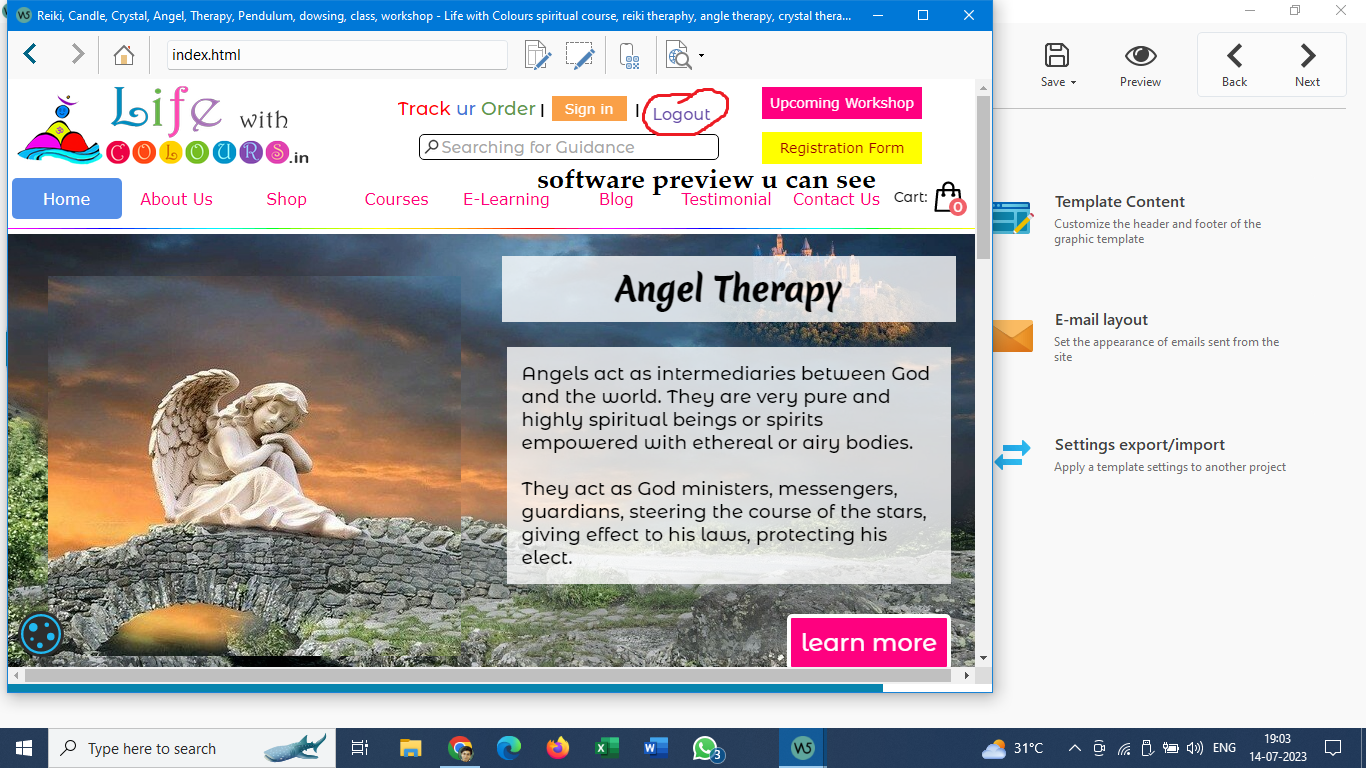
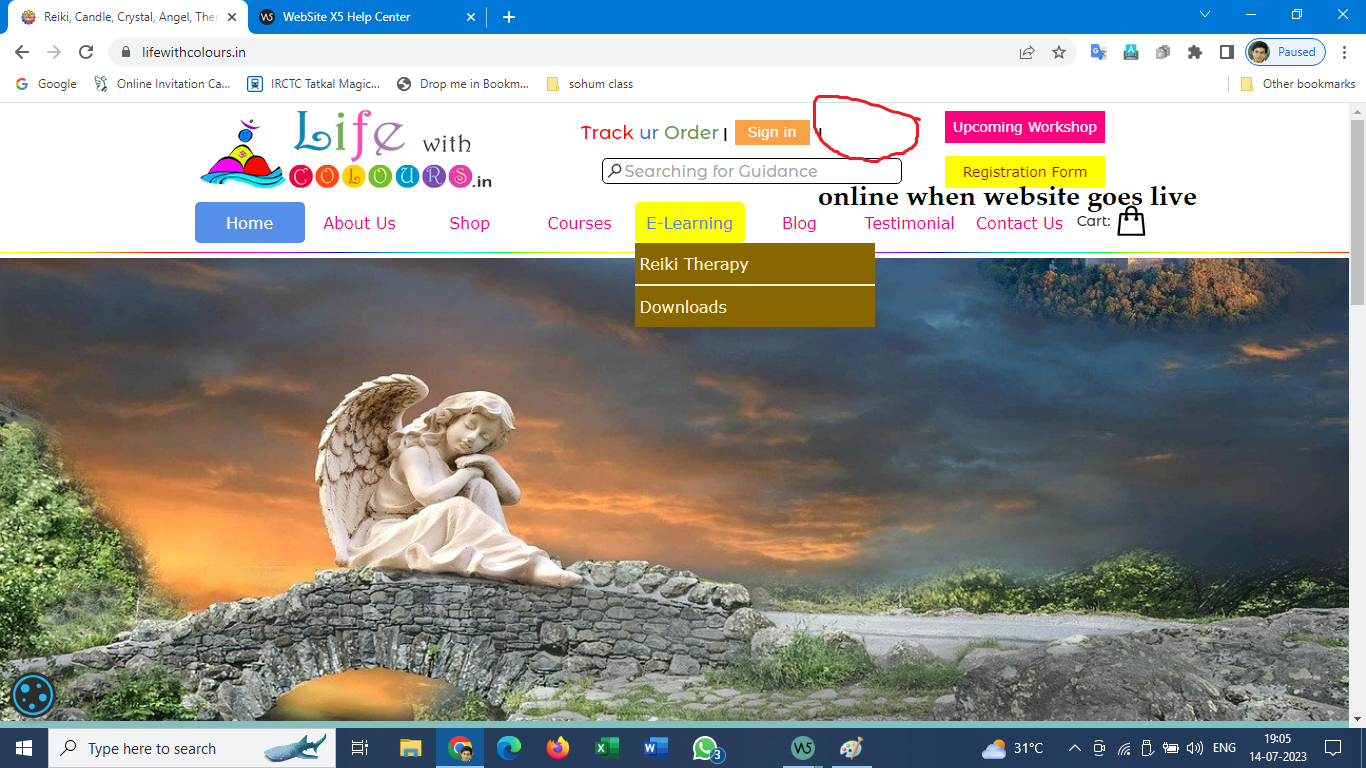
I am trying to put the logout button on website and it is showing when it shows the preview on laptop. but the same time when I upload on internet after saving and changes in website it is not showing. so basiclly when website goes live on internet it is not showing the logout button same is able to see when it is offline on software preview.
here i am seding screenshot of both software preview and live internet view.


Postato il

I was about to test it from Germany, but no email came to validate the registration. So I couldn't test whether the "logout" only occurs for registered users.
Validation mail ended up in the spam folder after a long time. I clicked on the validation link and then the logout link was also displayed, see
----- Screenshot -----
Autore
i tryed that also but my problem doesnt get solve.. any other solution i can get
I assume the logout button is in the header area, then just move the logout object.
The logout button is only displayed when the visitor is logged in, otherwise you don't need a logout button.
Write more precisely why the problem is not solved, maybe the moderators have another solution.
Autore
i tried to shift the logout button also and check that after login does it apper the logout button but still it doesnt show after shftting to other side of the page. so i think after login the logout button doesn't apper only. so no use of logout button in the website.
After logging in, the logout button is also displayed for me, even if I change pages.
-----
Try this one:
Paste code Before the Closing Head Tag
<style>
#imHeader_pluginAppObj_32 .no_display{
display: inline-block !important;
</style>
It is probably the same problem as in this thread (use Google translate or something similar if necessary). The last post describes how the problem was solved there.
x Kalpesh Dave, ... (It > De) ...
1) ... Sie könnten jede Ihrer Schaltflächen zum Abmelden (LogOut) verwenden, einfach, sofort und ohne Stress, einfacher als einfach...
2) ... oder auf der aktuellen Seite könnten Sie meinen EXTRA-Code (Kopieren/Einfügen) verwenden, um die LogOut-Schaltfläche dynamisch mit einem div_custom hinzuzufügen, wie in dieser Simulation zu sehen:

... wenn Sie an einer Klarstellung zu einem der beiden Punkte (1,2) interessiert sind. Du warnst mich...
.
ciao
.
...
 ...(It>En)...
...(It>En)...
1) ... You could use any of your LogOut buttons, simple, instant and stress-free, easier than simple...
2) ...or on the current page you could use my EXTRA code (copy/paste) to dynamically add the LogOut button with a div_custom as seen in this simulation:

... if you are interested in a clarification on either of the two points (1,2). you warn me...
.
ciao
.