Selettore menù di livello css 
Autore: Giancarlo B.
Visite 1551,
Followers 1,
Condiviso 0
Buongiorno, ho un quesito probabilmente una banalità ma non riesco a trovare la soluzione.
Utilizzando il codice di KolAsim, per non tradurre (inserire eccezzione) la prima voce di un menù il codice è questo:
$( "#imStickyBar_imMenuObject_08_container > ul > li:nth-child(1) > .label-wrapper .label ").attr( "translate", "no" );
se questa voce ha un menù di livello con altre voci, come impostare il codice selettore per dire di non tradurre anche quelle?
Grazie.

Postato il

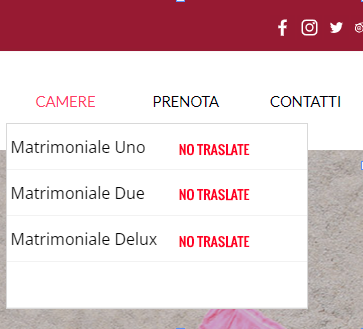
... senza LINK non posso valutare, ma se la struttura è quella detta, ...in teoria questa stringa di codice non dovrebbe tradurre il primo pulsante CAMERE ed i relativi sottolivelli:
$("#imStickyBar_imMenuObject_08_container > ul li:nth-child(1)").attr( "translate", "no" );
.
ciao
.
Autore
Grazie Kol sempre gentilissimo e disponibile, quindi potrei utilizzare questo codice (cambiando il numero) per tutte le voci dei menù sia con menù di livello che senza, al posto di quello che ho postato sopra? (sempre da te fornito)
... sì, come hai detto...
... in quella struttura, se metti (3) al posto di (1), ...il codice sarà riferito al 3° pulsante del menu e suoi sottolivelli...
.
Autore
Perfetto grazie, ultima info poi chiudo il post
La chiusura corretta del codice (document) è la posizione A o la B. ho visto che funziona in entrambe le situazioni ma vorrei inserire correttamente la sintassi del codice.
Grazie ancora.
... in teoria, la tua prima stringa otterrebbe lo stesso effetto di quella postata da me poco fa, desso qui per il quarto menu/livello:
$( "#imStickyBar_imMenuObject_02_container > ul > li:nth-child(4) > .label-wrapper .label ").attr( "translate", "no" );
.
... devo andare sullo smartphone, perchè qui vedo il post troncato; ...poi ti dico...
... forse ho capito, ... devi togliere il rigo 38 (A), e lasciare alla fine il rigo 60 (B) a chiusura della funzione "ready"...
.
Autore
Perfetto grazie 1000 come sempre gentilissimo.