Blog Hauptseite flexibler gestalten 
Autore: Nicholas V.Liebes Incomedia Website X5 - Programmierteam,
ich möchte verschiedene BLOGs starten und dafür X5 nutzen.
Soweit funktioniert auch alles recht gut.
Aber die BLOG-Hauptseite ist leider viel zu unflexibel gestaltet. Dort werden die BLOG-Beiträge einfach nur lieblos aufgelistet. Eine Überschrift oder eine nette Einleitung ist nicht vorgesehen.
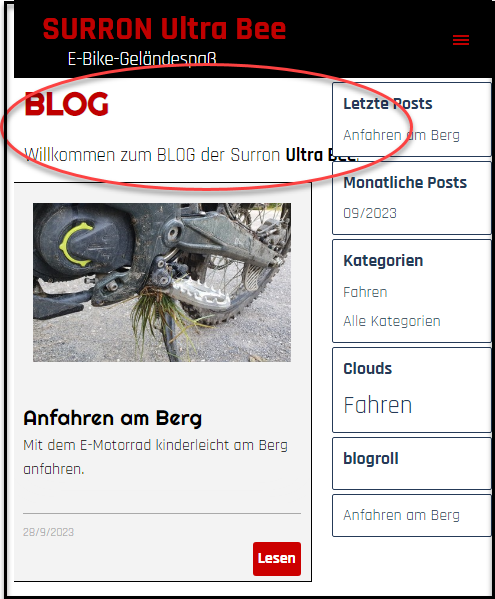
Die Community hat mir geholfen diese Anforderung durch eine heftige Improvisation einigermaßen zu erfüllen (https://helpcenter.websitex5.com/it/post/260887). Das Ergebnis zeigt der folgende Screenshot: Eine Bilddatei wird im Inhaltsbereich der Blog-Hauptseite eingefügt und erscheint dem Leser als Überschrift. Allerdings wird diese sehr schnell von den Seitenblöcken überlagert. Das ist keine Lösung!

Bitte sorgt dafür, dass die Blogger ihre BLOG-Hauptseite anständig gestalten können.
Idealerweise wird die BLOG Hauptseite in Form eines "Blog-Objekts" realisiert. Ähnlich dem bestehenden "BLOG Widget", welches aber eine andere Funktion hat. Dann kann man die BLOG-Beitragsliste überall beliebig einblenden. Das wäre wirklich klasse!
Mit besten Grüßen
Nicholas V.

Vielleicht können die Javascript-Experten, wie z.B. KolAsim, einen Code anbieten, der vor der Einbindung der Blog-Hauptseite einen Inhalt (Text mit Formatierung) einfügt.
Schau mal ob dieser Code besser passt!
<style>
#imBlogContent, #imBlogSidebar {padding-top: 140px !important;}
#imContentGraphics {background-size: contain!important; }
</style>
Autore
Hallo Andreas S.,
das war ein guter Tipp! Im folgenden Screenshot siehst Du, was funktioniert hat (dein Kniff war, auch den Sidebar nach unten zu schieben):
Der Übersichtlichkeit halber habe ich deine erste Zeile in zwei Zeilen getrennt (...also meine Interpretation von "Übersichtlichkeit").
Das "!Important" war nicht erforderlich.
Deine zweite Zeile (#imContentGraphics {background-size: contain!important; }) war nicht hilfreich, weil die Überschrifts-Grafik (mit lesbarem Text!) auf Seitenbreite gedehnt wurde.
Das Ergebnis sieht nun so aus, und damit bin ich zu 90% zufrieden:
Was sind die fehlenden 10%? Nun die Überschriftsgrafik erscheint auch dann, wenn man den jeweiligen Blog liest. Nicht optimal. Und ich kann in der Überschrift keine Hyperlinks setzen. Außerdem kann man diese Lösung nicht jedem Nutzer "zumuten".
Daher, liebes X5-Team: Meine oben genannte Anregung bleibt bestehen. Optimiert X5!
Danke an alle.. und eine schöne Woche wünsche ich Euch.