Sticky bar 
Autore: Mustafa U.
Visite 1830,
Followers 1,
Condiviso 0
Hallo,
gibt es eine möglichkeit mehrere Sticky bar anzulegen zu lassen.
Der Grund ist hiefür, das nach dem Login mehre Bereiche im Sticky Bar erweitert werden soll.
sollte hierfür ein Html Code vorhanden sein dann wäre es mir lieb eine genauer Erklärung.
Mit freundlichen Gruß
Ucungan
Postato il

Genau wie Kopfzeile (Header) und Fußzeile gibt es in einem Projekt nur eine StickyBar.
Aber je nachdem was hier:
passieren soll, könnte man zum Beispiel ein anderes Projekt mit der erweiterten StickyBar benutzen. Um weiter helfen zu können sind mehr Infos nötig.
Autore
Ok, ich versuche es zu erklären.
Wenn der sticky bar erscheint dann soll erstmalnur im Menü zum Beispiel 2 Wörter erscheinen. (z.b Cotact und Login)
Nach dem Login und weiterleitung in den VIP bereich sollen weitere Wörter im Sticky Bar erscheinen die dann auch Verfügung gestellt werden soll. Bei Punkt 3 (Vorlage) kann ich dies nur allgemein einstellen.
Eine andere frage, in welchen lokalen Ordner finden ich daten für den Sticky Bar?
Es gibt derzeit keine Möglichkeit dass wenn man sich einloggt in den VIP Bereich, dass hier mehr Menüpunkte auftauchen als vorher. Egal ob im Menü oder in der Stickybar.
Ich könnte mir aber vorstellen, dass ich nach dem Einloggen auf eine Seite komme wo ein Menü-Objekt eingefügt ist, wo eine versteckte unter "3" angelegte Ebene mit Seiten angezeigt wird.
Autore
Moin,
so wie ich die Sache sehe ist der Sticky bar vom Menü Objekt abhängig und dieser wiederum von Sitemap (Punkt 3) beim erstellen von Seiten. Ist das Korrekt?
Guten Tag!
Genau, aber im Objekt Menü können Sie auswählen, welche Ebene des Menüs angezeigt werden sollen. Wenn Sie also eine Ebene als verborgen markieren, können Sie ein neues Objekt Menü auf die passwortgeschützten Seiten einfügen, wo Sie die Anzeige der versteckten Ebene auswählen.
Danke! Mit freundlichen Grüßen.
Autore
Hallo,
im Objekt Menü habe keine Einstellung dieser Art gefunden oder ich bin Blind. :-)
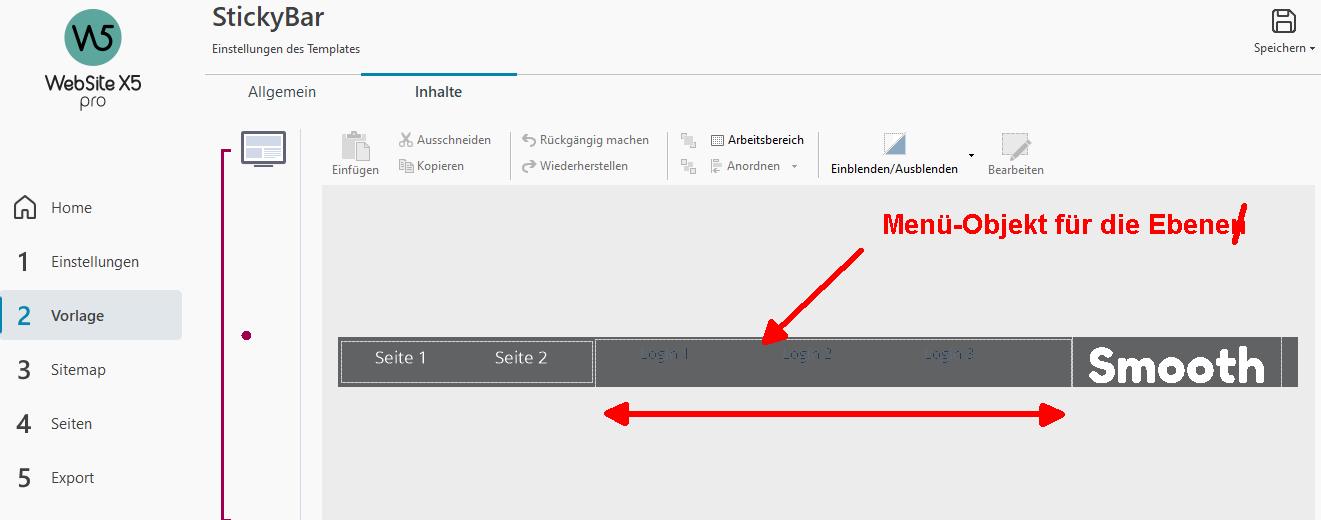
Im folgenden Bild ist es der untere gelb umrandete Bereich, bei dem die Ebene ausgewählt werden kann. (Symbol rechts neben dem Eintrag 'Menu' anklicken)
Seiten und Ebenen kannst Du in Schritt 3 'Sitemap' auf Verborgen stellen, wie es in dieser Anleitung beschrieben ist.
Autore
Anleitung ist nicht mehr vorhanden.
Probiere diesen Link.
Ich habe mal eine Test-Webseite nach den Wünschen zu bauen - das war eine "schwere Geburt".
Testseite >> http://finde-links.de/123loginebene/index.html
Seite 1 = Homepage
Seite 2 = Ist er nach den Login erreichbar und zeigt auch die Links (Seiten) der Ebene
Login 1, 2 und 3 = geschützte Seiten
Zugangsdaten der Testseite:
E-Mail-Adresse: test(at)example.org
Passwort: passwort
Anbei 6 Screenshots als Hilfe beim Nachbauen.
-----
-----
-----
-----
-----
-----
-----
Hinweis zu den Zugangsdaten der Testseite:
Bei Mailadresse das (at) durch @ ersetzen, mit @ würde die Mailadresse hier in *** umgewandelt.
Guten Tag!
Wie Franz-Josef gesagt hat, die Option befindet sich hier:
Danke! Mit freundlichen Grüßen.
Autore
@ Daniel W. wäre es vielleicht möglich eine Kopie mir zukommen zu lassen die Sie erstellt haben?
Sollte es möglich sein dann wäre meine Mail hierfür ***.
Über ein Feedback würde ich mich freuen.
Mit freundlichen Gruß
Ucungan
The .iwzip file is 50 MB in size, which would probably have to be done via Wetransfer.
Sorry - .iwzip 2 MB only.
Example: mailadress(at)mailprovider.xyz
In the file attachment is my demo website (FTP parameters and email anonymized, no database information entered) for the Pro version 2023.3.4 - not usable for older Pro versions and also not for the EVO versions.
Sorry - no file attachment - why?
Autore
Schade, trotzdem Danke für die Hilfe. Ich konnte das meiste verstehen und ich glaube das mit dem Objekt Menü auch gut umgesetzt ist.
Allerdings hat sich das Problem mit dem Stick Bar nicht gelöst, den das erweiterte Menü ist auch dort angezeigt
Hierfür habe ich mal eine Testseite erstellt.
https://www.underground-server.de/
User: ***
PW: Passwort
Autore
So jetzt wird die mail korrekt angezeigt
https://www.underground-server.de/
User: test1(at)mail.de
PW: Passwort
Das Menü-Objekt für die Ebene müsste aus der StickyBar entfernt werden, dann ist es dort weg.
-----
Meine Demo ist nur ein Vorschlag, es kann natürlich variiert werden, mir ging es erstmal darum das Ganze überhaupt zum Laufen zu bringen und zu zeigen, dass es möglich ist.
Vielleicht können auch die Moderatoren und andere Nutzer von WebSite X5 Tipps dazu geben.
Ich habe meine Demo optisch etwas "aufgehübscht".
Bei den 3 Loginseiten wurde das Login-Objekt entfernt, es ist nur im Header.
>> http://finde-links.de/123loginebene/index.html
Unten 2 Screenshot, zuerst mit normalem Menü und mit Login-Menü, dann mit Stickybar-Effekt, bei dem das Login-Menü unten durchscrollt.
-----
-----
MAn kann in der Stickybar zwar das Ebenenmenü anzeigen, aber das andere wird dann nicht angezeigt, ausser man fügt ein 2. Menü ein. Dann sieht man alle beide.
Jedenfalls ein 2. Menü das "nur" in der Stickybar auftaucht wenn man eingeloggt ist, funktioniert nicht. Möglicherweise mit JAvaskriptcode, aber das ist nicht mehr Spate.
Damit es keine 2 Logins in meiner Demo gibt, das normale (blaue) Login und das (gelbe) Login der Ebene, habe ich das Login-Objekt im Header umgestellt, siehe
2 Vorlage > Inhalt des Templates / Header --> Login & Logout Objekt --> Bearbeiten
-----------------
Anzeige:
[ Nur Logout anzeigen, Login verbergen, falls man nicht angemeldet ist. ]
-----------------
Sollte das normale blaue Login erscheinen, dann ist es wohl im Browsercache, Taste F5 drücken.
Ich denke damit sollte in der Demo jetzt alles ok sein.