Menù esteso nella pagina (no amburger) al breakpoint inferiore 480px 
Autore: Stefano L.
Visite 1631,
Followers 2,
Condiviso 0
Buongiorno Staff,
ho inserito un menù di 1 livello con 3 sottolivelli in questa pagina: https://www.cyclingpropassion.it/--negozio-accessori.php


Vorrei che in tutti i brekpoint si vedesse sempre per esteso e non diventasse hamburger (come accade in questo caso nell'ultimo brekpoint inferiore a 480 px).
Chi mi suggerisce un codice extra da inserire nelle proprietà della pagina, sempre se fattibile?
Grazie in anticipo!
Postato il

ma è la stessa richiesta di questo post idea? (chiuso!!!)
https://helpcenter.websitex5.com/it/post/261277
Autore
si ma nel footer funzionava.. nella pagina non trovo il modo...
Autore
Ciao Giancarlo, avresti una soluzione per favore?
Grazie
Ciao purtroppo è fisiologico, se hai una dimensione dei testi del menù che si estende in orrizzontale oltre la larghezza dello schermo il menù si trasforma in hamburger. Diversamente devi sperimentare un pò e provare a giocare con il menù solo HOME e livelli a scendere, ripeto da provare non ho mai testato. Oppure attendi qualche suggerimento dagli esperti.
Autore
[quote=" KolAsim "]
tu puoi salvarmi?
A grosse linee quello che intendevo sopra è questo esempio in allegato...
Autore
Grazie ma forse non hai inteso quello che ho spiegato nel mio primo post... il menù è situato in una pagina (non nell'header!). Questo perchè lo vorrei solamente visibile in alcune pagine... messo nell'header è visibile sempre.
ok Stefano, comunque il menù è un oggetto lo togli dall'header e lo metti sulle pagine che vuoi tu.
Autore
Si Giancarlo, questo lo so.... non hai letto bene quello che chiedo.
ok scusa, all'ora non ho capito.
allora
Autore
Per KolAsim, il link della pagina è questo: https://www.cyclingpropassion.it/negozio-accessori-ciclismo.php
...intanto, ... ... per un veloce prova, ...prova ad allargare quell'oggetto menu TUTTI I NEGOZI per tutta la larghezza disponibile in intestazione nelle risoluzioni inferiori, ed una altezza maggiore almeno doppia in modo da poter eventualmente contenere due righe...
... forse potrebbe funzionare come per il menu principale...
... controlla e fai sapere...
.
Autore
ho provato ma non vedo cambiamenti
... purtroppo non ho il pc con il programma per poter verificare; ,,,avevo pensato che forse poteva funzionare come mi era capitato di vedere per il menu...
... provo a dare un'occhiata, ma la vedo dura essendo controllato da script complessi, e se non è semplice il gioco non ne vale la candela...
... nel caso ti farò sapere...
.
Autore
Ok, grazie per ora.. attendo tue nel caso trovi la soluzione...
Oppure potrei optare per un menù a tendina semplice, ma dovrei castomizzarlo uguale a quello che propone ws5... casino mi sa..
... MAX ...
.
... x Esperto 3˄ opzione:
<script>
$( document ).ready(function() {//K>;
//--------clone livello-------K-------------------
styleK = '<style>@media (max-width: 479px) {#livelloK { display:block !important }}</style>';
divK='<div id="livelloK" style="position:absolute;top:35px;right:5px;width:157px;height:auto;'+
'background-color: lavender;font-size:17px;z-index:100;display:none">K</div>';
//-------------------------------------------
$("head").append(styleK);
$("#imCell_41").append(divK);
cloneK=$("#imMenuObject_95_45").html();
$("#livelloK").html(cloneK) ;
$("#livelloK .hamburger-menu-close-button").hide()
$("#livelloK .open-bottom").hide() ;
$("#imCell_45 .hamburger-button").hide();
$("#livelloK .menu-mobile-animated ").click(function() { //K1>;
$("#livelloK .open-bottom").slideToggle();
}) //K1<<;
$("#livelloK *").css("width","155px");
$("#livelloK span").css("left","20px").css("padding-top","3px");
$("#livelloK a").css("text-decoration","none").css("color","black")
});//K<<;
</script>
..............................................
.
Autore
hai ricostruito il menù a tendina o è il menù originale?
... clone del relativo selettore + qualche aggiustamento che vedi nel codice...
Autore
che lavoro!!!... non si riesce a ereditare le stesse proprietà di visualizzazione del sotto-menù?
Prova a verificare, adesso è online...non sò perchè si vede trasparente... ho sbagliato sicuramente a modificare
riusciresti ad aumentare anche la distanza segnata nell'immagine?
Autore
ultime richieste:
1) non riesco a centrare lo sfondo (l'ho messo rosso per comodità) con la scritta del livello padre:
2) aumentare questo spazio:
3) far si che i sottomenù ereditano le proprietà del sottomenù originale...
Fantascienza per me...
... vedo che hai cambiato la struttura rispetto alla mia precedente simulazione, e modificato il
codice alterandone gli equilibri, e quindi in queste attuali condizioni non posso valutare...
... se togli il codice potrei eventualmente rivalutarne il solo posizionamento...
... però, essendo un menu semplice di sole due voci, potresti provare altri metodi più semplici e facili da fare e controllare...
... per esempio potresti provare con l'oggetto Accordion text/faq con il quale potresti ottenere aspetti simili al menu e quindi usandolo proprio al posto di questo, semplice, e senza dover ricorrere ad altri controlli extra...
.
Autore
ok, codice tolto... pensavo che si potesse alterare il tuo codice per farlo somigliare il più possibile all'originale...
Accordion text/faq l'ho utilizzato... graficamente non è il massimo dato il suo ingombro dove posiziona il pulsante di collegamento...
Aspetto tue...
... ... sono rientrato poco fa ed ho visto che il pulsante è unico e vi hai aggiunto altri livelli, e bene che hai tolto il codice...OK...
... a dopo, ...il temo di controllare e poi ti farò sapere...
.
OT: mi scuso per l'intromissione, visto l'aiuto e la disponibilità che fornisce, per correttezza se chiudi il post una volta risolto, la chiusura va giustamente sulla soluzione data da KolAsim (vedi anche chiusura errata del precedente post).
Autore
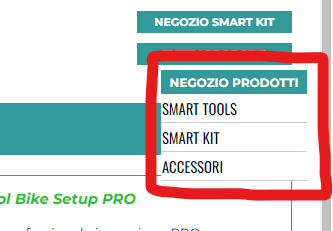
Anche all'apertura del tread era unico con i sottolivelli:
gli altri due pulsanti erano lì da prima e "NEGOZIO PRODOTTI" l'avevo appositamente preparato per te, sottoforma di oggetto menù, su cui fare i test..
Ora ho aggiunto solo un livello (e sono 4). Dalla soluzione da te proposta, se in futuro saranno pù di 3 o di 4 non dovrebbe cambiare nulla (in teoria).
Kol, ti chiedo di tenere conto del mio post "ultime richieste".Se riesci direi che mi hai dato un grande aiuto come sempre!
Grazie!
... OK ... ... ... per la pagina attuale > negozio-accessori-ciclismo.php
<script>
$( document ).ready(function() {//K>;
//--------clone livello-------K-------------------
styleK = '<style>@media (max-width: 479px) {#livelloK { display:block !important }'+
'#livelloK a:hover{background-color:lavender !important;font-weight: bold }}</style>';
divK='<div id="livelloK" style="position:absolute;top:0px;right:15px;width:150px;'+
'height:auto;background-color:white;font-size:14px;z-index:100;display:none;"></div>';
//-------------------------------------------
$("head").append(styleK);
$("#imCell_47").prepend(divK);
cloneK=$("#imMenuObject_95_47").html();
$("#livelloK").html(cloneK) ;
$("#livelloK .hamburger-menu-close-button").hide() ;
$("#livelloK .open-bottom").hide() ;
$("#imCell_47 .hamburger-button").hide();
$("#livelloK .hamburger-button").hide();
$("#livelloK .menu-mobile-animated ").click(function() { //K1>;
$("#livelloK .open-bottom").slideToggle();
}) //K1<<;
$("#livelloK a").css("text-decoration","none")
K =$("#livelloK .label");
$( K[0]).css("padding-left","22px").css("padding-top","4px").css("cursor","pointer");
});//K<<;
</script>
........................................
.
Autore
ok, ti chiedo:
1. che i testi delle 4 voci siano tutti di colore black (ora sono due blu e due viola);
2. che al passare del mouse diventano grassetto ma SENZA SFONDO COLORATO, deve rimanere tutto bianco lo sfondo...
3. che questi spazi siano aumentati di 10px:
4. che qui sia in linea alla cella sotto:
riesci?
Autore
Kol, con questo codice è perfetto per me..
<script>
$( document ).ready(function() {//K>;
//--------clone livello-------K-------------------
styleK = '<style>@media (max-width: 479px) {#livelloK { display:block !important }'+
'#livelloK a:hover{background-color:white !important;font-weight: bold }}</style>';
divK='<div id="livelloK" style="position:absolute;top:0px;right:15px;width:150px;'+
'height:auto;background-color:white;font-size:14px;z-index:100;display:none;"></div>';
//-------------------------------------------
$("head").append(styleK);
$("#imCell_47").prepend(divK);
cloneK=$("#imMenuObject_95_47").html();
$("#livelloK").html(cloneK) ;
$("#livelloK .hamburger-menu-close-button").hide() ;
$("#livelloK .open-bottom").hide() ;
$("#imCell_47 .hamburger-button").hide();
$("#livelloK .hamburger-button").hide();
$("#livelloK .menu-mobile-animated ").click(function() { //K1>;
$("#livelloK .open-bottom").slideToggle();
}) //K1<<;
$("#livelloK a").css("text-decoration","none").css("color","black").css("padding-left","6px").css("padding-bottom","7px").css("padding-top","7px")
K =$("#livelloK .label");
$( K[0]).css("padding-left","22px").css("padding-top","4px").css("cursor","pointer");
});//K<<;
</script>
mancano solo posizione del margine destro (vere) e queste due distanze in rosso:
1.
$("#livelloK a").css("text-decoration","none").css("color","blank")
2.
styleK = '<style>@media (max-width: 479px) {#livelloK { display:block !important }'+
'#livelloK a:hover{background-color:lavender !important;font-weight: bold }}</style>';
3.
... assegna maggiore altezza alla cella...
4.
...nel codice regola le coordinate qui:
divK='<div id="livelloK" style="position:absolute;top:0px;right:4px; width:150px;'+
.
... si, ...ho controllato, ... anche il tuo codice può andar bene, derivato dal precedente...
Autore
4.
...nel codice regola le coordinate qui:
divK='<div id="livelloK" style="position:absolute;top:0px;right:4px; width:150px;'+
se aumento le coordinate top mi si sovrappone alla cella sotto, poi sarebbe perfetto risolta questa...
... prima devi mettere a posto il punto 3.
........
... esco, nel caso a domani...
.
Autore
In qualche modo ho risolto oltre le mie aspettative, grazie al tuo costante supporto ed infinite competenze Kol !!
Ora ho messo il menù in tutte e tre le pagine "Negozio".
Grazie ancora, segno come risolto!