Showbox - Video Darstellung 
Autore: Ukraine.report .
Visite 1491,
Followers 1,
Condiviso 0
Hallo ich habe Youtube Videos die, wenn ich auf einen der schwarzen Balken Video klicke - dann öffnet sich das jeweilige Video in der Showbox.
siehe hier
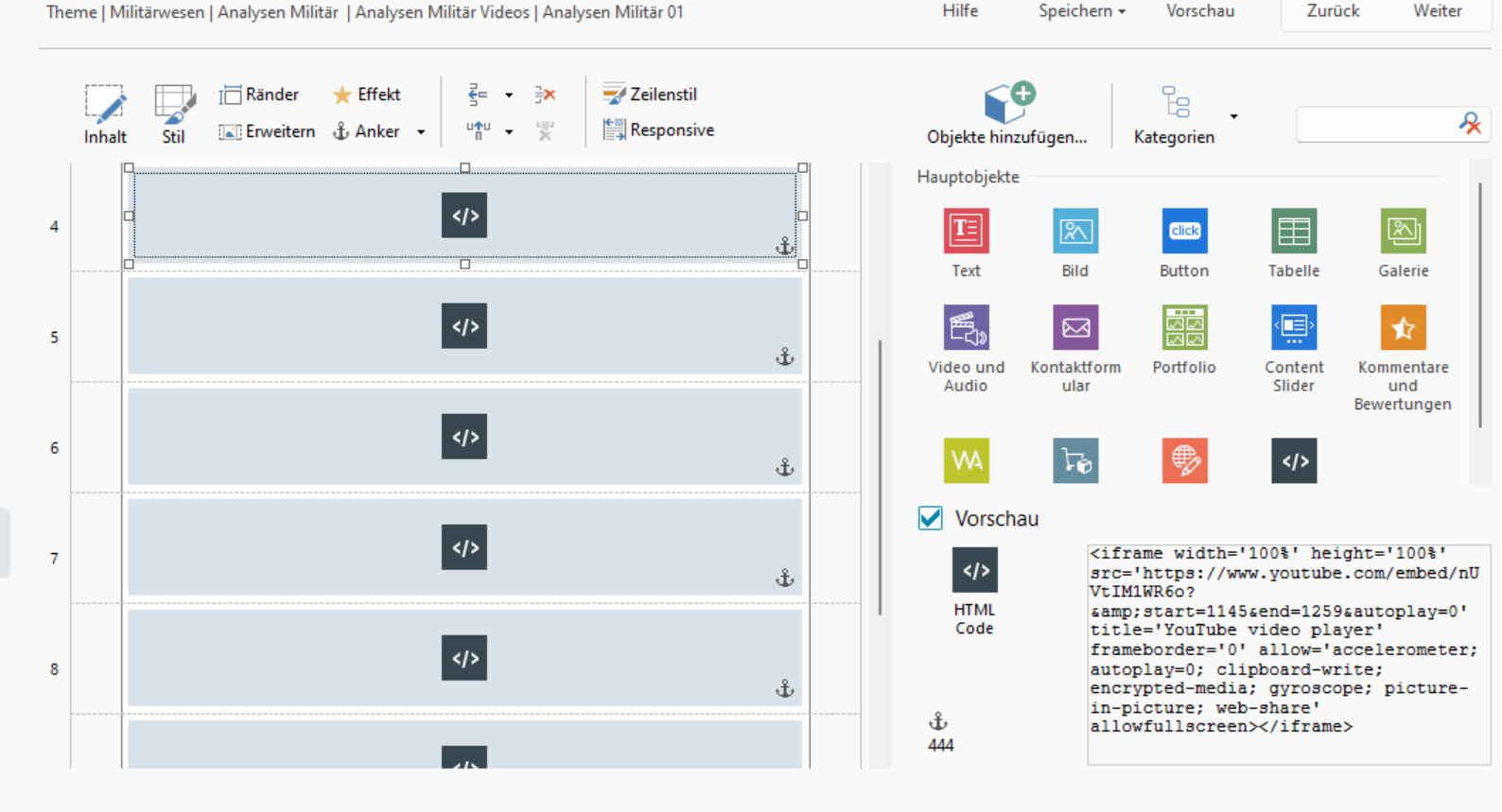
Zu diesem Zweck habe ich alle Videos als HTML von Youtube als Code gespeichert. (siehe screen)
![]()
Es öffnet sich das Fenster - doch wie mache ich es am Besten, dass ich das Vídeo optimal im Bild sehe und nicht Teile vom Video davor oder danach.
Anbei der Code in den HTML Feldern
<iframe width='100%' height='100%' src='https://www.youtube.com/embed/nUVtIM1WR6o?&start=1145&end=1259&autoplay=0' title='YouTube video player' frameborder='0' allow='accelerometer; autoplay=0; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share' allowfullscreen></iframe>
lg Andre
Postato il

Warum werden mehrere Youtube-Videos in eine Showbox (Iframe) gequetscht?
Es können normale Seiten dafür genutzt werden und der Original Youtube Iframe-Code (ergänzt um loading="lazy"), dann stimmen die Proportionen von Höhe und Breite. Bei breiten Bildschirmen passen 2 Videos nebeneinander und bei schmalen Bildschirmen sind die Videos untereinander.
Wenn es nur wenige Menüpunkte im Header geben soll, dann bei vielen Seiten mit Ebenen arbeiten.
-----
-----
Autore
Danke - es werden zirka 500 Videos sein - das Programm macht ab einer bestimmten Seite an neuen Seiten - nicht mehr wirklich mit und wird total langsam
Also zB bei 500 Unterseiten - durch 500 Videos. Daher bring ich pro Seite so 100 Videos unter und habe dann 5 Seiten mehr nicht 500.
lg Andre
Man könnte ja auch 20 Videos (2 x 10) pro Seite unterbringen, dann wären es nur 25 Seiten.
----- Beispiel (Erklärung in Klammern) -----
Videos
Thema A / Thema B / ... usw. (Einmal eine verlinkte Themenliste der Videoseiten erstellen, ...)
Thema K / Thema L / ... usw. (diese zu den anderen Videoseiten verlinken und ...)
Thema R / Thema s / ... usw. (dann kopieren und auf den anderen Seiten einfügen.)
[ Video ] [ Video ]
[ Video ] [ Video ] .............. (Kommt ein neues Thema dazu, dann nur auf einer Seite ...
[ Video ] [ Video ] .............. (die Themenliste erweitern, kopieren und auf den anderen Seiten ...)
[ Video ] [ Video ] .............. (damit die bisherige Themenliste ersetzen - das wäre meine Idee.)
... usw.
--------------------------------------------
Besucher haben dann die Wahl die YouTube Videos in klein oder bildschirmfüllend zu betrachten und sie können bestimmte Themen anklicken, um nur Videos zu diesem Thema zu sehen.
Autore
danke - damit bleibt immer noch die Frage offen - wie sehe ich das video - ich spreche es über Anker an - alleine in der showbox ?
lg Andre
Warum alles in die Showbox tun?
Einfach die YouTube Videos ganz normale auf die Seite setzen und die Besucher haben eine schöne und übersichtliche Video-Seite mit der Wahl zwischen kleiner und großer Video-Ansicht, siehe
Meine Testseite >> http://finde-links.de/test123-beautyblog/youtube.html
Auch der Aufbau der Raster in WebSite X5 und der spätere Ausbau der Seite ist ganz einfach.
-----
----- Smartphone-Simulation in Firefox, Querformat -----
----- Smartphone-Simulation in Firefox, Hochformat -----
Autore
danke :) - die Idee ist - die Videos werden von soganennten Videokacheln angesteuert
https://ukrainedaily.net/analysen-militaer.html
Diese werden immer wieder neu geordnet - dafür ist die portfolia Datenbank genial.
Daher ist die Reihenfolge der Videos ja immer anders- daher muss auch der Platz fix sein.
lg Andre
Vielleicht gibt es Nutzer, die Erfahrungen mit der Portfolio-Datenbank sowie zusammen gequetschten Inhalten mit Scrollbalken in Showboxen haben und dazu Tipps geben können.
Mir persönlich gefällt das nicht, deshalb bin ich auch nicht motiviert nach Lösungen zu suchen.
Autore
Kein Problem :) Danke dennoch lg Andre
(IT > De) ... ... vielleicht habe ich nicht verstanden, was Sie tun müssen, aber ich schlage Folgendes vor:
1) ... es ist möglich, im Programm (*) Links zu YT-Videos mit der Öffnung in der ShowBox ohne EXTRA-Code zuzuweisen;
2) ... es ist möglich, durch Öffnen in der ShowBox mit EXTRA-Code Links zu YT-Videos zuzuweisen;
3) ... mit EXTRA-Code ist es ganz einfach möglich, dem > „Database Viewer“ das Öffnen von YT-Videolinks in der ShowBox zuzuweisen;
4) ... sehr einfach und auch nützlich, das Gruppieren verschiedener Kategorien von YT-Videos in einem oder mehreren > „YouTube Gallery“-Objekten, kostenlos, und in diesem Fall ein Beispiel, das von einem Forum-Benutzer implementiert wurde, können Sie hier sehen:
>https://www.rifugioincristo.eu/video-edificanti.html#imCell_144
>https://www.rifugioincristo.eu/tg-bibbia.html#imCell_146
... (*) ... zum Beispiel kann dieser LINK von Ihnen direkt als normaler Link im Programm verwendet und ohne Codes in der ShowBox geöffnet werden:
https://www.youtube.com/embed/nUVtIM1WR6o?&start=1145&end=1259&autoplay=true
.
ciao
-
Autore
hallo die Idee ist mit dem Link in der Showbox direkt öffnen ist super danke !
Habe es gleich eingebaut aber wenn du auf die Kachell gehst und Video klickst kommt nichts :(
Hier zur webseite
Der Link alleine funktioniert ja:
https://www.youtube.com/embed/nUVtIM1WR6o?&start=1145&end=1259&autoplay=true
Warum kann ich es in der Showbox jetzt nicht sehen ?
lg Andre
Video geht doch oder ist etwas anderes gemeint?
-----
... auf Ihrer Seite sehe ich es nicht, oder es gibt keinen direkten Link zum Video meiner/Ihrer vorherigen URL dieses YT-Videos...
... Mir ist aufgefallen, dass es zu schwer und unhandlich ist, diese Seite mit allen YT-Videos in der Showbox zu öffnen...
.
ciao
.
Autore
Hi sorry hier ist die Testseite - da sieht man mein Problem :)
https://ukrainedaily.net/testseite-militaer.html
g Andre
Autore
ich habe es dort so gemacht - wo ich das Video auf der Kachel mit dem Videolink (Video) Button
https://www.youtube.com/embed/nUVtIM1WR6o?&start=1145&end=1259&autoplay=true
direkt - verbunden lg Andre
Autore
hier
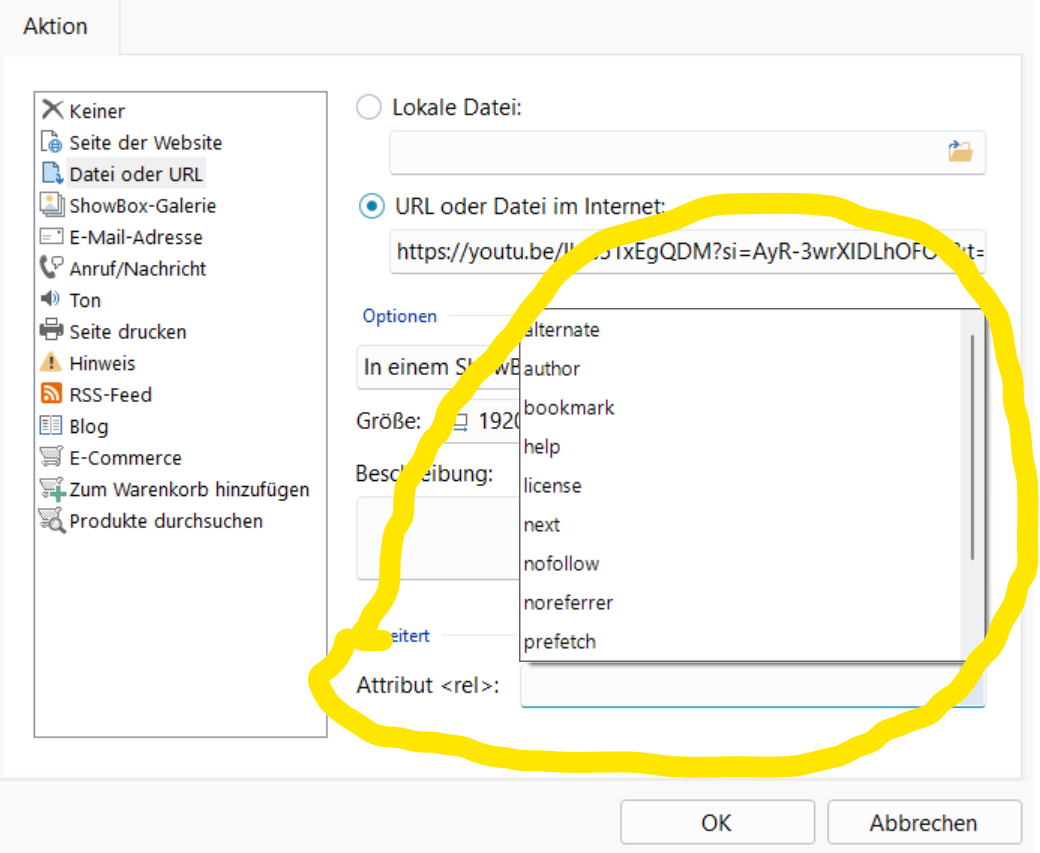
... Vielleicht haben Sie einen Link für das Videoobjekt verwendet, stattdessen müssen Sie den normalen Link, Datei oder URL, Datei im Internet plus Showbox-Option verwenden...
>> Schritt 4 - Seiten > Allgemeine Funktionen > 'Link' Fenster > Die Optionen im Bereich Aktion >
Datei oder URL > URL oder Datei im Internet
... Ich gehe jetzt raus, für den Fall, dass wir uns morgen noch einmal unterhalten...
.
Autore
Danke:
Zusammenfassung:
ich brauche einen Videolink - der sich öffnet mit Anfangs und Endzeit
Ich habe mal den Link direkt von YT genommen mit der Anfangszeit:
mit diesem Link:
https://youtu.be/IUG51xEgQDM?si=RMDsG5osLWzMhX8o&t=678
und leider öffnet sich die Showbox nur mit dem Beginn des Videos. Sollte aber nach der 678 Sekunde sein.
Ich bin verzweifelt - weil die Idee wäre so einfach gewesen ein Video mit Startzeit X - nicht von Beginn an so einfach abzuspielen. (das gleiche Problem hatte ich in der Videogallery auch - das nimmt keine Startzeit)
lg Andre
Autore
kann ich da mit dem Attribut rel etwas machen wegen - Start und Endzeit ?

Autore
der scheinbar richtige link für start und Endzeit lautet jetz:
https://www.youtube.com/embed/IUG51xEgQDM?start=120&end=126
aber da stoppt er dennoch nicht: obwohl es hier beschrieben wurde :( lg Andre
Autore
hi :) Ich habe es noch vor dem Neuen Jahr geschafft :)
Das mit der URL die start und Endzeit enthält funktioniert nicht oder nicht mehr - schade wäre einfacher.
Aber so habe ich es jetzt mit Abstandvergrößerungen zwischen den HTML Boxen und der Showboxfenster Verkleinerung so hinbekommen - dass es passt.
Wenn wir doch noch eine URL für Youtube mit Start- und Endezeit weiß, dann freue ich mich - sonst lasses ich es so :)
https://ukrainedaily.net/analysen-militaer.html
Danke in jeden Fall an alle ::) ld Andre
... OK ... wie Sie möchten; ...Sie kennen die Möglichkeiten...
... die Zeit des Videos kann nicht manipuliert werden, da sie bereits vom Autor programmiert ist ...
ciao
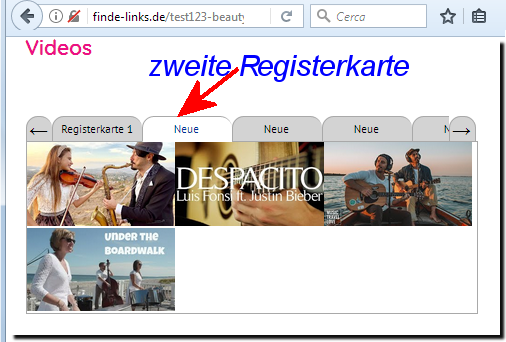
Kleiner Nachtrag zu meinem Vorschlag mit Youtube Videos auf Themen-Links oben. Da mir mein Vorschlag optisch selber nicht gefällt, hier eine Alternative mit Text-Objekt und Registerkarten, siehe
_____ Anleitung zu Text-Objekt und Registerkarten _____
So organisieren Sie Ihre Texte mit Registerkarten
>> https://guide.websitex5.com/de/support/solutions/articles/44000819441-so-organisieren-sie-ihre-texte-mit-registerkarten
_____
Auf der Seite gibt es ein Text-Objekt und drin wird der Iframe-Code der YouTube Videos nach folgendem Schema eingefügt:
<iframe ... Video 1 ...></iframe> (2 Leerzeichen) <iframe ... Video 1 ...></iframe> (neue Zeile)
<iframe ... Video 1 ...></iframe> (2 Leerzeichen) <iframe ... Video 1 ...></iframe>
... usw.
Dann wird oben das HTML-Symbol [</>] angeklickt, damit es blau umrande ist. Der gesamte Iframe-Code wird mit der Maus markiert und dann oben mit den Zentrierungssymbol zentriert.
Unter dem Texteingabefeld ist der Bearbeitungsbereich für die Registerkarten, hier kann man neue anlegen, bestehende umbennen oder verschieben bzw. löschen, siehe Anleitung (Link oben)
Da die Registerkarten nur einzeilig angezeigt werden, ist bei vielen Registerkarten und/oder schmalen Bildschirmen nicht mehr genug Platz für alle in einer Reihe und man muss scrollen.
Vielleicht haben die CSS-Experten einen Code, um die Registerkarten auf mehrere Zeilen zu verteilen. Ich selber habe nur geringere CSS-Kenntnisse und konnte bei Google noch nichts finden.
Meine Testseite >> http://finde-links.de/test123-beautyblog/youtube.html
----- Screenshot Desktop-PC -----
----- Screenshot Smartphone-Simulation hochkant in Firefox -----
Kleine Korrektur:
Natürlich nicht immer das gleiche "Video 1", sondern verschiedene Videos.
----- Korrigierter Abschnitt -----
Auf der Seite gibt es ein Text-Objekt und drin wird der Iframe-Code der YouTube Videos nach folgendem Schema eingefügt:
<iframe ... Video 1 ...></iframe> (2 Leerzeichen) <iframe ... Video 2 ...></iframe>(neue Zeile)
<iframe ... Video 3 ...></iframe> (2 Leerzeichen) <iframe ... Video 4 ...></iframe>
... usw.
Dann wird oben das HTML-Symbol [</>] angeklickt, damit es blau umrande ist. Der gesamte Iframe-Code wird mit der Maus markiert und dann oben mit den Zentrierungssymbol zentriert.
-----
Kleiner Nachtrag nur für Nutzer von WebSite X5, die ihre Videos nicht in die Showbox quetschen.
Autore
ja danke eine gute Idee - nicht für die Videokachlen - aber ich behalte sie Im Hinterkopf :)
lg Andre
x Daniel W., ... Hallo, die Tabbed-Methode wurde bereits in anderen Toics besprochen, ... und für Bandbreitenfreiheit, höhere Seitengeschwindigkeit und um gleichzeitig Interferenzen zwischen Videostreams zu vermeiden, ist es besser, Folgendes zu tun wie bereits erwähnt, das heißt, Sie können Links mit YT-URLs zum "embed" in der Showbox verwenden, ohne ZUSÄTZLICHEN Code verwenden zu müssen ...
.
ciao
x Daniel W., ... wenn Sie einen schnellen, sofortigen Test durchführen möchten, ohne das aktuelle Layout zu ändern, lassen Sie es mich wissen, und ich werde meinen EXTRA-Code veröffentlichen, um das zu erhalten und auszuprobieren, was Sie in meinem Screenshot sehen:

.
Im Interesse der Nutzer führe ich gerne Tests zur Verbesserung der Registerkartenansicht durch.
...OK Daniel, ... danke, ...du bist gut, aufmerksam, schnell und kennst das Programm gut...
... hier ist der Code zum Durchführen des Soforttests, zum Einfügen in den Expertenbereich, dritte Option (/HEAD):
<script>
$(document).ready(function () {//K>
/** --- YT showbox in schede x WSx5 by KolAsim --- **/
idK = [ "jhD7dXRWKIQ", "LNUcQ3QbqdY", "WOEMkG3gOKI", "VFPw0W0QX4Y" ]
img_K=""; radixK = "https://www.youtube.com/embed/";
nK=0;
rilevaK =setInterval(function(){ //K1>
nK=nK+1;
widthK = $("#imTextObject_30_06").width();
if(widthK > 100 || nK > 20) {//K2>;
//alert(nK);
for(var i = 0; i < idK.length; i++){ //K3>;
urlK = radixK + idK[i] +'?autoplay=1';
aK= '<a href="#"><img class="imgK" src="https://i.ytimg.com/vi/'+idK[i] +'/mqdefault.jpg" '+
' width="33%" onclick = "x5engine.imShowBox({ media:[{type: \'iframe\', url:\'' +urlK+'\', '+
' width: 1920, height: 1080}]}, 0)" ></a>';
img_K+= aK;
} //K3<<;
$("#imTextObject_30_06_tab1").html(img_K)
clearInterval(rilevaK); rilevaK = 0;
} //K2<<;
}, 1000);//K1<<;
});//K<<
</script>
.
Autore
WOW kann ich auch mit diesem Code ein einzelnes Video durch einen YT-Link öffenen mit Start und Endzeit lg Andre
@KolAsim: Mit dem Code werden 3 Videos pro Reihe angezeigt.
Bei meinem Test habe ich den Wert von 33% auf 25% reduziert und 4 Videos pro Reihe.
-----
----- Smartphone-Simulation hochkant in Firefox -----
----- Smartphone-Simulation Querformat in Firefox -----
... hallo, ... ausgezeichnet, ... ich habe gesehen, es funktioniert perfekt, und danke für die Hilfe bei der Vorbereitung des Beispiels ...
...um vier Videos in zwei Zeilen anzuordnen, können Sie 50% verwenden;
...um sechs Videos in zwei Zeilen anzuordnen, können Sie 33% verwenden;
... wie Sie es vorziehen...
...bei Bedarf können Sie auch ein Steuerelement hinzufügen, um eine optimale dynamische Anordnung basierend auf der Reaktionsbreite des Containerobjekts zu erhalten...
ciao
.
...Hallo, ...ja, das ist möglich...
... aber wie bereits erwähnt ist es nicht möglich, die Start-End-Zeit für die Videos dieses Autors festzulegen, da diese bereits von ihm programmiert wurde:
https://www.youtube.com/embed/nUVtIM1WR6o
.
ciao
.
...natürlich ist mein Code, wie bereits erwähnt, nutzlos, wenn Sie den normalen Link, die Datei oder die URL, Dateien im Web und die Showbox-Option verwenden ...
>> Schritt 4 - Seiten > Allgemeine Funktionen > 'Link' Fenster > Die Optionen im Bereich Aktion >
Datei oder URL > URL oder Datei im Internet
...
.
.
x Andre, ... ... sehr einfach und auch nützlich, das Gruppieren verschiedener Kategorien von YT-Videos in einem oder mehreren > „YouTube Gallery“-Objekten, kostenlos...
.
ciao
.
A) Bei der 1. Registerkarte, also die die nicht durch das Javascript geändert wird, fünktioniert die Angabe von Start- und Endzeitpunkt , siehe 2. Video rechts oben
----- Iframe Code mit Start- und Endzeitpunkt -----
<iframe width="500" height="281" src="https://www.youtube.com/embed/LNUcQ3QbqdY?start=25&end=50" title="Despacito - Luis Fonsi ft. Justin Bieber & Daddy Yankee - Fingerstyle Guitar Cover" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
--------------------------------------------------------
B) Bei der 2. Registerkarte (mit Javascript-Code von KolAsim erstellt) kann man auch den Start- und Endzeitpunkt angeben, aber es wird nur der Startzeitpunkt berücksichtigt ...
----- Auszug von KolAsim's Javascript -----
idK = [ "jhD7dXRWKIQ", "LNUcQ3QbqdY?start=25&end=50", "WOEMkG3gOKI", "VFPw0W0QX4Y" ]
-----------------------------------------------
... und es fehlt dann auch das YouTube Vorschaubild, das Video selber funktioniert.
-----
Ich habe die Start- und Endzeitpunkt beim Javascript-Code wieder entfernt, damit das 2. Vorschaubild wieder angezeigt wird. Außerdem habe ich von 25% auf 24% reduziert und vor dem </a> ein Leerzeichen eingefügt, so dass es zwischen den Vorschaubildern einen weißen Abstand gibt.
Damit will ich es mal bewenden lassen.
-----