Mail form buttons stick together on smartphones 
Autore: Pavel M.
Visite 2231,
Followers 1,
Condiviso 0
Hello!
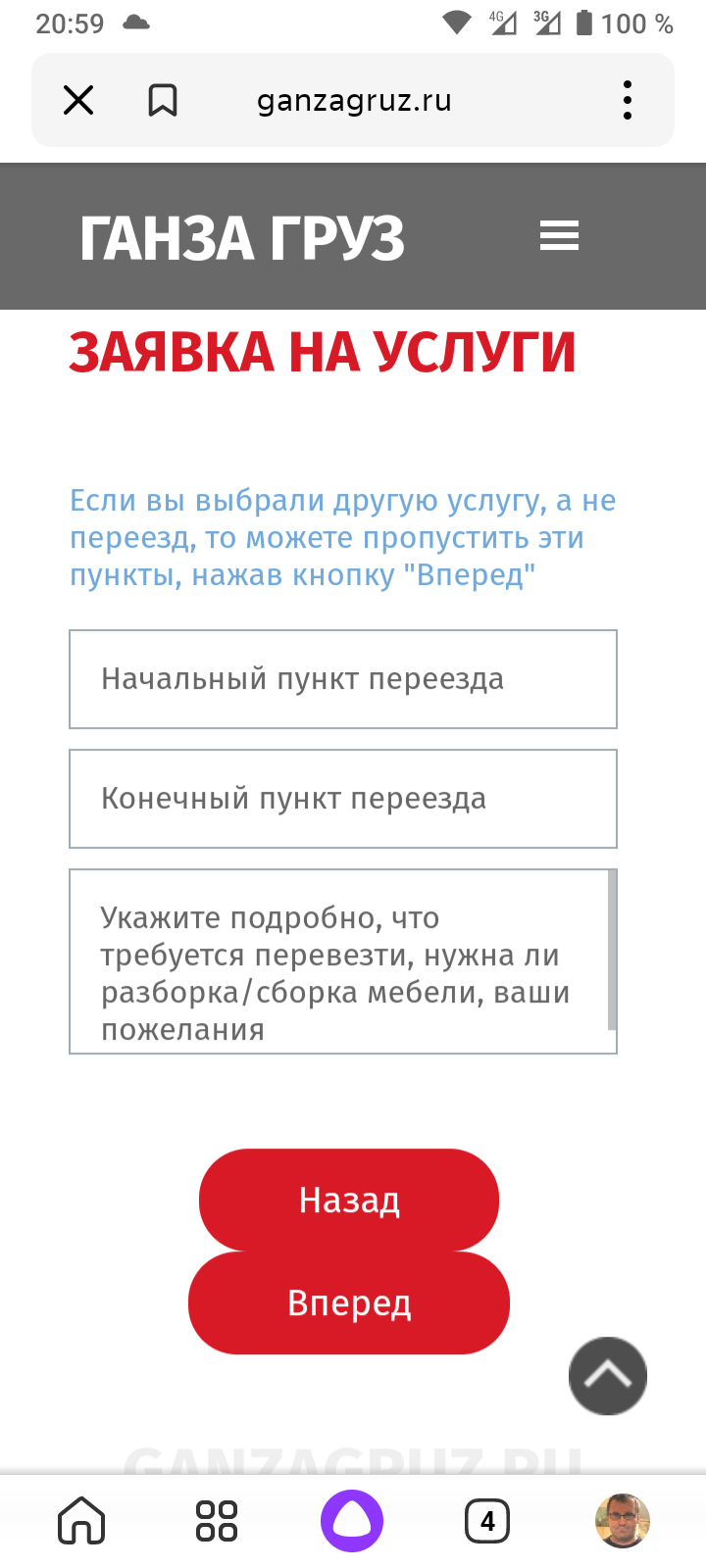
When using a separator in a mail form, with data displayed on the next screen, the "Back" and "Next" or "Submit" buttons are stuck together in height. It is impossible to set the distance between them in the program.
site: https://ganzagruz.ru

Postato il

...you could solve it by assigning a margin of 10 pixels to the buttons...
.
Autore
Where in the program can this be done :)
Step 2 - Template > Text Style
...............................
... or you can solve it immediately with this code:
<style>
#imObjectForm_28_buttonswrap input{ margin:5px !important}
</style>
.
Autore
Thanks for the code!
There are no paddings for buttons in the template settings. There are only internal paddings in the button. And this is in the twentieth year of the program’s life!