How to create a landing page with a full video background using a blank template 
Autore: srinath D.
Visite 1020,
Followers 2,
Condiviso 0
1. How to create a landing page with a full video background using a full blank template?
2. how to remove or add side bars at customise template?
Postato il

Hello Srinath,
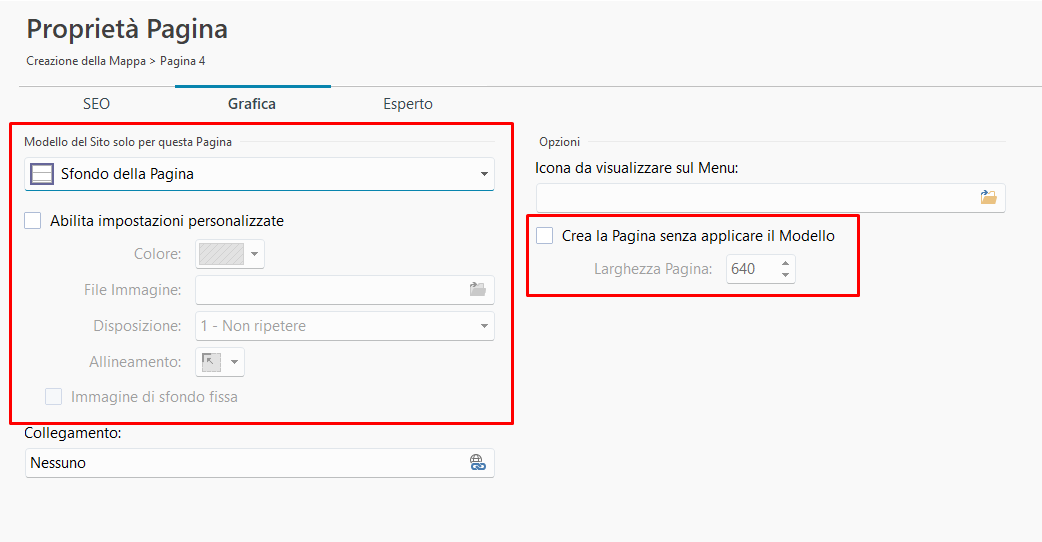
1) You can choose to change the style of the page compared to the other pages of the werbsite, so that the template's settings are not applied to it.

You can do so by selecting the page, opening the Properties menu and going to the Graphics tab.
2) In Step 2 - Template ---> Template Structure you can change the default Structure Type of the template, in order to add or remove the side bar.
Autore
Certainly! Here's a revised version of your message:
---
Sir,
Thank you for your response. However, my questions remain unresolved:
1. How can I create a landing page with a full video background similar to [this example](https://thesoutherngroup.com/)? Your suggestion only covered using a picture.
2. I need to add or remove the sidebar from the template, but your advice did not help.
A video recording session addressing these issues would be greatly appreciated.
Thank you.
Hello Srinath,
1) My istructions mainly referred to how you could set a page not to take its style from the template.
Regarding the video in the background, you would need to set it in the Row Formats settings for the page.
2) As I mentioned, if you go to Step 2 - Template ---> Template Structure, you will be able to change the structure type.
If the template you are using has a sidebar, it will be removed if you choose to use the Header & Footer structure instead of one of the structures that include a sidebar.
Which template are you using?
Hello,
Test this one into HTML object.
<style>
body {margin:0px;}
#video-controls{ position:absolute;top:10px;width:100%; text-align:center;}
</style>
<video id="video" width="100%" autoplay loop muted>
<source src="https://wsx5demo.afsoftware.fr/afs-demo/son-on-off/magnetic-tape.mp4" type="video/mp4" />
<!-- <source src="https://www.w3schools.com/html/movie.ogg" type="video/ogg" /> -->
<p>"Sorry, your browser doesn't support HTML5 video."</p>
</video>
Enlarge the object to the full width
Does not works into inside browser for the preview, or Change to Chrome