Dropbox + Objekt "Dynamischer Inhalt" für Bildergalerien mit website X5 Login 
Autore: Daniel W.Ich habe einen Test dem kostenlosen Basic-Plan von Dropbox gemacht.
Habe die Desktop-App von Dropbox auf meinem Notebook installiert, die zeigt über den Windows Explorer meine Bilder bei Dropbox an.
In WebSiteX5 habe ich das Objekt "Dynamischer Inhalt" zur Erstellung einer Galerie für eingeloggte Benutzer verwendet.
Kleine Anleitung:
A) Die Bilderadressen meiner Bilder auf Dropbox habe im Window Editor zwischengespeichert und etwas geändert, damit sie auf der Webseite angezeigt werden.
Bei der Dropbox-Bilderadresse www.dropbox.com ändern in www.dropbox.com
Beispiel Dropbox-Bilderadresse vorher:
https://www.dropbox.com/scl/fi/abcde12345/blossom-g204b4f448_640.jpg?rlkey=fghijk67890&dl=0
Beispiel Dropbox-Bilderadresse nachher:
https://dl.dropboxusercontent.com/scl/fi/abcde12345/blossom-g204b4f448_640.jpg?rlkey=fghijk67890&dl=0
B) Im Objekt "Dynamischer Inhalt" habe ich auf des Bildsymbol geklickt, dann im Eingabefenster die kopierten und geänderten Bildadressen aus dem Windows Editor eingefügt und die Bildgröße festgelegt, damit die Bilder auf der Webseite in der Galerie kleiner sind. Nach jeden Bild ein Leerzeichen gemacht.
C) Dann das Bild markieren und auf das Linksymbol klicken, hier die kopierte und geänderte Bildadresse aus dem Windows Editor einfügen und bei Target "_blank" eintragen.
Somit kann ein eingeloggter Benutzer mithilfe des Objekts "Dynamischer Inhalt" eine Bildergalerie erstellen und dabei den kostenlosen Basic-Plan von Dropbox nutzen sowie sich das kostenpflichtige Objekt "Dropbox Gallery" (21 Credits) sparen.
Einfacher dürfte es allerdings mit dem kostenpflichtigen Objekt "Dropbox Gallery" (21 Credits) gehen, aber das bleibt jedem selber überlassen.
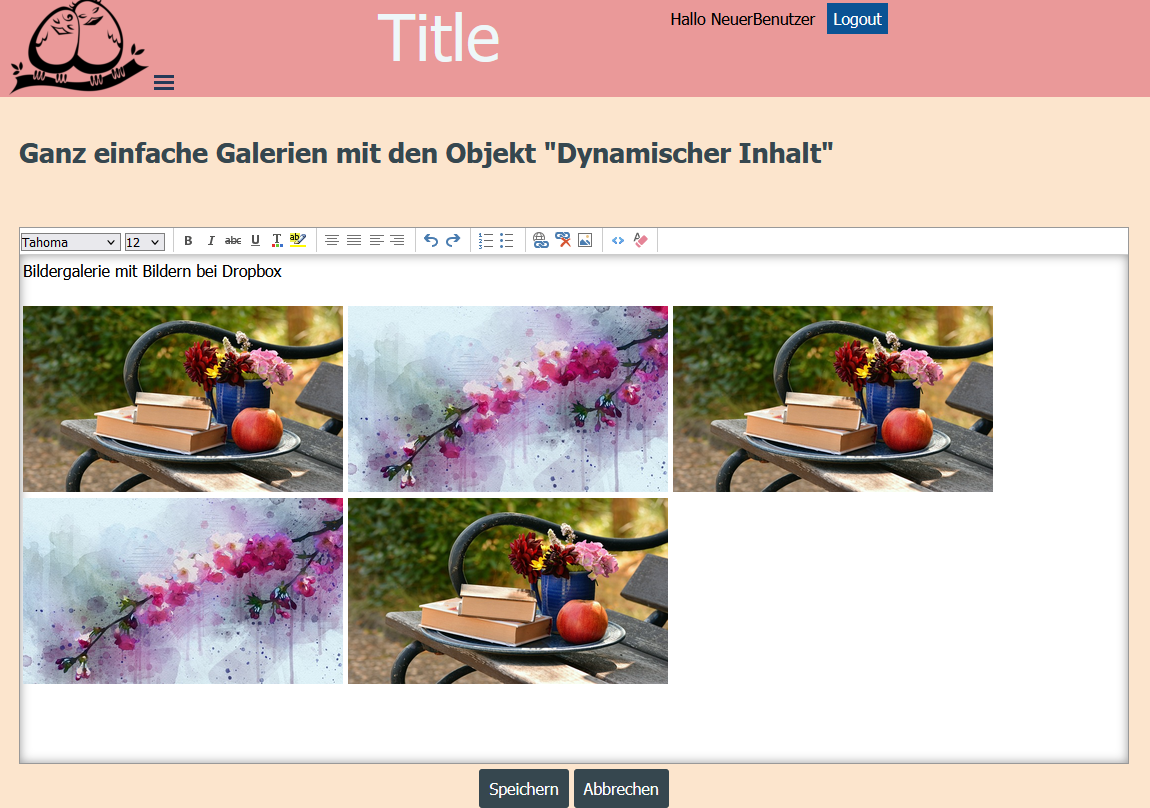
Anschliessend noch einige Screenshot zum besseren Verständnis.
(Englisch)
I tested Dropbox's free Basic plan.
I installed the Dropbox desktop app on my notebook and it displays my pictures in Dropbox via Windows Explorer.
In WebSiteX5 I used the Dynamic Content object to create a gallery for logged in users.
Instruction:
A) I cached the image addresses of my images on Dropbox in the Window Editor and changed them so that they would be displayed on the website.
Change Dropbox image domain from www.dropbox.com to www.dropbox.com
Example:
https://www.dropbox.com/scl/fi/abcde12345/blossom-g204b4f448_640.jpg?rlkey=fghijk67890&dl=0
https://dl.dropboxusercontent.com/scl/fi/abcde12345/blossom-g204b4f448_640.jpg?rlkey=fghijk67890&dl=0
B) In the "Dynamic Content" object, I clicked on the image icon, then inserted the copied and changed image addresses from the Windows Editor into the input window and set the image size so that the images on the website in the gallery are smaller. There is a space after each picture.
C) Then mark the image and click on the link symbol, paste the copied and changed image address from the Windows editor and enter "_blank" in Target.
This means that a logged in user can create an image gallery using the "Dynamic Content" object, using Dropbox's free Basic plan and saving on the paid "Dropbox Gallery" object (21 credits).
However, it might be easier with the paid object “Dropbox Gallery” (21 credits), but that is up to each individual.
Below are a few screenshots for better understanding.
-----


Autore
Testseite - die ersten beiden Bilder sind verlinkt und zeigen dasgrößere Bild im neuen Fenster an.
(EN) Test page - the first two images are linked and show the larger image in the new window.
>>https://findelinks.de/123test-aufklappmenue/galerie-dynamischer-inhalt.php
-----
-----
-----
-----
Autore
Sorry
Change Dropbox image domain from www.dropbox.com ...
... to www.dropbox.com dl.dropboxusercontent.com
(DE)
Die Dropbox-Domain ändern von www.dropbox.com ...
... in www.dropbox.com dl.dropboxusercontent.com