Z-index errato su oggetto con effetto fade in up 
Autore: Giuseppe Guida
Visite 829,
Followers 2,
Condiviso 0
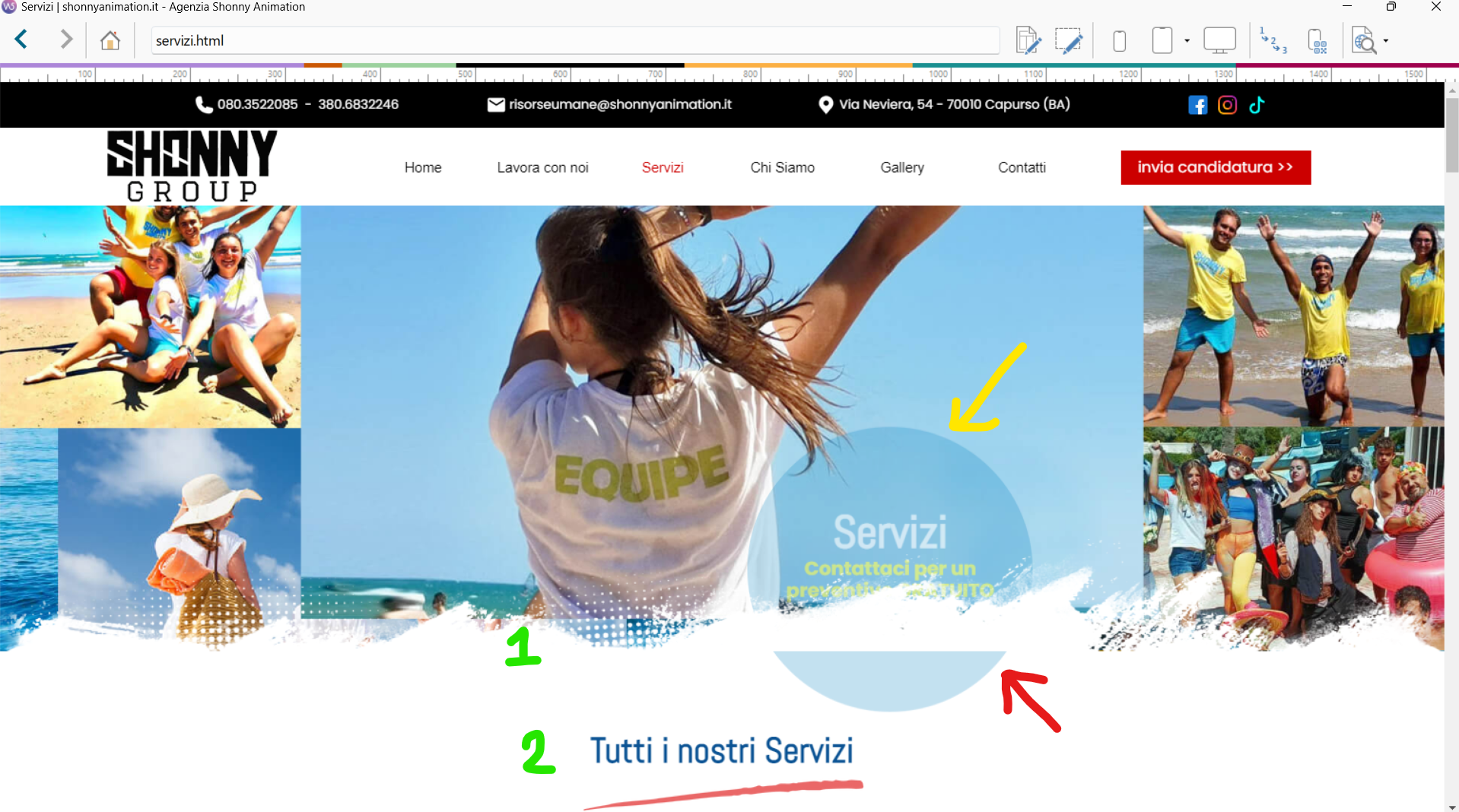
In questa pagina: https://www.shonnyanimation.it/nuovo03/servizi.html
ma anche in questa: https://www.shonnyanimation.it/nuovo03/lavora-con-noi.html
si nota un strano "passaggio" dell'Oggetto testo (il cerchio indicato dalla freccia gialla a cui ho applicato l'effetto "fade in up") che "attraversa" in modo errato (freccia rossa) gli elementi sopra e sotto di esso, cioè un oggetto immagine (1) esteso alla larghezza della finestra del browser ed un oggetto testo (2) posto subito sotto. Vedasi screenshot per capire meglio.
Sicuramente è un problema di z-index che potrei facilmente correggere con del codice extra ma preferirei che sia risolto da chi di dovere. Grazie

Postato il

Autore
questa è la struttura della pagina:
Buongiorno Giuseppe,
ho segnalato il comportamento da te riscontrato per valutare miglioramenti nella gestione di casistiche simili.
Eric
Autore
Eric, ho fatto la prova con del codice extra e la cosa si risolve. Ho lasciato l'esempio online SENZA codice affinchè si possa notare il problema.
Ciao
Autore
IMPORTANTE! Le pagine aggiornate per la verifica sono le seguenti:
https://www.shonnyanimation.it/nuovo04/lavora-con-noi.html
https://www.shonnyanimation.it/nuovo04/servizi.html
Buongiorno Giuseppe,
il comportamento attuale prevede in effetti che gli elementi posti successivamente nella pagina appaiano sopra i precedenti a licello di z-index, portando alla situazione attuale.
Provvederemo, in un aggiornamento futuro, a fare in modo che gli elementi con effetti applicati ad essi vadano ad apparire in primo piano rispetto ad elementi che ne sono privi.
Eric
Autore
OK, grazie... Non è un gran vedere a dire il vero...
Sistemo con codice exra lo z-index dell'oggetto a questo punto.
Ciao
Autore
Ho sistemato con del codice
Nuovo link: https://www.shonnyanimation.it
quello indicato sopra non è più valido