Video on homepage backgound 
Autore: Huveneers A.
Visite 1326,
Followers 2,
Condiviso 0
How can I show a video in the backgrond of the homepage? Is that possible? Years ago I used it but I don't know anymore what I did do....
Postato il

.
-----
How to work on the Row Formats to create a horizontal band displaying a background color or image
...
Set the wished Background:
...
>> https://guide.websitex5.com/en/support/solutions/articles/44001697155
-----
Autore
But I need it as total background with in front the menu etc
(It > En) ... you could use my exclusive invention with EXTRA code to get the background of the video in FullScreen with COVER-resize-ratio mode, with a simple copy/paste of the code in the Expert section...
... but if you are interested, you have to post the LINK of your online page, and the LINK of the online video that you want to use...
... ... if you do it I will come back here... ...
.
ciao
.
Here the HTML and CSS code, see
>> https://www.w3schools.com/howto/howto_css_fullscreen_video.asp
And here my test page with background video, see
>> https://findelinks.de/123test-aufklappmenue-3/
1) The page background and the backgrounds of the header and footer must be set to transparent under "2 Template > Structure of the template".
2) Insert the HTML and CSS code for the video, if it applies to all pages, under "1 Settings > Statistics and Code / Code". The CSS code should be separate from the HTML code, see screenshots below
3) The video was uploaded from the hard disk to the videos subdirectory via the FTP window of WebSiteX5, see screenshot below
----- Screenshots from the German version of WebSite X5 -----
-----
-----
Autore
Daniel, thank you. this seems to work but I onl want it on the home page. Is that possible?
Autore
And I don't have sound!
The principle is the same, only the HTML and CSS code is inserted under "3 Sitemap", select the desired page here and click on "Properties" at the top, then click on the "Advanced" tab and insert the HTML and CSS code into the different areas as in the example above.
In the video code, the "muted" is omitted so that the sound can be heard.
Unfortunately, I was unable to make the background of the header and footer transparent using CSS code on my test page. I was only able to do this for the header using the web developer tools in Firefox.
My testpage with background video and music, see
>> https://findelinks.de/123test-aufklappmenue/hintergrund-video.html
On my test page, the music in the background video is a bit quiet because I couldn't find a free video with louder music on Pixabay.
... the background audio is better if it is not there, always discouraged...!...
... the autolay of the video containing audio does not start, the video is stopped on direct LINK, for known conventions taken from common browsers....
... the autolay of the video containing audio starts after interactivity, that is for example if you go from the home page of the site or another page of the site to that page containing the video...
.
On the notebook, the video is played with sound in Firefox, Edge and Chrome. I don't have a mobile phone and therefore can't test it.
It's up to each individual to decide what they want to do with my instructions. I personally don’t want to be surprised by music or noises when I visit a website.
... no, ...it doesn't work; ...if you haven't changed the default browser functions, the rule on all browsers is the one I said before, ...interactivity is needed...
...for the video to start in autoplay it must be made "mute" with the relative attribute...
...or you can apply a useful EXTRA audio button, ...more suitable for these purposes...
.
ciao
.
Now I understand what is meant by the visitor having to allow playback.
In previous tests I had allowed playback in the browser, which is why it worked for me.
So every visitor can then decide for themselves whether they want to see and hear the video or just see a static video.
-----
In order for the video to be visible in the mobile phone simulation in Firefox (see screenshot 2), I had to add this CSS code (see also screenshot 1).
----- CSS code -----
#imContentGraphics { Background-color: transparent; }
----- Screenshot 1 -----
----- Screenshot 2 -----
Since I don't have a mobile phone, I can't test it myself, maybe other users can test it on their phones and tell me if any code needs to be added.
... I tried, the situation in all cases is as I said before, even in my SmatPhone-android-Chrome...
... the background video starts only after interactivity in the ways reported before...
.
ciao
.
... few alter the browser functions, and some do not know that there is a video because it is stopped in still image, as it happens in my browsers...

... while things remain as they are now in your example, with the addition of my code you can get both the autoPlay of the video and the button for the sound Yes/No, and this is important to be able to stop the background sound in the case...
... if you are interested in trying my code to do an experiment on your online example, let me know...
.
ciao
.
In the example of ...
>> https://www.w3schools.com/howto/howto_css_fullscreen_video.asp
... there is a "play and pause" function with Javascript, but I was unable to get this function to work in my test page. Perhaps it would help to get this Javascript function to work, then no individual code would have to be created.
I would like to test your custom code, maybe other users can use it without major changes.
... ...this is my custom Play-Pause function, for your example, to paste into an HTML Code Object:
<button id="PlayPauseK" onclick="playpauseK()">Pause</button>
<script>
videoK = $("#myVideo");
function playpauseK() {//K1>;
if ($(videoK)[0].paused) {//K2>;
$(videoK)[0].play();
$("#PlayPauseK").text("Pause");
} else {//K2<< || K3>;
$(videoK)[0].pause();
$("#PlayPauseK").text("Play");
};//K3>;
};//K1<<;
</script>
.
... OK ... ...this is my code, most important, for the audio yes-no button, code to paste in the Expert section, 3rd option (/HEAD):
<script>
/** -- audio yes-no for background video[268793] by KolAsim -- **/
$( document ).ready(function() { //K>;
videoK = $("#myVideo");
play_stopK = '<a href="javascript:void(0)" id="mute">'+
'<img id="imgK" src="https://www.svgrepo.com/show/460096/sound-max.svg" '+
' onclick="muteK()" style="position:absolute;width:60px;bottom:-30px;right:20px;'+
' z-index:30;background:rgba(255,255,255,0.5);border-radius:50%" '+
' alt="sound yes/no" title="sound yes/no"></a>';
//-----------------------------
$( "#imHeaderBg" ).append (play_stopK);
$(videoK).prop("muted", true);
$(videoK )[0].play();
});//K<<;
//------- f K1 -----------------
function muteK() { //K1>;
if ( $(videoK).prop("muted") == true ) { //K2>;
$(videoK).prop("muted", false);
$("#imgK").attr("src","https://www.svgrepo.com/show/460099/sound-mute-alt.svg");
} else { //K2<< || K3>;
$(videoK).prop("muted", true);
$("#imgK").attr("src","https://www.svgrepo.com/show/460096/sound-max.svg");
KA="KolAsim";
};//K3<<;
};//K1<<;
</script>
.
ciao e Buon Natale
.
Thanks it works and it's easy to set up.
When simulating the mobile phone, the button is displayed at the top in landscape mode and at the bottom in portrait mode.
In the meantime, I have also found the solution for the code from w3schools.com, but this is probably too complicated for the normal user, so I will not provide instructions for it.
Here is the example with the code from w3schools.com and some adjustments by me.
>> https://findelinks.de/123test-aufklappmenue/hintergrund-video.html
I have successfully tested the smaller code.
What is different about the larger code?
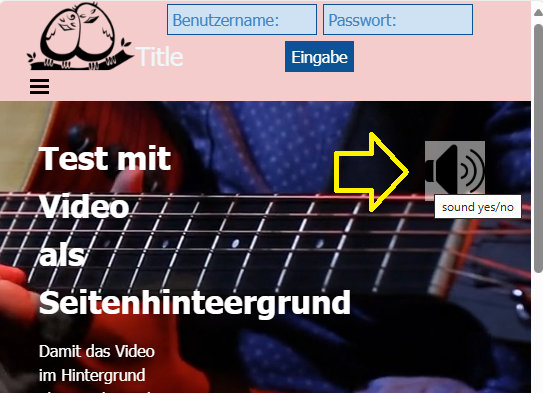
... you can try it. It's the key to everything, with one click (copy/paste) it automatically adds the Audio Yes-No button that you see in this STAMP:
... now I have to stop, and possibly we'll see each other on other days...
.
ciao
.
(de) Habe die Testseite überarbeitet, hier die neue Anleitung, siehe Screenshots und Code unten
(en) I have revised the test page, here is the new guide, see screenshots and code below
-----
-----
----- Code for 3rd position -----
<style>
/* Style the video: 100% width and height to cover the entire window */
#myVideo {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
}
</style>
<script>
/** -- audio yes-no for background video[268793] by KolAsim -- **/
$( document ).ready(function() { //K>;
videoK = $("#myVideo");
play_stopK = '<a href="javascript:void(0)" id="mute">'+
'<img id="imgK" src="https://www.svgrepo.com/show/460096/sound-max.svg" '+
' onclick="muteK()" style="position:absolute;width:60px;bottom:-30px;right:20px;'+
' z-index:30;background:rgba(255,255,255,0.5);border-radius:50%" '+
' alt="sound yes/no" title="sound yes/no"></a>';
//-----------------------------
$( "#imHeaderBg" ).append (play_stopK);
$(videoK).prop("muted", true);
$(videoK )[0].play();
});//K<<;
//------- f K1 -----------------
function muteK() { //K1>;
if ( $(videoK).prop("muted") == true ) { //K2>;
$(videoK).prop("muted", false);
$("#imgK").attr("src","https://www.svgrepo.com/show/460099/sound-mute-alt.svg");
} else { //K2<< || K3>;
$(videoK).prop("muted", true);
$("#imgK").attr("src","https://www.svgrepo.com/show/460096/sound-max.svg");
KA="KolAsim";
};//K3<<;
};//K1<<;
</script>
----- Code for 5th position -----
<video autoplay loop id="myVideo">
<source src="videos/35867-408654189_medium.mp4" type="video/mp4">
</video>
New test page >> https://findelinks.de/123test-aufklappmenue/hintergrund-video.html
(de) Hier muss dieser Code noch um den fettgedruckten Text ergänzt werden, damit es bei meiner Testseite in der Handy-Simulation zu keinen Problemen kommt.
(en) Here this code needs to be supplemented with the bold text so that there is no problem with my test page in the mobile phone simulation.
-----
<style>
/* Style the video: 100% width and height to cover the entire window */
#myVideo {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
}
#imContentGraphics { background-Color: transparent; }
</style>
... OK ... I saw online ... well done, you applied correctly with great result...


... autoplay also works in my smartphone, as well as audio-yes-no...
...
see you next time and happy Christmas holidays...
ciao
(de) Handy-Simulation
(en) Mmobile phone simulation
.
----- Screenshot -----
.
(en) Since the wish was expressed that the header and footer should also be transparent, here is an addition to the CSS code.
(de) Da der Wunsch geäußert wurde, dass auch Header und Footer transparent sein sollen, hier eine Ergänzung zum CSS-Code.
----- CSS code -----
<style>
/* Style the video: 100% width and height to cover the entire window */
#myVideo {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
}
#imContentGraphics, #imHeaderBg, #imFooterBg { background-Color: transparent; }
</style>
----- Screenshot -----
(en) If the navigation in the header is invisible, you can add a hint for visitors at the top of the text object.
(de) Falls die Navigation im Header unsichtbar ist, können Sie oben im Textobjekt einen Hinweis für Besucher einfügen.
-----
Next page ▶
Nächste Seite ▶
-----