Problema con immagini del blog 
Autore: Fabrizio Ciccarelli
Visite 1419,
Followers 3,
Condiviso 0
Buonasera, nelle impostazione della pagina principale del blog quando si adattano le dimensioni della copertina questa viene tagliata nella versione desktop mentre si vede bene sullo smartphone.
Come risolvere?
Postato il

Solitamente facendo immagini con un rapporto 1.1 per capirci 1000x1000 non hai problemi tuttavia devi considerare e provare ad allargare o rimpicciolire i blocchi o, viceversa , mettere 2 immagini per riga. Il blog incomedia non è responsive inutile che qualcuno dica il contrario. L'ho dimostrato, hanno detto che prenderanno in considerazione la mia segnalazione quando però non è dato sapere. Al momento io intervengo solo con codice extra per avere un minimo di responsive.
Autore
Lasciamo stare. Io sono anni che chiedo che venga aggiunta la funzione multifile per il caricamento dei file ma a quanto pare delle richieste dei clienti sostenitori, non interessa granché.
Guarda se fa al caso tuo e, nel caso positivo te lo puoi anche scaricare,importare,e vedere come è stato fatto. Basta copiare e incollare il codice extra da questo al tuo con immagini che deveno rispettare però le dimensioni indicate sul tutorial oppure con altre misure ma li serviranno parecchie prove. ESEMPIO
Autore
Il problema delle immagini sul blog ce l'ho nella versione desktop poiché queste vengono tagliate mentre su smartphone si vedono bene. Un altro mistero è il pulsante leggi che su due post, in uno è visibile e per l'altro post no.
l'esempio che ti ho dato sana appunto quella del desktop. Altrimenti ci vuole codice extra ma tanto codice extra per avere risultati prossimi al responsive.
Autore
E dove dovrei inserire il codice extra?
Nella proprietà del blog:pagina principale ► proprietà ►Esperto► prima della chiusura del tag HEAD.
Autore
Io della guida che mi hai inviato non ci ho capito nulla.
Autore
Al punto 5 non viene specificato dove devo inserire l'immagine. E' tutto così poco dettagliato
Di quale punto 5 parli? Magari ti spiego meglio e aggiustiamo meglio il feeedback. Postami il link. Comunque io ti ho dato una pagina per scaricare un blog già fatto. SE per immagini intendi quelle del blog vanno sul Blog e sono quelle preparate per un aspect ratio 1:1. Tu non devi fare altro che replicare la situazione sul tuo blog con il software aperto in due istanze.
Sarebbe questo quello che non capisci sempre riferito all'esempio?
Per mettere una immagine di sfondo sul blog,selezionate con un solo click "Blog:pagina principale" e poi doppio click in alto suproprietàe poi sugrafica.Inserite ora la vostra immagine come "adatta al contenuto della finestra.
Autore
Buongiorno Roberto, vorrei solo che le immagini non venissero tagliate nella visualizzazione desktop.
Di seguito riporto il link: https://www.cafonline.it/blog/index.php
Visto. Stai utilizzando due immagini la prima da 898x330 la seconda 898x544. Secondo me non ne esci tuttavia prova - al passo 3 Mappa - facendo doppio click su blog:pagina principale e nelle opzioni aumenta l'altezza della CARD. Viceversa va rivista tutta la configurazione del tuo blog applicando codice extra appropriato oppure sperare che passi kolasim da queste parti per vedere se lui ha sicuramente una soluzione migliore. Il Blog di default non è responsive come non lo è il content slider che hai sulla home. Sui cellulari è tutto tagliato e neanche adattato. Non è colpa tua ma di chi dovrebbe metterci le mani una buona volta ossia casa Incomedia. E' un peccato perchè il tuo sito è fatto bene.
Autore
Grazie...
Sul sito ci sono 5 anni di lavoro (continui) e non immagini com'è frustrante quando bisogna inventarsi qualcosa per i limiti del software e spesso nemmeno si riesce nell'intento con un risultato accettabile. Speriamo che da parte di Incomedia comprendano una volta per tutte le necessità di noi utenti e non solo ci diano ascolto ma attuino anche le nostre richieste. Non ti nascondo che è sto pensando di cambiare software.
Tanto per sperare ► https://helpcenter.websitex5.com/it/post/268776#9
Autore
Roberto sai a quando risale la mia prima licenza acquistata? 2009; 16 anni fa'!
Considerato che sono "appena" 4 anni che faccio sempre la stessa richiesta, per non parlare poi che ad ogni aggiornamento aggiustano qualche bug per poi creare problemi ad altre parti (basta vedere il numero dei post presenti dopo ogni aggiornamento), come se non testassero le modifiche apportate e lo facciamo noi utenti subendo ogni tipo di problema.
Come già detto: mi sto guardando intorno perchè sono stufo di dover cercare continuamente soluzioni a dir poco "scientifiche" per poter rendere accettabile ciò che ho realizzato in anni di sudore. Dietro ad un sito che funziona ci sono ore e ore di lavoro. Una marea di tempo per rendere tutto sempre più funzionale.
Ho da poco scoperto la necessità di creare una sezione Blog nel sito e vengono fuori altri problemi che anch'essi non vedono una soluzione. Sinceramente non ne posso più! Un sito che apparatenemente ha poche pagine e sembra averle create in poco tempo invece richiede tantissimo tempo.
Ho scoperto realtà molto più funzionali e semplici. Se non si danno una mossa penso proprio che presto abbandonerò il software, mio malgrado tutto.
Autore
L'assistenza esiste ancora per questo software?
Buongiorno Fabrizio,
chiedo scusa per la svista, mi era sembrato superfluo rispondere in quanto era intervenuto nel frattempo Roberto.
Quale impostazioni stai usando per la Pagina Principale del blog?
Se aumenti il valore assegnato all'Altezza della Card dovrebbe risultarti visibile l'intera immagine:
Non serve a nulla. A basse risoluzioni taglierà ancora.Non vi entra proprio in testa che questo blog non è respponsive?
Cambiate il codice extra:
Autore
Il risultato è il seguente, con una distanza tra l'ultimo articolo e quello precedente che non so spiegarmi.
Buongiorno Fabrizio,
che valore hai impostato per l'altezza della card?
Nel mio esempio avevo inserito 800 perché nel blog di test in cui avevo inserito l'immagine c'era anche la sezione Contenuti, sul tuo sito non ne fai uso quindi dovrebbe essere sufficiente anche un valore inferiore.
Autore
L'immagine che ho riportato nel commento precedente ho impostato il valore a 800 come nel tuo esempio. Attualmente il valore è impostato su 300 e puoi vedere il risultato a questo link: https://www.cafonline.it/blog/index.php
Probabile si tratti di cache perchè io questo problema non lo noto e comq prova ad alzare l'altezza della card come suggerito da ERIC.
Autore
Roberto già fatto e il risultato l'ho pubblicato nei commenti precedenti e l'impostazione attuale sembra la migliore. Attendo una soluzione da parte di Eric affinchè possa avere un aspetto di blog. Grazie per l'aiuto.
Buongiorno Fabrizio,
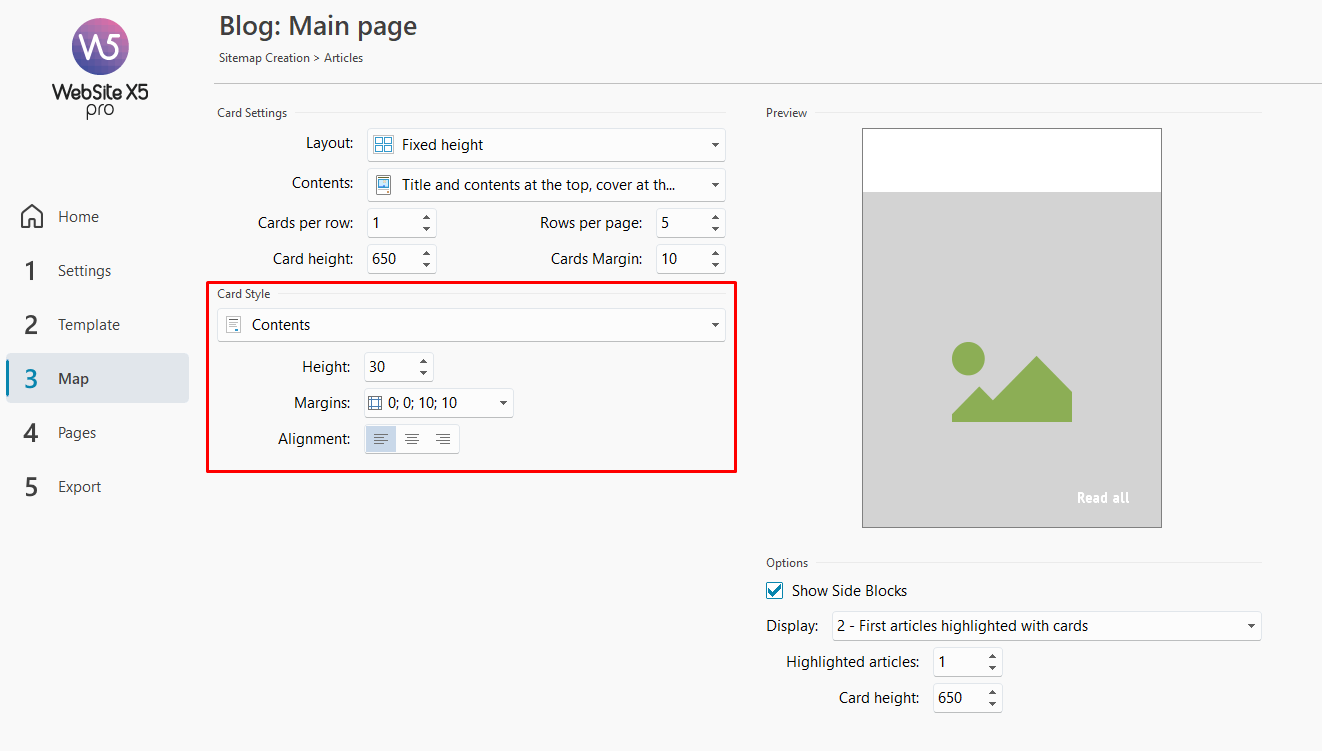
dovresti impostare un'altezza minore per l'altezza delle card e degli articoli in evidenza, basandoti sul formato tipico delle immagini che utilizzi e sulla dimensione della sezione contenuti, che utilizzi solo per mostrare il titolo e le informazioni su autore/categoria/data.
Qui un altro esempio con altezza impostata a 650 con sezione "Contenuti" impostata ad altezza 30 con margine superiore/inferiore a 10.
Che valori sono impostati per la sezione Contenuti attualmente e per i margini delle card?

Autore
Ho impostato in questo modo il blog principale e sembra che sia più accettabile.
Ho aggiornato la pagina visibile a questo link: https://www.cafonline.it/blog/index.php
Nella visualizzazione desktop c'è l'omino in alto a destra che legge il giornale e nella visualizzazione smartphone non mi piace, sembra fuori luogo. Non riesco ad impostare la non visualizzazione nelle risoluzioni minori come per agli altri oggetti. Come posso fare?
Buongiorno Fabrizio,
purtroppo non è possibile selezionare uno specifico blocco laterale da non visualizzare a determinati breakpoint.
Autore
OK, farò finta di non vederlo.
Un tuo parere sull'attuale visualizzazione del blog: suggerimenti/consigli?
Ciao, inserisci questo codice nelle proprietà della pagina speciale del Blog, in esperto Prima della chiusura del Tag Head e l'omino non sarà più visibile subito al di sotto dei 720px, puoi variare questo'ultimo valore se vuoi...
<style>@media (max-width: 720px) {.imBlogBlock .imBlogImageBlock img {display: none !important;}}</style>
P.S. l'ho testato online e funziona. Fammi sapere.
Autore
Funziona, grazie. Purtroppo devo accontentarmi solo per la pagina relativa all'articolo poiché quella del blog, contenente le anteprima di tutti gli articoli, non è modificabile.
Fabrizio, sicuro non sparisce anche nella pagina delle anteprime degli articoli? So che le Proprietà di tale pagina speciale sono disabilitate ma il selettore CSS dell'immagine con l'omino è lo stesso per entrambe le sezioni.
Autore
PARDON!
Hai ragione, l'immagine è sparita a basse risoluzioni da entrambe le pagine.
Ancora grazie...
https://www.cafonline.it/blog/index.php