Sticky button et code !Comment faire ? 
Autore: Axel Hello,
Le sticky button permet de créer des leins vers d'autres pages en restant affiché sur la page.
Super... mais à nouveau ne semble pas bien complet. ![]()

Mais comment faire dans l'exemple ci dessus pour configurer un retour à la page précente en cliquant sur le sticky button...
Le code est le suivant si je crée un bouton identique en HTML
<div id="goback"><a onclick="history.back()"><span id="text">Previous</span></span></a></div>
Comment configurer le sticky button avec cet exemple.... de code
En cliquant sur l'icône lien, il n'y a pas d'options pour cela...

Je pense que mon code actuel en CSS et gratuit est bien meilleur pour les options !!!! et Sticky button est payant !!!! mais pas abouti.....
Tiens le voici pour les intéressés, car il fonctione parfaitement
<style>
/* Pour afficher les boutons sur la droite */
#goback {
position: fixed;
top: 185px;
right: 00px;
background-color: #cc0000;
cursor: pointer;
width: 70px;
padding: 3px;
//border: 2px solid black;
border-radius: 8px;
}
#text {
font-weight: bold; background: #cc0000; color: white;
}
</style>
<div id="goback"><a onclick="history.back()"><span id="text">Previous</span></span></a></div><br></br>
et voila ce que cela affiche .

Axel

... ...vous pouvez utiliser le lien normal de Fichier ou l'URL | Fichiers sur Internet... ....
.
ciao
.
Autore
@Kolasim
ajouter un fichier ou page externe me semble complique ....
une option pour ajouter du code serait plus simple !!!

merci
axel
Bonjour Axel,
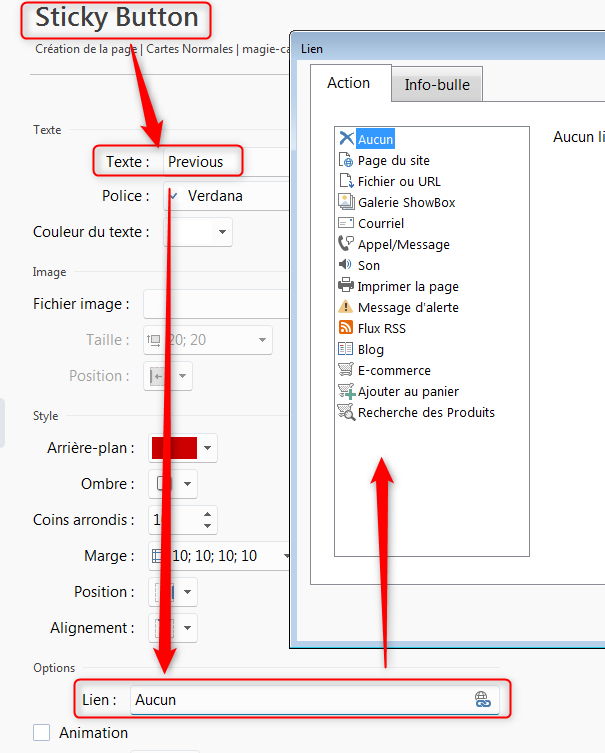
Placez le code dans l'option « message d'alerte » et désactivez l'option « afficher sous forme de fenêtre contextuelle ».
Regardez la capture.
Cela fonctionne pour moi en avant-première, je ne l'ai pas testé sur le serveur, je suppose que cela fonctionnera.
L'avis d'alerte lui-même constitue la page précédente.
Salutations.
J'ai oublié que vous utilisiez du code CSS personnalisé pour le bouton flottant... Ce n'est plus nécessaire. Ignorer la capture précédente.
Utilisez simplement le code d’action de retour.
Salutations.
<div id="goback"><a onclick="history.back()"></a></div>
ou déboguer comme cela fonctionne le mieux pour vous.
Ok, en résumé :
J'ai placé le bouton collant dans l'en-tête, taille 40x40px.
Dans le message d'alerte, j'ai entré uniquement le code d'action.
<div id="goback"><a onclick="history.back()"></a></div>
Remarque, j'ai laissé la balise div avec un appel au code CSS id="goback" qui est vide, c'est-à-dire que je n'ai PAS collé le code CSS avant de fermer la balise head. Si je supprime cet « id » dans la balise « div », cela cesse de fonctionner.
La couleur et la police du bouton sont modifiées avec le bouton collant.
J'ai placé le bouton collant de test à l'emplacement suivant :
https://espaciosdeexpresion.com/
D’après ce que je peux voir, cela fonctionne comme ça.
Salutations.
... désolé, ...peut-être que je n'ai pas compris, mais ne vouliez-vous pas attribuer le lien retour au bouton Sticky-Button...?...
.
ciao
.
Autore
@KolAsim,
the function does not works with your solution.... Because it's not a fixed link
<div id="goback"><a onclick="history.back()"></a></div>
Thank you.
Miguels' solution is great !
Autore
@Miguel,
SUPER !!!!!!!!!!!!!!! cela fonctionne parfaitement.
MERCI BEAUCOUP
Axel
...et au lieu de cela, cela peut fonctionner de la manière que j'ai dit auparavant... ...
...
.