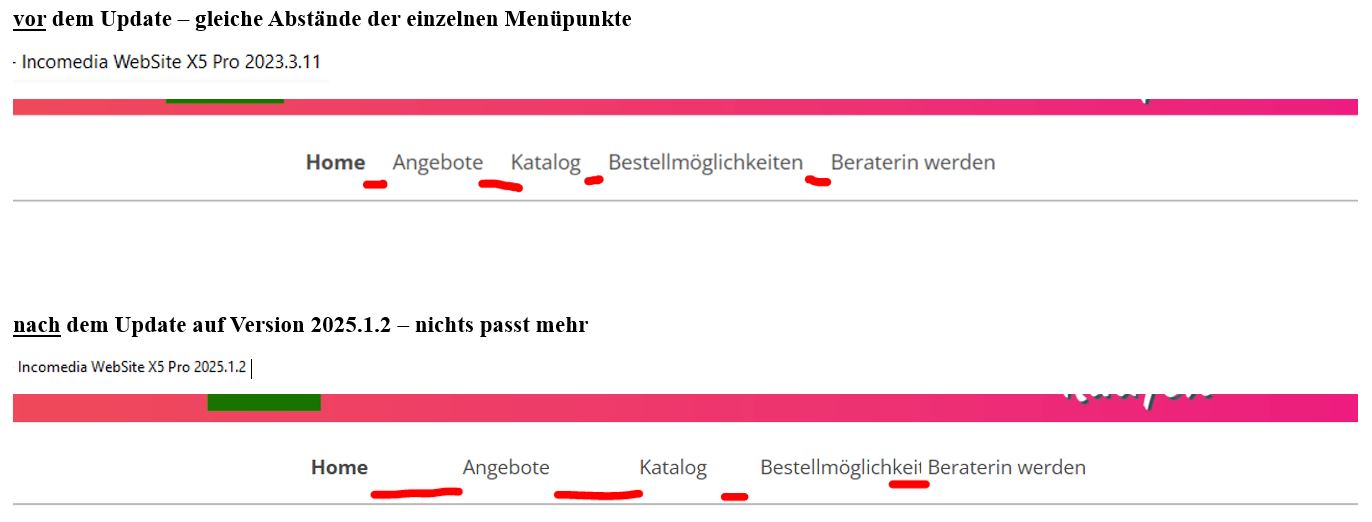
Problem mit Texten des Menüs nach Update 
Autore: Joachim N.
Visite 963,
Followers 1,
Condiviso 0
Nach dem Update haben sich die Texte im Menü verschoben.
Ich möchte wieder gleiche Abstände zwischen den Texten haben und diese sollten auch wieder vollständig sein.

Postato il

Kann es sein, dass in der alten Version der Extra-Code von KolAsim verwendet wurde?
Falls ja, dann auf KolAsim warten, vielleicht hat er Extra-Code für die neue Version.
Hier ist der Post, bei dem es um die gleichmässigen Abstände im Menü ging, siehe
https://helpcenter.websitex5.com/it/post/265955
-----
Autore
Hallo Daniel, ja ich hatte damals hier in der Community einen Code gefunden; ich meine jedenfalls es war hier:
<style>
#imHeader div > ul > li > .label-wrapper, #imHeader div > ul > li > div > .label-wrapper {width: auto !important; padding: 0 10px}
</style>
Den von dir genannten Code habe ich auch schon gefunden; ist anscheinend komplizierter als der alte "Einzeiler". Damit bin ich als Laie aber nicht weiter gekommen.
Zitat: Allerdings muss man die (fette) Zahl ändern auf die ZAhl was das eigene Menü erzeugt hat. Das kann man im Quellcode rausfinden.
Keine Ahnung, durch was ich die (fette) Zahl ersetzen soll.
Es ist nur ärgerlich, wenn beim Update immer wieder Dinge auf einmal nicht mehr funktionieren.
Danke für deine schnelle Hilfe.
Ich habe jetzt mal auf meiner Testseite ...
>> https://findelinks.de/123test-aufklappmenue-2/
... den untenstehenden CSS-Code eingefügt unter ...
1 Einstellungen > Statistiken und Code / Code
Benutzerdefinierte Code
Vor dem </HEAD> Tag
<style>
#imHeader_imMenuObject_04_container > ul > li > .label-wrapper, #imHeader_imMenuObject_04_container > ul > li > div > .label-wrapper, #imStickyBar_imMenuObject_04_container > ul > li > .label-wrapper, #imStickyBar_imMenuObject_04_container > ul > li > div > .label-wrapper { width: auto!important; padding: 0 10px 0 10px; }
</style>
.
Ermittelt werden kann die Zahl für den CSS-Code im Quelltext, siehe
----- Quelltextauszug -----
----- Test-Webseite -----
Den verwendeten CSS-Code hatte Andreas S. (Moderator) gepostet.
Autore
Hallo Daniel, schnell mal ausprobiert.
Sieht sehr gut aus - Problem scheint gelöst.
Habe im Moment leider keine Zeit, es ausgiebig zu testen.
Melde mich dann aber noch einmal heute Abend. Danke !!!
Autore
Ich habe den Code jetzt einfach mal durchgetestet und so funktioniert er bei mir auch; habe nur die erste Zahl für den CSS-Code aus dem Quelltext genommen.
<style>
#imHeader_imMenuObject_03_container > ul > li > .label-wrapper,
#imStickyBar_imMenuObject_03_container > ul > li > .label-wrapper,
div > .label-wrapper { width: auto!important; padding: 0 10px 0 10px; }
</style>
Mehr Zeilen im Code führen bei mir zumindest zu keinem andereren Ergebnis in der Ansicht.
Danke für die Lösung.