How to Display two items per row in mobile view 
Autore: David K.
Visite 1387,
Followers 1,
Condiviso 0
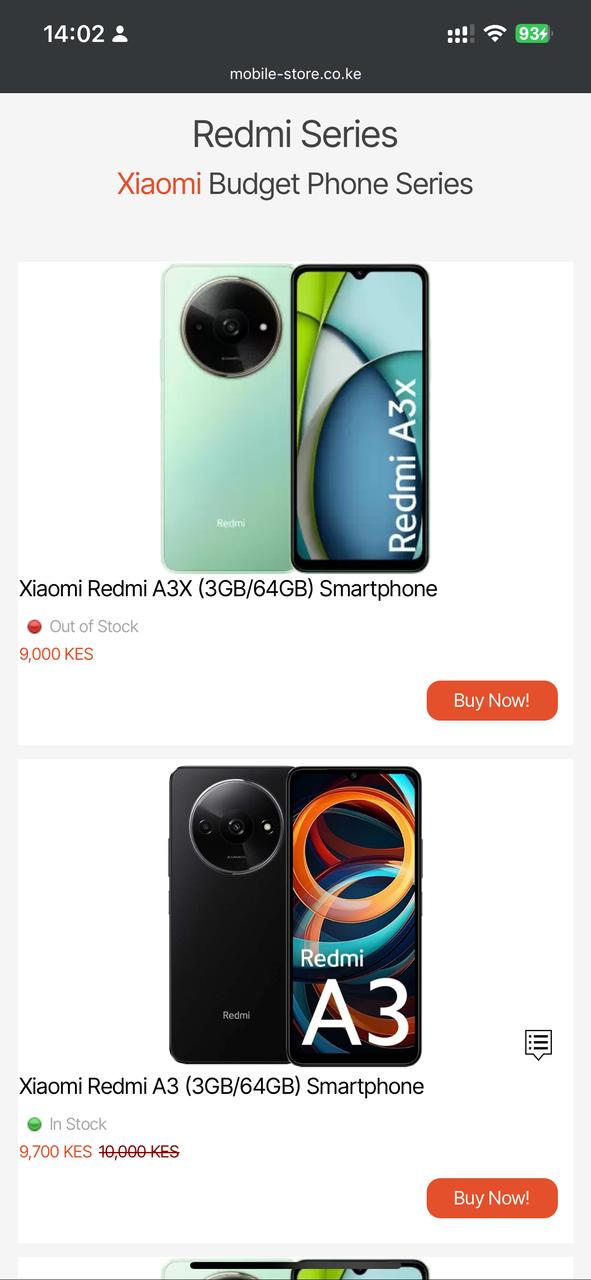
Does anyone know what I can do so that the items are displayed two per row on the mobile version? I have over 100 items per page which is not ideal to display one item per row as shown. I have tried to introduce a lower breakpoint so that mobile view 480px displays two items but it does not seem to work. I really need help urgently. Kindly this is my view on mobile phone

Postato il

start adding a breakpoint at 320px so that from 320 upwards you have at least two elements per line...
Autore
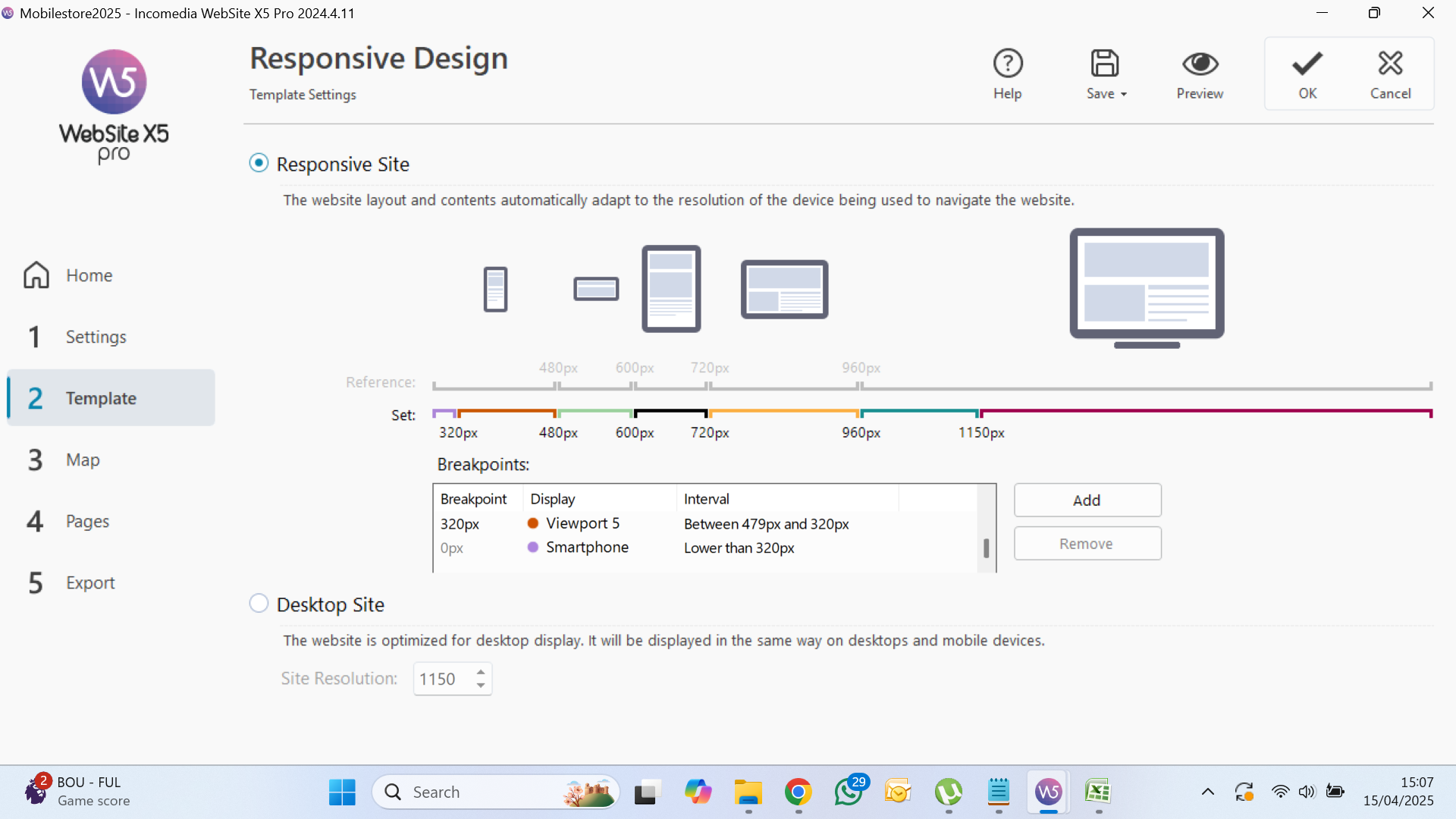
As you can see i have added a lower breakdown 320px so that 480px displays 2 rows but that is not the case. maybe i am doing it wrong..please guide
(It > En) ... if you can't do it in the way you were told in the previous Post, .. it could be solved with a simple EXTRA code of mine...
...if no one else tells you. and if you are interested, in which case you have to let me know and also post the LINK of the page you are interested in, and I will come back here...
.
ciao
.
Autore
Kindly share the code,I will appreaciate,this is the link to one of the pages but I want it to capture the entire website since I have several pages and each page has many products https://www.mobile-store.co.ke/redmi.php
... OK ... here is my global code for all pages that have similar tabs...
... paste the code in Step_1 | Expert, exactly in this section:
>> Step 1 - Settings > Statistics and Code > Options in the Code section >
> ▪Custom Code: > Before closing the HEAD tag:
<style>
@media(max-width:479.9px){/*K*/div[id^='imProductList_'] x5engine-cardlayout {grid-template-columns: auto auto !important}}
</style>
ciao
.
Autore
Thnak you so much,this worked @KolAsim
.