Immagine animata al passaggio mouse, cella con sfondo colorato e con pulsante 
Autore: Francesco C.
Visite 1298,
Followers 2,
Condiviso 0
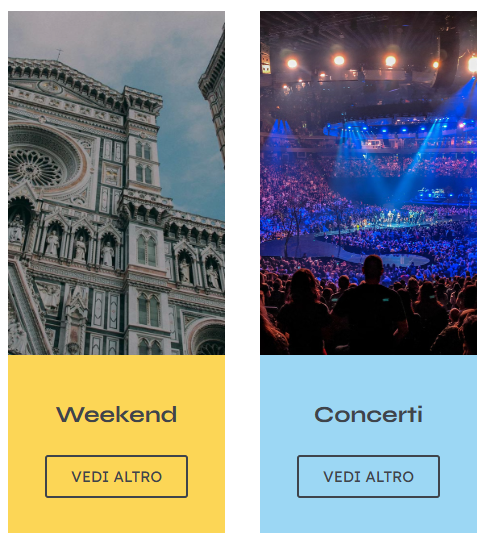
Eccomi, come da titolo cercavo un oggetto o un modo per ottenere un risultato come da foto allegato.

Requisiti:
- Immagine deve animarsi al passaggio del mouse
- Pulsante interattivo
- Cella con sfondo colorato
Vorrei creare delle apposite categorie tramite queste immagini.
Ho provato con gli oggetti: mansory e justified image, riesco ad ottenere immagini animate ma non la cella colorata di sfondo.
Non ho provato con l'oggetto testo, dove potrei inserire sia tasto, sfondo cella e immagine, ma non sono sicuro di poter ottenere animazione e un risultato simile.
Chiedo a voi esperti, grazie.
Postato il

Autore
OT: Non è possibile correggere gli errori di digitazione su questo forum?
Devo fare la figura dell'analfabeta a vita?
No, comunque, non preoccuparti degli errori di digitazione...
Per la tua richiesta...
non ho questo oggetto opzionale , e anche se nella demo non vedo pulsanti, ma dalla descrizione dicono anche "button" , quindi mi pare indicato questo
https://market.websitex5.com/it/oggetti/anteprima/532788a5-26b2-434e-b14a-2110cfb8665
... come semplice idea con oggetto tabella unico a tre righe, applicando codice minimale nella finetra codice dello stesso oggetto; cambio sfondo e zoom immagini sul passaggio sopra...
.
ciao
.
Autore
La tabella l'avevo provata, non ricordo cosa non mi riusciva, ma penso sia mia incapacità.
Se qualche buon'anima riesce scn codice aggiuntivo, penso sarebbe utile anche ad altri.
Ovviamente ringrazio in anticipo, anche per le risposte.
Ciao Francesco, mi viene in mente il ContentSlider, ma non ha di defaul l'immagine animata, tu esattamente cosa intendi con animata?
esempio pratico di ContentSlider con codice su hover:
https://giancawordpress.altervista.org/contentsliderhover.html
... non ho capito se hai capito gli effetti del mio esempio anche se basilare e se ti interessa procedere con l'oggetto tabella, e nel caso avvisami e ritornerò qui...
... oppure posta un tuo LINK per valutare ...
... altre idee potrebbero venire anche da qui: https://help.websitex5.com/it/v2023.3/pro/index.html?ogg_immagine_tab2.htm
.
o da qui: ESEMPI
direi che ce n'è per tutti i gusti...
Autore
Gli esempi che mi hai indicato sono perfetti.
Ci provo, se non riesco in autonomia, ritornerò.
Grazie a tutti per ora.
Autore
Sera, ho provato con contentslider, ottengo si l'ingrandimento al passaggio del mouse ma non riesco a renderlo responsive come vorrei, mi si scombina tutto. Lo sfondo prende tutto lo spazio da smartphone, mentre l'immagine diventa minuscola. Specifico che ho inserito anche il codice per rendere responsive i contentslider (by Giuseppe Guida).
Ho visto che con l'oggetto portfolio si potrebbe ottenere qualcosa di simile, ma non lo possiedo.
Dovrei provare ancora con la tabella, ma oggi non ho avuto tempo.
Vi QUI lascio il link (bozza in fase embrionale) magari mi dite dove sbaglio, se i breakpoint o altro.
Grazie.
Non hai solo quel problema.Non è responsive neanche lo slider di testa. In ogni caso se ti è sfuggito ti avevo dato il link con degli ►►► esempi
Per te vedo bene l'esempio 2 e 7.
Per il content slider responsive o quasi prossimo devi darci dentro con codice extra e trovi tutto nell'esempio 9 della stessa pagina a cui ti ho indirizzato. In ogni caso prendendo il codice in esempio come prova nella proprietà della pagina inserisci PRIMA DELLA CHIUSURA DEL TAG HEAD quanto segue:
<style>
/* Custom code by Giuseppe Guida */
@media (max-width: 719.9px) and (min-width: 200px){
.content-slider.slide-image-content {
width: 200px !important;
}
}
#imObjectContentSlider_530_793 > .content-slider-container > .content-slider-ctrl-container > .btn-ctrl>.arrow-btn {
width: 70px;
height: 70px;
}
.content-slider.content-slider-ctrl-container{
visibility: visible !important;
}
#imObjectContentSlider_530_793 > .content-slider-container > .slide-container > .slide-grid-container > .slide-txt-container > .slide-txt-content > .slide-txt-block-container > .slide-button {
background-color: rgba(52, 100, 59, 0.86);
}
@media (max-width: 719.9px) and (min-width: 200px) {
#imObjectContentSlider_530_793 {
min-height: 400px !important;
}
#imObjectContentSlider_530_793 > .content-slider-container > .slide-container > .slide-grid-container > .slide-txt-container > .slide-txt-content > .slide-txt-block-container > .slide-title {
font-size: 22pt !important;
}
#imObjectContentSlider_530_793 > .content-slider-container > .slide-container > .slide-grid-container > .slide-txt-container > .slide-txt-content > .slide-txt-block-container > .slide-button {
font-size: 12pt;
}
#imObjectContentSlider_530_793 > .content-slider-container > .content-slider-ctrl-container > .btn-ctrl>.arrow-btn {
width: 40px;
height: 40px;
}
}
/* End custom code */
</style>
DEVI SOSTITUIRE L'ID DELL'OGGETTO (IN GRASSETTO) CON IL TUO. LO trovi eseguendo una ispezione del codice con CHROME.
Ovviamente ci sono altre metododologie più o meno complesse come parimenti dicasi le procedure per leggere le immagini da stile riga con inserimento nel content slider di una immagine png in trasparenza ALFA . IO intanto proverei con quello che ti ho postato sia sui tre box (un codice per ogni box) sia per lo slider di testa.
Autore
Grazie per la risposta, domani controllerò con calma (vista l'ora).
Intanto ho scoperto un modo dietro website (non sapevo di sviluppatori così attivi, credevo fossero tutti impegnati con wordpress).
Poi ho scoperto che l'oggetto "portfolio" è parte integrante di website x5 e l'ho usato.
Ho fatto esempi sulla home e non è malaccio.
Grazie ancora, aggiornerò appena avrò tempo.
Autore
Dando una rapida occhiata, non ho animated box 1/2.
Ho aggiornato con degli esempi di PORTFOLIO e potrebbe andare (accontentandomi), anche se non è quello che cercavo.
Come dicevo prima, proverò ad effettuare prove con codice (che mi avete indicato) nei prossimi giorni.
Autore
Devo ripetere il codice per ogni oggetto, oppure è possibile aggiungere più oggetti nella stessa stringa?
Ad esempio: se ipoteticamente i miei oggetti fossero xyz, potrei aggiungerli insieme?
esempio
#imObjectContentSlider_530_793; 530_xyz,532,xyz,(e cosi' via) > .content-slider-container > .slide-container > .slide-grid-container > .slide-txt-container > .slide-txt-content > .slide-txt-block-container > .slide-button {
font-size: 12pt;
Oppure devo ripetere tutto il codice per ogni singolo oggetto?
Autore
Inserendo il codice per rendere responsive il primo contentslider, mi si cambiava il colore del tasto, quindi ho eliminato al stringa relativa al tasto, ora è responsive effettivamente.
Qui l'esempio di come avrei voluto simulare la situazione:
Giusto per rendere l'idea
"Ciao Francesco, Da tempo utilizzo CMS più avanzati, come Joomla, ma ho continuato a mantenere un legame con questo prodotto. Purtroppo, le deficienze riscontrate su alcuni moduli a pagamento di Incomedia, che sono esteticamente gradevoli ma quasi inutili nelle loro opzioni, mi hanno costretto a intervenire direttamente sul codice. Nonostante avessi segnalato queste problematiche a INcomedia, non ho visto alcuna risposta concreta o miglioramento, rendendo inevitabile il mio intervento per rendere il prodotto funzionale.
Per quanto attiene alla tua ultima domanda non è necessario ripetere il codice per ogni singolo oggetto. Puoi elencare gli oggetti nella stessa stringa, separandoli con una virgola, per applicare lo stesso stile a tutti contemporaneamente.
#imObjectContentSlider_530_793, #530_xyz, #532_xyz> .content-slider-container> .slide-container> .slide-grid-container> .slide-txt-container> .slide-txt-content> .slide-txt-block-container> .slide-button{ font-size: 12pt; }
In questo caso, ogni elemento con l'ID imObjectContentSlider_530_793, 530_xyz e 532_xyz riceverà lo stile specificato.
Ricorda di inserire il cancelletto # dopo la virgola per ogni ID preceduto da uno spazio. Al contrario se stai per selezionare le CLASSI al posto del cancelletto ci va il punto.
Buon smanettamento.
Buongiorno Francesco, per il mio esempio che mi risulta responsive quindi visibile alche su smartphone, non ho utilizzato altri codici extra, devi solo lavorare sulle dimenzioni dell'immagine e dell'oggetto e utilizzare le interruzioni di riga da programma, con un po di pazienza dovresti riuscirci.
Al limite se interessato di mando lo screenshot delle impostazioni che ho utilizzato, fammi sapere, ciao.
Autore
Grazie Mestro, proverò queste soluzioni a breve, mi incuriosisce vedere che risultato si possa ottenere.
Tuttavia penso userò l'oggetto "portfolio" per questo progetto in quanto non richiede smanettamenti, rende tutto più veloce ma soprattutto non lascia spazio ad eventuali errori (miei errori ).
).
Autore
Certo che sono interessato, quindi se puoi, gradirei volentieri.
Autore
Avevo notato che c'erano errori sul suito linkato come esempi, ero comunque focalizzato sulla cella e le immagini che rispondevano in maniera omogena alle varie risoluzioni.
Ti avevo anche confermato invece chei tuoi esempi erano perfetti, ma in tutti i casi penso sia molto più impegnativo settare il tutto con la combinzazioni di immagini, stringhe e settaggi varii, come mi hai giustamente anticipato. Nonostante ciò, vorrei provarci, quindi attendo le info necessarie.
Grazie a tutti.
Autore
Una cosa che mi è sfuggita, c'è un modo per rendere responsive anche le immagini sfondo righe (mi sembra si chiami così, intendo quello su cui si può applicare l'effettto parallasse)?
faccio prima così vedi direttamente, ti allego il progetto della pagina, ciao.
link per il download:
https://gofile.me/4oTjV/YJ9Im8dEf
ECCOLO
Tuttavia penso userò l'oggetto "portfolio" per questo progetto in quanto non richiede smanettamenti, rende tutto più veloce ma soprattutto non lascia spazio ad eventuali errori (miei errori ).
).
L'oggetto in questione non è RESPONSIVE. Devi darci dentro di codice. Per avvicinarti al responsive senza stare a smanettare devi lavorare sulle immagini fino a trovare un compromesso accettabile come già ti ha suggerito GiancarloWeb. Di solito potrebbe essere sufficiente realizzare immagini con aspect ratio 1:1 ossia 300x300,500x500 ecc.......
Autore
Se ho capito bene, sugli smartphone non è consiglibile abilitare il parallasse.
Per rendere responsive l'immagine che altrimenti verrebbe tagliata alla membro di cane invece, quale parte di codice occorre aggiungere?
E già costruito per non funzionare sui cellulari. Stavolta Incomedia una cosa buona l'ha fatta. Che poi si possa inserire a codice è altra cosa. P.S. l'immagine si taglia se non si rispettano certe misure!
QUESTO E' ADATTATO ▼
<!--* Contenitore div custom by Max 2025 -->
<div id="imPageRow_2" class="imPageRow imParallax">
<div style="position: absolute; top: 0; left: 0; right: 0; bottom: 0; overflow: hidden;">
<div id="imPageRowGraphics_2"
class="imParallaxBackground"
data-parallax-direction="fixed"
data-parallax-zoom="140"
style="background-image: url('architecture-839362_1280.jpg') !important;">
</div>
</div>
</div>
<style>
/* Stile per il div con effetto parallasse by Max */
#imPageRowGraphics_2 {
background-size: cover !important; /* Assicura che l'immagine copra il contenitore */
background-position: center !important; /* Centra l'immagine */
height: 100vh !important; /* Altezza dinamica basata sulla finestra */
width: 100% !important; /* Larghezza completa */
}
/* Media query per risoluzioni maggiori */
@media (max-width: 1200px) and (min-width: 961px) {
#imPageRowGraphics_2 {
height: 80vh !important; /* Regola l'altezza */
background-attachment: fixed !important; /* Mantieni l'effetto parallasse */
top: -50px; /* Alza il contenitore verticalmente */
left: -20px; /* Sposta il contenitore orizzontalmente */
}
}
/* Media query per risoluzioni intermedie */
@media (max-width: 960px) and (min-width: 721px) {
#imPageRowGraphics_2 {
/* height: 70vh !important; /* Altezza leggermente ridotta */
background-size: contain !important; /* Evita di tagliare parti importanti */
background-attachment: scroll !important; /* Disabilita il parallasse */
height: 105vh !important; /* Allunga verticalmente il contenitore */
}
}
/* Media query per schermi più piccoli */
@media (max-width: 720px) {
#imPageRowGraphics_2 {
height: auto !important; /* Altezza dinamica in base al contenuto */
background-size: cover !important; /* Adatta comunque l'immagine */
background-attachment: scroll !important; /* Nessun effetto parallasse */
}
}
</style>
QUESTO E' RESPONSIVE AL 99% di più non ci riesco.
<!--* Contenitore div custom by Max 2025 losmanettone.it - posizione relativa -->
<div id="imPageRow_2" class="imPageRow imParallax">
<div style="position: absolute; top: 0; left: 0; right: 0; bottom: 0; overflow: hidden;">
<div id="imPageRowGraphics_2"
class="imParallaxBackground"
data-parallax-direction="fixed"
data-parallax-zoom="140"
style="background-image: url('architecture-839362_1280.jpg') !important;">
</div>
</div>
</div>
<style>
/* Contenitore principale con posizione relativa */
#imPageRow_2 {
position: relative;
}
/* Stile base per l'immagine di sfondo con effetto parallasse */
#imPageRowGraphics_2 {
background-size: cover !important; /* Copre l'intero contenitore */
background-position: center !important; /* Centra l'immagine */
background-repeat: no-repeat !important; /* Evita ripetizioni */
background-attachment: fixed !important; /* Effetto parallasse */
height: 100vh !important; /* Altezza pari alla viewport */
width: 100% !important; /* Larghezza completa */
}
/* Media query per risoluzioni tra 961px e 1200px */
@media (max-width: 1200px) and (min-width: 961px) {
#imPageRowGraphics_2 {
height: 80vh !important; /* Riduce l'altezza */
background-attachment: fixed !important;/* Mantiene l'effetto parallasse */
top: -50px; /* Sposta verso l'alto */
left: -20px; /* Sposta verso sinistra */
}
}
/* Media query per risoluzioni tra 721px e 960px */
@media (max-width: 960px) and (min-width: 721px) {
#imPageRowGraphics_2 {
height: 100vh !important; /* Altezza pari alla viewport */
background-size: cover !important; /* Copre l'intero contenitore */
background-attachment: scroll !important;/* Disabilita l'effetto parallasse */
}
}
@media (max-width: 720px) {
#imPageRowGraphics_2 {
height: 100vh !important; /* Altezza piena schermata */
min-height: 480px !important; /* Altezza minima di sicurezza */
background-size: cover !important; /* Copre tutto il contenitore */
background-position: center center !important; /* Centra bene l'immagine */
background-repeat: no-repeat !important;
background-attachment: scroll !important; /* Disattiva parallasse */
}
}
@media (max-width: 600px) {
#imPageRowGraphics_2 {
height: 60vh !important; /* Altezza fissa proporzionata */
background-size: cover !important; /* Riempie il contenitore */
background-position: center center !important;
background-repeat: no-repeat !important;
background-attachment: scroll !important;
}
}
/* Codice per la posizione del titolo e della descrizione */
@media (max-width: 600px) {
.fs48lh1-15.cf1,
.fs48lh1-15.cf2 {
position: absolute;
top: 10%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 10;
text-align: center;
width: 90%; /* opzionale, per evitare testo troppo largo */
color: white; /* o altro colore leggibile sull'immagine */
}
}
</style>
Segui le istruzioni dell'esempio che vedi sul sito per le fasi preliminari poi prova entrambi i codici. Smanetta a martello!!
Se ho capito bene, sugli smartphone non è consiglibile abilitare il parallasse.
... ... ...
... su questi punti ti converrebbe aprire un nuovo (o nuovi) Topic a tema per non frammentare e creare confusioni...
... in nessuna piattaforma concorrente ho visto tale possibilità tra gli esempi postati come esempi in questo Forum...
----------------------------------------------
... comunque ti anticipo che per l'aspetto responsive razionale dello sfondo delle righe, oltre alla elementare possibilità di controllo tramite media-query (cover non precisa e a scatti) su cui non servono spiegazioni, ...esistono due mie invenzioni esclusive di oltre una dozzina di anni fa, ai tempi nate per la v.12, potendo così ottenere il ridimensionamento razionale elastico continuo...
... il primo mio metodo si basa sul mio storico "Uovo di Colombo", senza codici...
... il secondo mio metodo si basa su un mio esclusivo codice EXTA, che sappia io il primo della storia del web, utilizzabile anche con content-slider (se costruito ad hoc)...
... invece, per il parallasse fisso per riga, esiste una mia invenzione esclusiva, "para-parallasse-fisso", dedicata alle risoluzioni inferiori, quindi per smartphone (anche per gli i(!)); ...il risultato migliore si otterrebbe con l'opzione FullHeight a righe alterne (una sì una no)...
... se ti interessa e se aprirai un nuovo Topic a Tema magari ci rivedremo di là, altrimenti come non detto, e buona continuazione...
.
ciao
.
Autore
Nella descrizione dell'oggetto c'è del codice...
Si può inserire codice nei campi di testo anche se non appositamente fatti per il codoce?
Autore
Buonasera, sarei lieto di conoscere anche altre preziose informazioni, pertanto aprirò nuovi topic con queste ultime argomentazioni.
Spero di non intasare il forum, considerando che negli ultimi giorni ho aperto abbastanza topic/quesiti.
Volevo inoltre ringraziare tutti voi che avete prontamente risposto e mi avete dato supporto.
Spero di sfruttare quanto più è possibile di quanto appreso.
"Para-parallasse-fisso", "Uovo di Colombo", "codici EXTRA"... Kol, davvero, il tuo lessico creativo da quid+ è ormai leggenda sul forum.Tuttavia da come rispondi, percepisco alcune dinamiche che vorrei affrontare:
Secondo me tendi a sminuire le metodologie proposte da altri, etichettandole come banali o inadeguate e lo fai in maniera indiretta con la speranza che in pochi possano arrivarci.
La narrazione delle tue "invenzioni esclusive" appare a tratti egocentrica e poco adatta al contesto collaborativo di un forum tecnico. Questo atteggiamento, unito al tuo ruolo di moderatore, rischia di risultare inappropriato.
Quando leggo frasi come "in nessuna piattaforma concorrente ho visto tale possibilità tra gli esempi postati in questo forum", la sensazione che traspare è: "nessuno ha fatto qualcosa di valido tranne me".
Riconosco che in passato mi hai dato una mano, e te ne sono grato. Tuttavia, questo non significa che non possa esprimere dissenso, soprattutto se necessario.
Da un po' di tempo noto che ti muovi con un’aria di superiorità nei miei post e in quelli di un altro utente, spesso con atteggiamenti che sembrano sminuire le nostre proposte. Rispetto la tua esperienza, ma è importante anche rispettare il valore del confronto. Un forum dovrebbe essere un luogo di costruzione e collaborazione, non un’arena per dimostrare chi è il migliore o chi sa di più.
Con dispositivi che evolvono ogni sei mesi, l’obiettivo dovrebbe essere fornire soluzioni accessibili e replicabili piuttosto che "codici-sacrario" adatti a pochi esperti.
ciao si è il codice font awesome per le stelline, sul progettino che ti ho inviato manca la libreria che richiama i font per questo motivo non vengono visualizzate, comunque quel codice è ininfluente.
... OK ... se e quando ti interesserà la mia partecipazione su quanto da me anticipato sulle mie soluzioni "uniche", "esclusive", EXTRA o non extra, niente di difficile, e quando possibile semplicissime da applicare con un solo click, e nel caso se nelle mie possibilità ci potrei ritornare nei tuoi nuovi Topic dedicati, e se hai qualche dubbio EXTRA(!), questo ti solleverà, devi solo fare una cosa, da oltre vent'anni è così: https://helpcenter.websitex5.com/it/post/256642
... non ti preoccupare, apri sempre nuovi topic a tema per ogni domanda diversa...
.
ciao, ...e buona continuazione...
.