How to create a more sophisticated “Buy now” button with some customized code 
Autore: Incomedia
Introduction
In last month's T&T (http://answers.websitex5.com/post/28752 ) we looked at how to set up a shopping cart for online purchases in our sample Tees X5 Store (http://tees.websitex5.com ): we also created a product catalog, set up the delivery and payment methods and added a “Buy now” button to the T-shirt pages in the “Girls” section.
This month, we're going to add a function to the “Buy now” buttons of the T-shirt pages in the “Guys” and “Kids” sections that will let us select a product variation before the article is actually added to the shopping cart.
A word of warning: to get these results, we've used customized code. Don't worry! If you follow each step carefully, you won't have any difficulty in reaching the same results, even if you don't know how to program. All you have to do is concentrate and follow the instructions! 
First of all....
WebSite X5 automatically associates an ID (a unique identity code) with each product that is added to the catalog that you create in the Shopping cart / Products window. In order to create the buttons that we want, we need to know the ID code of each product they refer to.
Let's take the example of the “Official WebSite X5” T-shirt: to find out its ID, we need to export the product catalog (this is one of the features that has been added to version 9.0.12 of WebSite X5), and this is how we do it:
- In Step 4 – Advanced Settings, click on Shopping cart, go to the Products section and click on the
 button to export the product catalog as a CSV file.
button to export the product catalog as a CSV file. - Open this CSV file using a normal editor (Windows Notepad, for example).
- Use the editor's Find/Replace command to search through the CSV file for the name of the product whose ID we want to find: in our case, we'll search for “Official WebSite X5”. The row that contains the product name contains all the parameters that define the product, and the first parameter is the ID that we're looking for. In the CSV file of our example, the row that contains our product name is 0c7o88n6;Guys;Official WebSite X5;Guys Tee;18,00;0;21;0;Black - XS|Black - S|Black - M|Black - L|Black - XL;1;5:10,00 and the ID code is 0c7o88n6.
- When we've found the product's ID, it's best to copy (CTRL+C) and then paste it (CTRL+V) where it's needed, so that we don't risk making any typing mistakes.
Obviously, we have to search the CSV file for the ID of all the articles in the range which, in this case, are all the T-shirts in the “Guys” and “Kids” sections.
Ordering T-shirts in the Guys section
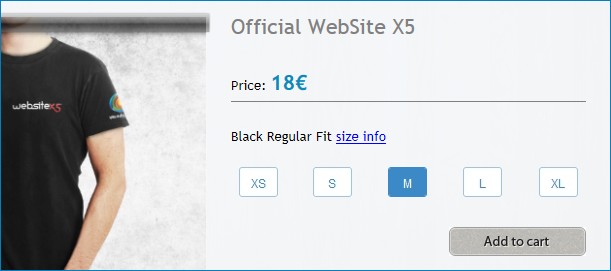
Let's go back to the page that shows the “Official WebSite X5” T-shirt: we click on the “XS”, “S”, “M”, “L” or “XL” buttons to select the size that we're interested in. Once we've selected the right size, we click on the “Add to cart” button and check that this variation (the size) is indicated in our shopping cart.

To get this result, we have to create the “XS”, “S”, “M”, “L”, “XL” and “Add to cart” buttons, using HTML and Widgets Objects (for which we set the Height to 40 px).
Let's start with the “XS” button. We have to use the following code:
<script type="text/javascript">
var option = '';
function setOption(opt) {
if(option != '')
document.getElementById(option.split(' ').join('_')).src='buttons/size_' +
option.split(' ').join('_') + '.jpg';
option = opt;
document.getElementById(option.split(' ').join('_')).src='buttons/size_' +
option.split(' ').join('_') + '_h.jpg';
}
function addToCart() {
if(option != '')
x5engine.imCart.addToCart('4892o915',1, 0, option);
else
alert('Choose a size, please!');
}
</script>
<a href="javascript:setOption('Black - XS');">
<img id="Black_-_XS" src="buttons/size_Black_-_XS.jpg" alt="XS" border="0" />
</a>To customize this code we have to copy it into the HTML Code section of an HTML and Widget Object, and then:
1. In the string x5engine.imCart.addToCart('4892o915',1, 0, option);
- replace the product's ID code (4892o915) with the code that identifies our product (the one we copied from the CSV file).
2. In the tag <a href="javascript:setOption('Black - XS');">
- replace the “Black – XS” label with one that best describe s our product variation.
3. In the tag <img id="Black_-_XS" src="buttons/size_Black_-_XS.jpg" alt="XS" border="0" />
- update the ID parameter (with the new label that we want to identify our product variation);
- update the name of the graphic file that we're going to use to create the button (size_Black_-_XS.jpg);
- add the alternative text (alt=”XS”).
Before we confirm the settings for this HTML Object, we need to go to the Expert section and attach the two graphic files that define the appearance of the button when it's pressed and when it's released: these files are size_Black_-_XS.jpg and size_Black_-_XS_h.jpg. We then have to indicate “buttons” as the Server path.
When we've done that, we can move on to the “S” button.
For this button, we'll copy the following code into the HTML Code section of the corresponding HTML and Widget Object:
<a href="javascript:setOption('Black - S');"><img id="Black_-_S" src="buttons/size_Black_-_S.jpg" alt="S"/></a>
Just as we did for the “XS” button, we have to fix:
- the “Black – S” label, replacing it with whatever is most appropriate to describe our product variation;
- the name of the graphic file;
- the alternative text.
So, in the Expert section, we have to attach the images to use for the button.
And we do the same for the “M”, “L” and “XL” buttons.
Now we've got to think about the “Add to cart” button.
For this button, we have to copy the following code to the HTML Code section of the HTML Code and Widget Object:
<div style="text-align: right;">
<a href="javascript:addToCart();">
<img src="buttons/button_19.jpg" alt="Add to cart" border="0" />
</a>
</div>In this piece of code, all we have to do is replace “buttons_19.jpg” with the name of the graphic file we want to use, and remember to attach it (indicating “buttons” as the Server path), using the relative command in the Expert section.
If you've followed these instructions correctly, when you look at the preview of this page offline, you should be able to select the size of the T-shirt before actually placing your order, just by clicking on the “Add to cart” button.
Ordering T-shirts in the Kids section
Now, we'll deal with the pages that show the T-shirts in the “Kids” section: have a look at the page for the “Like a bubble” T-shirt.
You'll notice that there isn't an “Add to cart”: that's because, in this case, all you have to do is click on the size you want to add the article to the shopping cart in the required variation.

We have to create the “XS”, “S”, “M”, “L” and “XL” buttons, just as we did in the “Guys” section, using an HTML Code and Widget Object for each one (and, as before, we'll set the Height to 40 px).
The code to use for each button is the same. For example, the code for the “XS” button of the “Light Blue” T-shirt is:
<a href="javascript:x5engine.imCart.addToCart('1o257r8f',1, 0, 'Light Blue - S');"><img src="buttons/size_s.jpg" alt="S" onmouseover="this.src='buttons/size_s_h.jpg';" onmouseout="this.src='buttons/size_s.jpg';" border="0" /></a>
To customize this code we have to copy it to the HTML Code section, and then:
1. In the tag <a href="javascript:x5engine.imCart.addToCart('1o257r8f',1, 0, 'Light Blue - S');">
- replace the product ID code (1o257r8f) with the ID that identifies our product;
- change the “Light Blue – S” label with one that more aptly describes our product variation.
2. In the tag <img src="buttons/size_s.jpg" alt="S" onmouseover="this.src='buttons/size_s_h.jpg';" onmouseout="this.src='buttons/size_s.jpg';" border="0" />
- change the name of the graphic file (size_s.jpg) with that of the file we want to use for when the button is releases (be careful: the filename occurs twice – lines 1 and 3);
- Add alternative text (alt=”S”) that suits our T-shirt variation;
- Change the name of the graphic file (size_s_h.jpg) with that of the file to be used for the “mouseover” button state.
Before we confirm the settings and close the Object, we still have to open the Expert section and attach the two button-state graphic files (size_s.jpg and size_s_h.jpg) to the code, remembering to indicate the “buttons” folder as the Server path.
If, as is the case here, we always use the same graphic files for all the buttons, we only need to attach them for the first button: we don't need to attach them again for the other buttons.
Conclusions
As usual, you can download the updated project file from here: http://bit.ly/LRmDP6
You'll find it a lot easier to follow the explanations given above when you open the project and have a look look at how the Objects described in this T&T have been created.
Before downloading and importing the project file, remember to update your WebSite X5 copy with version 9.0.12
